1.Tooltip文字提示
简单的文字提示气泡框。
2.何时使用
·鼠标移入则显示提示,移出消失,气泡浮层不承载复杂文本和操作。
·可用来代替系统默认的 title 提示,提供一个 按钮/文字/操作 的文案解释。
组件代码来自: 文字提示 Tooltip - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 表格 Table - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Tooltip的简单用法。
复制下图所示代码,了解Tooltip的简单用法。

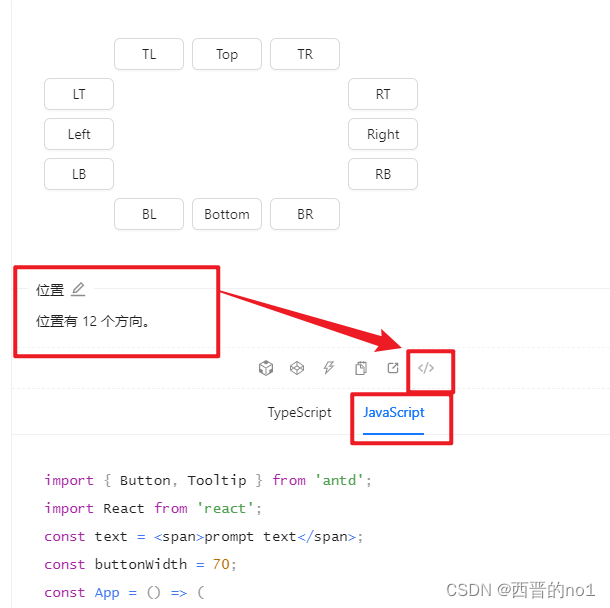
5.查看设置气泡 12 个方向的方法:placement
复制下图所示代码,了解如何设置气泡 12 个方向:placement。
气泡框位置,可选 top left right bottom topLeft topRight bottomLeft bottomRight leftTop leftBottom rightTop rightBottom。
具体用法参考下述源代码。

本文仅介绍了组件Tooltip的部分内容,更多内容请参阅官方文档: 文字提示 Tooltip - Ant Design