(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
生命周期
Vue 生命周期 和 生命周期的四个阶段
Vue 生命周期函数(钩子函数)
案例-create的应用
编辑
案例-mounted的应用
工程化开发 & 脚手架 Vue CLI
开发 Vue 的两种方式
基本介绍
错误解析
脚手架目录文件介绍 & 项目运行流程
组件化开发 & 根组件
App.vue 文件(单文件组件)的三个组成部分
普通组件的注册使用
1. 局部注册:只能在注册的组件内使用
① 创建 .vue 文件 (三个组成部分)编辑
② 在使用的组件内导入并注册
2. 全局注册:所有组件内都能使用
① 创建 .vue 文件 (三个组成部分)
编辑
② main.js 中进行全局注册
生命周期
Vue 生命周期 和 生命周期的四个阶段
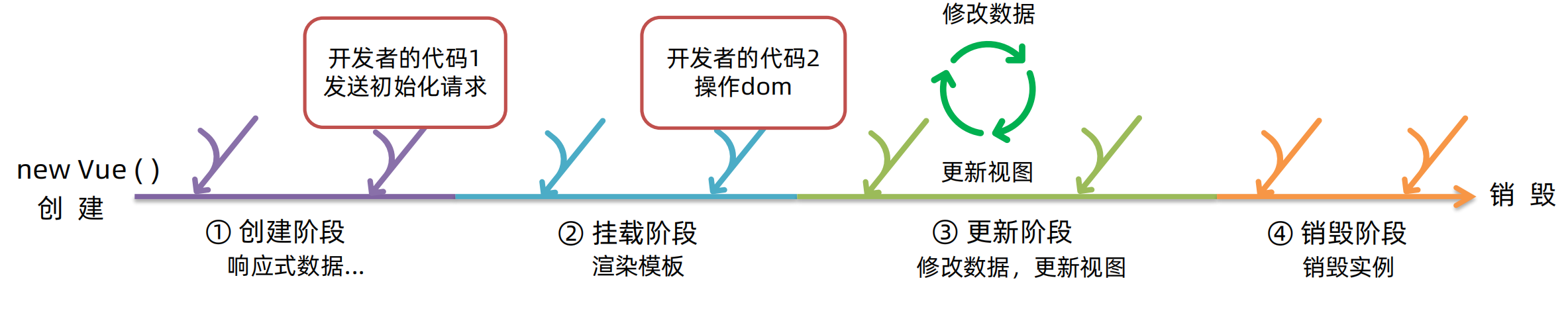
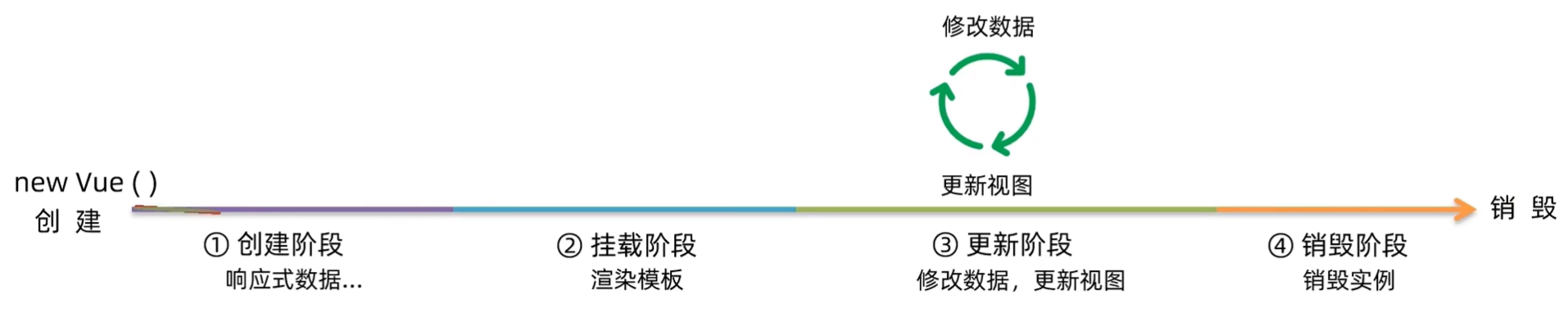
思考:什么时候可以发送 初始化渲染请求 ?(越早越好) 什么时候可以开始 操作dom ?(至少dom得渲染出来)Vue生命周期:一个Vue实例从 创建 到 销毁 的整个过程。生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
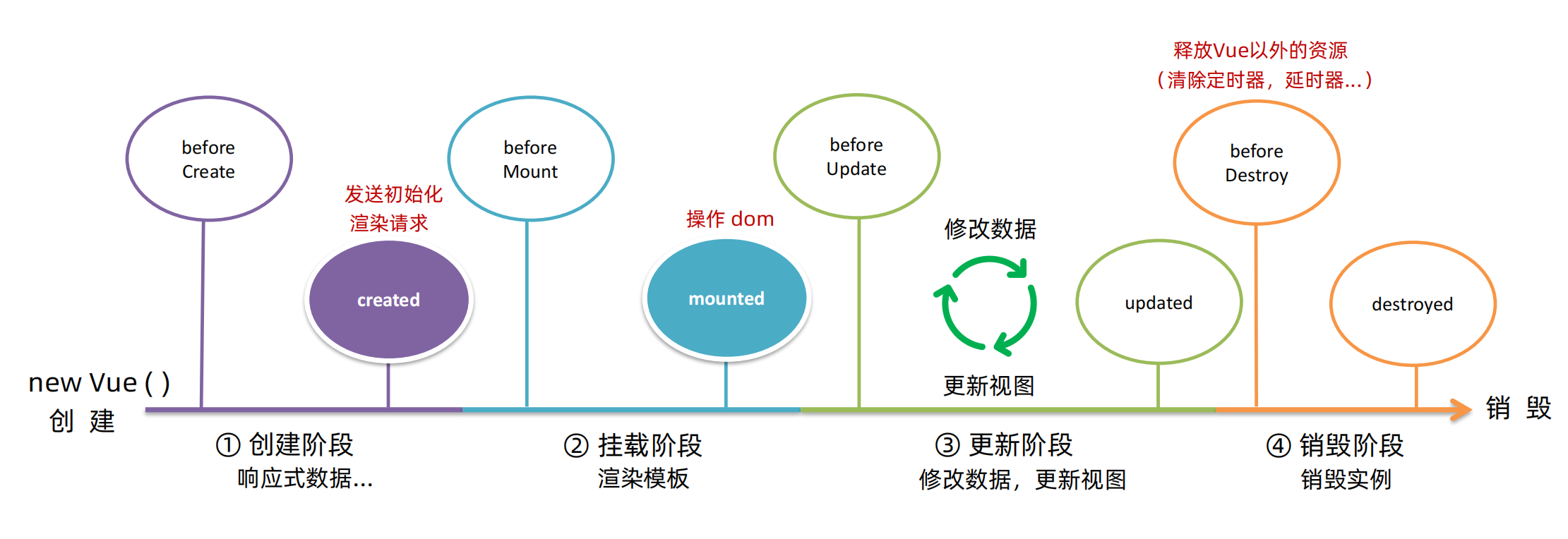
Vue 生命周期函数(钩子函数)
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码。
案例-create的应用
created 数据准备好了,可以开始发送初始化渲染请求。
<!--
需求:进入页面后立即获取相应数据
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.news {
display: flex;
height: 120px;
width: 600px;
margin: 0 auto;
padding: 20px 0;
cursor: pointer;
}
.news .left {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-between;
padding-right: 10px;
}
.news .left .title {
font-size: 20px;
}
.news .left .info {
color: #999999;
}
.news .left .info span {
margin-right: 20px;
}
.news .right {
width: 160px;
height: 120px;
}
.news .right img {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{item.title}}</div>
<div class="info">
<span>{{item.source}}</span>
<span>{{item.time}}</span>
</div>
</div>
<div class="right">
<img :src="item.img" alt="">
</div>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
const app = new Vue({
el: '#app',
data: {
list: []
},
async created(){
const res = await axios.get('http://hmajax.itheima.net/api/news')
this.list = res.data.data
}
})
</script>
</body>
</html>案例-mounted的应用
mounted 模板渲染完成,可以开始操作DOM了。
<!--
需求:获取焦点
-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>示例-获取焦点</title>
<!-- 初始化样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css">
<!-- 核心样式 -->
<style>
html,
body {
height: 100%;
}
.search-container {
position: absolute;
top: 30%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.search-container .search-box {
display: flex;
}
.search-container img {
margin-bottom: 30px;
}
.search-container .search-box input {
width: 512px;
height: 16px;
padding: 12px 16px;
font-size: 16px;
margin: 0;
vertical-align: top;
outline: 0;
box-shadow: none;
border-radius: 10px 0 0 10px;
border: 2px solid #c4c7ce;
background: #fff;
color: #222;
overflow: hidden;
box-sizing: content-box;
-webkit-tap-highlight-color: transparent;
}
.search-container .search-box button {
cursor: pointer;
width: 112px;
height: 44px;
line-height: 41px;
line-height: 42px;
background-color: #ad2a27;
border-radius: 0 10px 10px 0;
font-size: 17px;
box-shadow: none;
font-weight: 400;
border: 0;
outline: 0;
letter-spacing: normal;
color: white;
}
body {
background: no-repeat center /cover;
background-color: #edf0f5;
}
</style>
</head>
<body>
<div class="container" id="app">
<div class="search-container">
<div class="search-box">
<input type="text" v-model="words" id="inp">
<button>搜索一下</button>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
words: ''
},
//核心思路:
//1.等输入框渲染出来
//2.让输入框获取焦点
mounted(){
document.querySelector('#inp').focus()
}
})
</script>
</body>
</html>工程化开发 & 脚手架 Vue CLI
开发 Vue 的两种方式
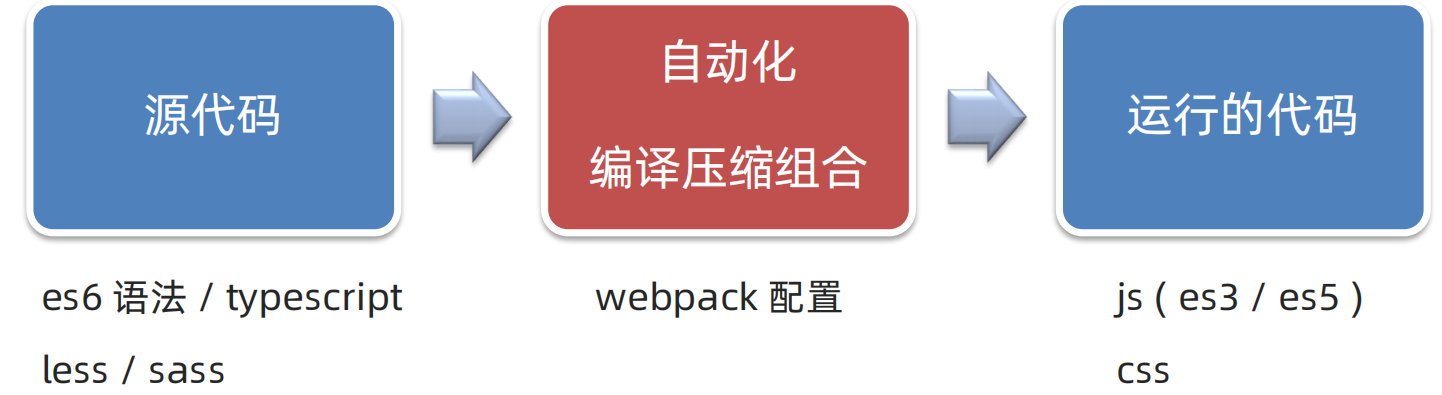
1. 核心包传统开发模式:基于 html / css / js 文件,直接引入核心包,开发 Vue。2. 工程化开发模式:基于构建工具(例如:webpack ) 的环境中开发 Vue。 问题:① webpack 配置 不简单② 雷同 的基础配置③ 缺乏 统一标准需要一个工具,生成标准化的配置!
问题:① webpack 配置 不简单② 雷同 的基础配置③ 缺乏 统一标准需要一个工具,生成标准化的配置!
基本介绍
Vue CLI 是 Vue 官方提供的一个 全局命令工具。可以帮助我们 快速创建 一个开发 Vue 项目的 标准化基础架子 。【集成了 webpack 配置】好处:1. 开箱即用,零配置2. 内置 babel 等工具3. 标准化使用步骤:1. 全局安装 (一次) : yarn global add @vue/cli 或 npm i @vue/cli -g2. 查看 Vue 版本: vue --version3. 创建项目架子: vue create project-name (项目名-不能用中文)4. 启动项目: yarn serve 或 npm run serve (找package.json)
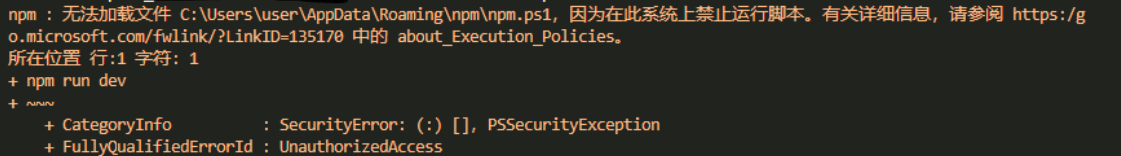
错误解析
这里可能会出现几个错误提示:
无法将“yarn”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确 ,然后再试一次。
解决方法:
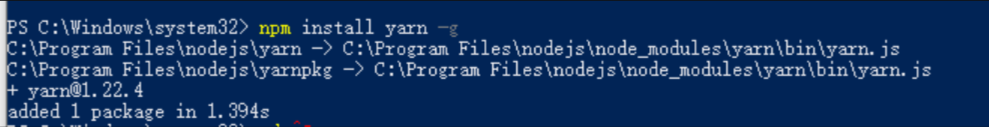
使用管理员身份打开cmd
npm install -g yarn
解决方法:
1、win+x 打开PowerShell(管理员)
2、set-ExecutionPolicy RemoteSigned //设置为打开
3、键入Y或者A,同意4、执行get-executionpolicy查看是否更改成功,为RemoteSigned表示成功
执行完上边这些基本就可以解决了,如若没执行命令还没解决;可能是原来目录下和当前设置的并没有同步,还是保持原来的设置。
那么可以在powershell中找到相应命令行,进行运行脚本,即可执行。
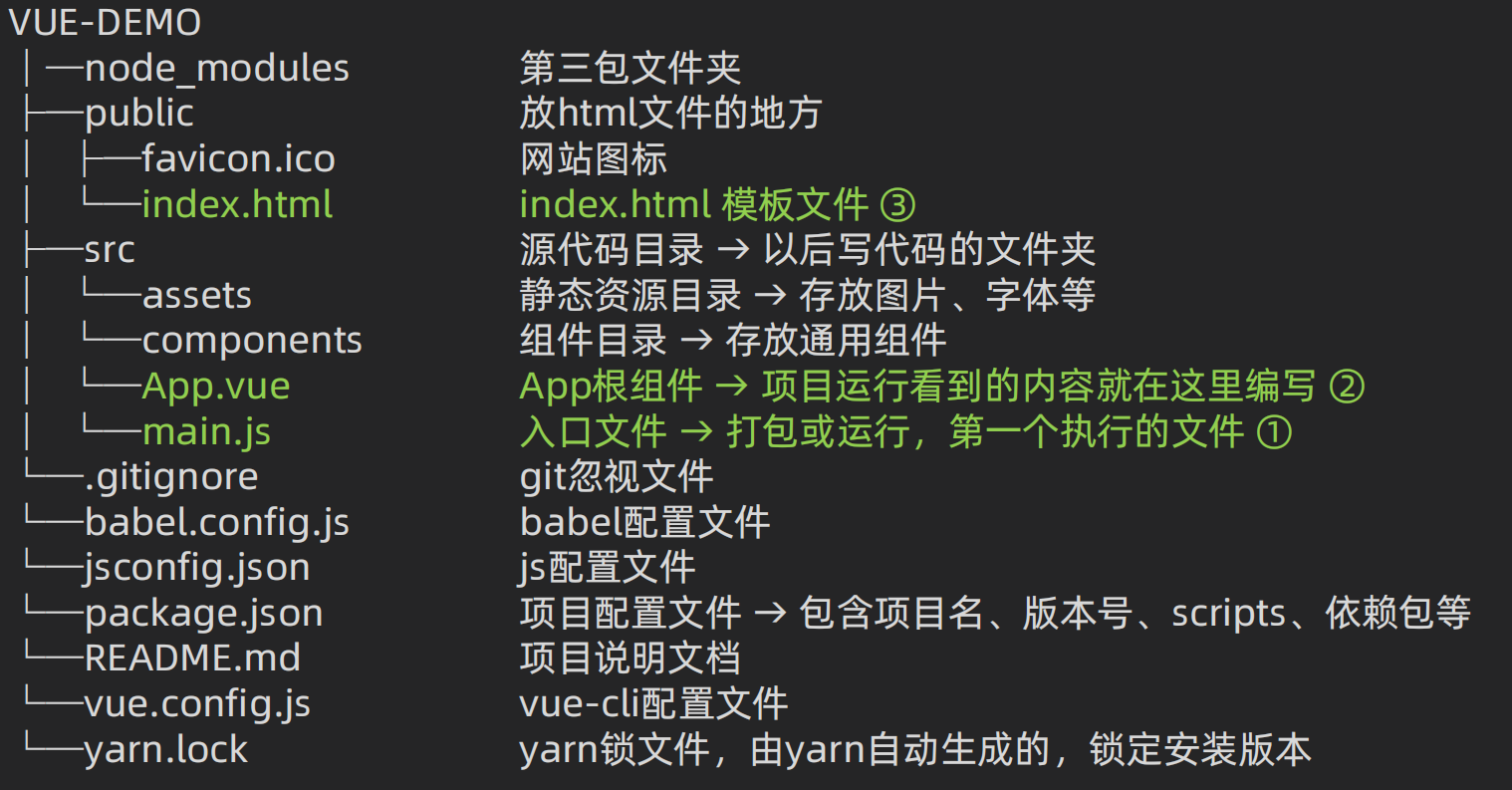
脚手架目录文件介绍 & 项目运行流程

组件化开发 & 根组件
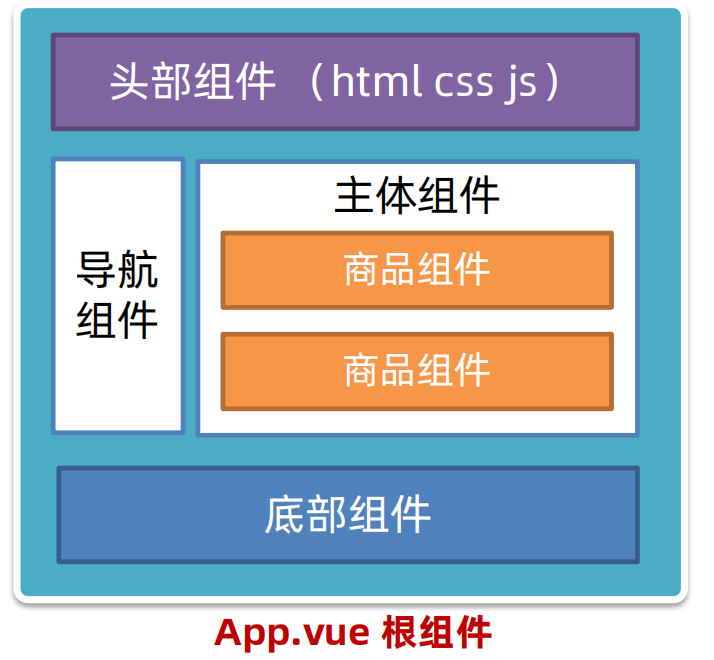
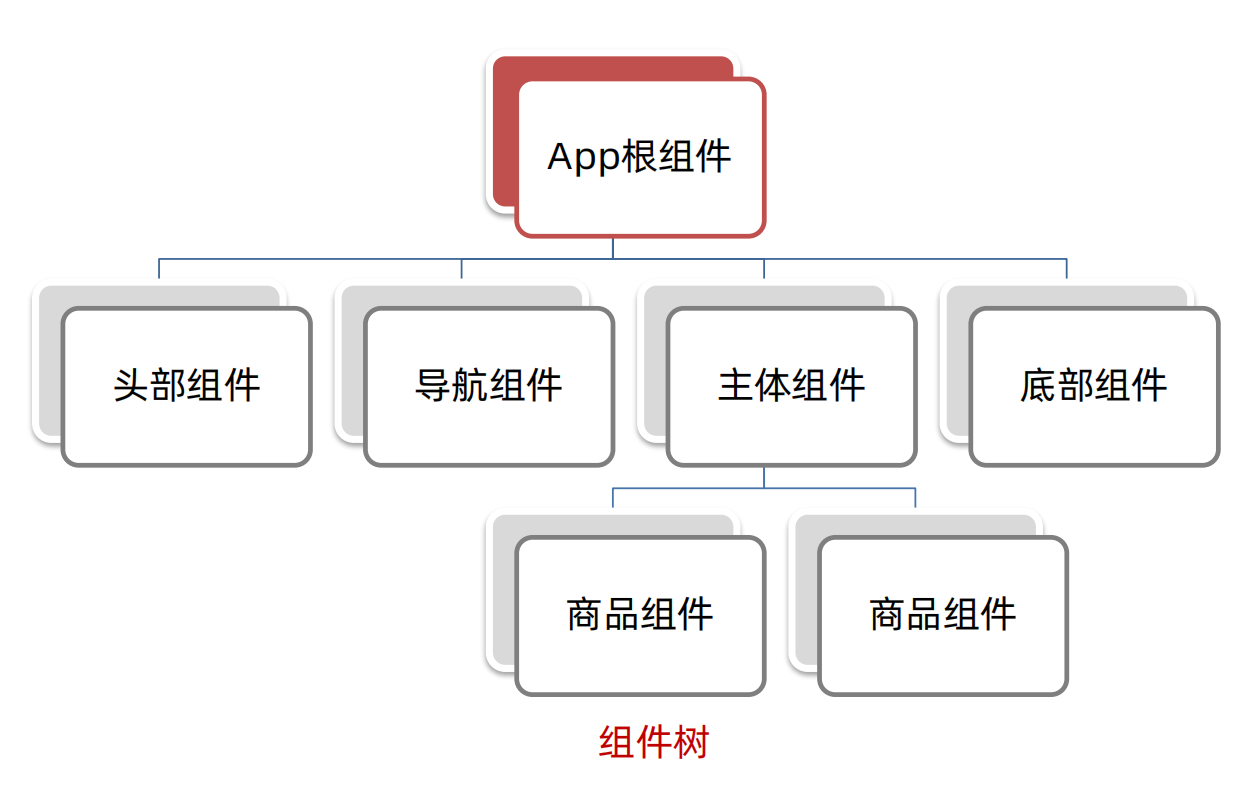
① 组件化: 一个页面可以拆分成 一个个组件 ,每个组件有着自己独立的 结构、样式、行为 。好处:便于 维护 ,利于 复用 → 提升 开发效率 。组件分类:普通组件、根组件。 ② 根组件:整个应用最上层的组件,包裹所有普通小组件。
② 根组件:整个应用最上层的组件,包裹所有普通小组件。
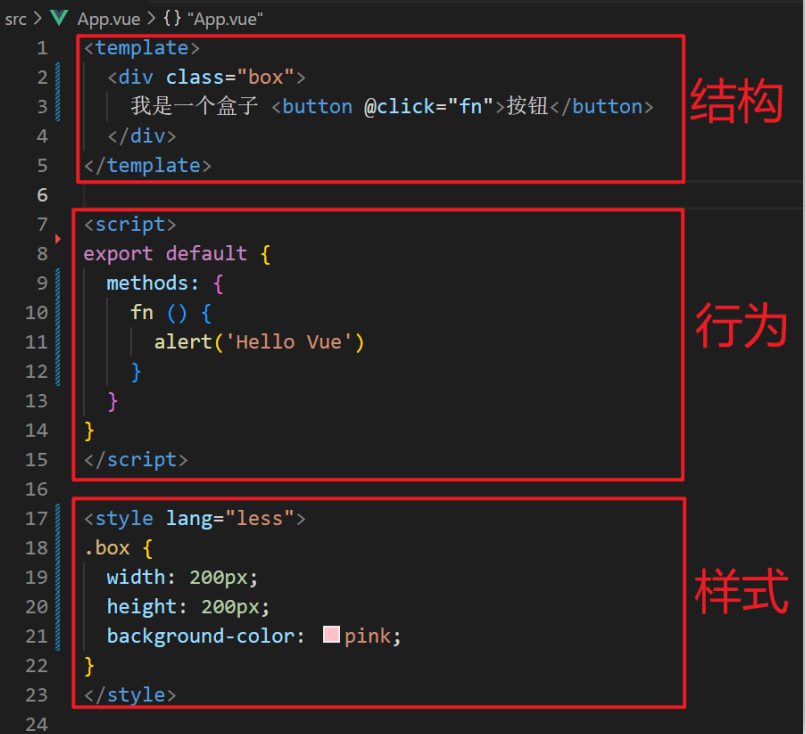
App.vue 文件(单文件组件)的三个组成部分
1. 语法高亮插件: 2. 三部分组成:◆ template:结构 (有且只能一个根元素)◆ script: js逻辑◆ style: 样式 (可支持less,需要装包)
2. 三部分组成:◆ template:结构 (有且只能一个根元素)◆ script: js逻辑◆ style: 样式 (可支持less,需要装包) 3. 让组件支持 less(1) style标签,lang="less" 开启less功能(2) 装包: yarn add less less-loader
3. 让组件支持 less(1) style标签,lang="less" 开启less功能(2) 装包: yarn add less less-loader
普通组件的注册使用
1. 局部注册:只能在注册的组件内使用
① 创建 .vue 文件 (三个组成部分)
② 在使用的组件内导入并注册
 使用:当成 html 标签使用 `<组件名></组件名>`注意:组件名规范 → 大驼峰命名法,如:HmHeader
使用:当成 html 标签使用 `<组件名></组件名>`注意:组件名规范 → 大驼峰命名法,如:HmHeader
2. 全局注册:所有组件内都能使用
① 创建 .vue 文件 (三个组成部分)
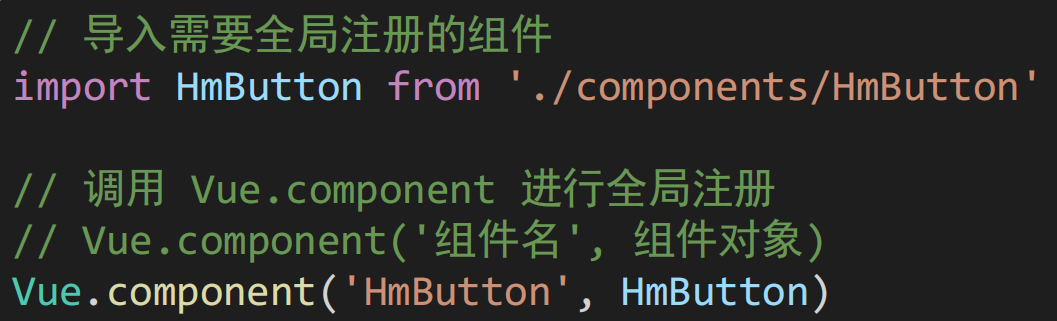
② main.js 中进行全局注册
使用:◆ 当成 html 标签使用 `<组件名></组件名>`注意:◆ 组件名规范 → 大驼峰命名法,如:HmHeader技巧:◆ 一般都用 局部注册 ,如果发现确实是 通用组件 ,再定义到全局。