项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.4系统操作流程
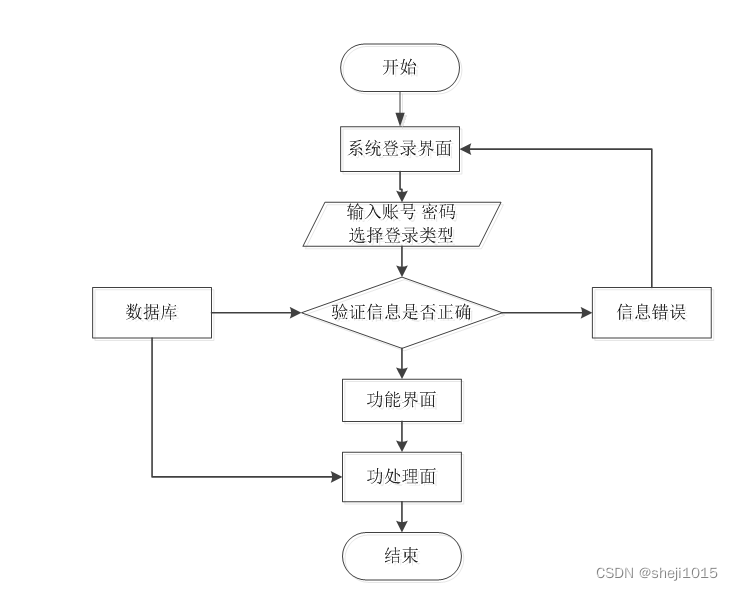
3.4.1用户登录流程
 图3-1登录操作流程图
图3-1登录操作流程图
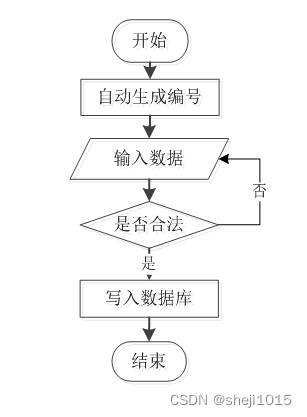
3.4.2信息添加流程
对于惠农微信小程序,需要随时添加所需要的数据信息,对于用户添加信息,需要根据添加界面,根据选框的内容进行填写所要添加的数据信息,信息输入完成后判断数据信息是否符合要求,符合要求则添加完成,用户所添加的信息不符合要求,则需要返回到第一步,重新输入数据信息,再进行判断操作,如图3-2所示。

图3-2 信息添加流程图
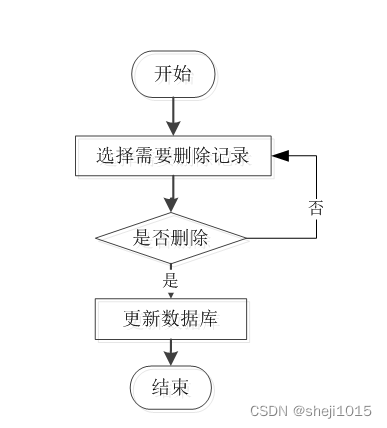
3.4.3信息删除流程
不管是哪个用户角色进入到不通的系统操作界面,都可以进行不同的信息内容的操作功能,对用系统数据信息的删除,用户一旦将信息删除,那么该删除的数据信息将无法恢复,所以用户在对数据删除事,一定判断删除的内容是否是确定要删除的,确定无误后选择确定删除操作,如图3-3所示。

图3-3 信息删除流程图
4.1系统架构设计
惠农微信小程序的系统项目的概述设计分析,主要内容农产品信息的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
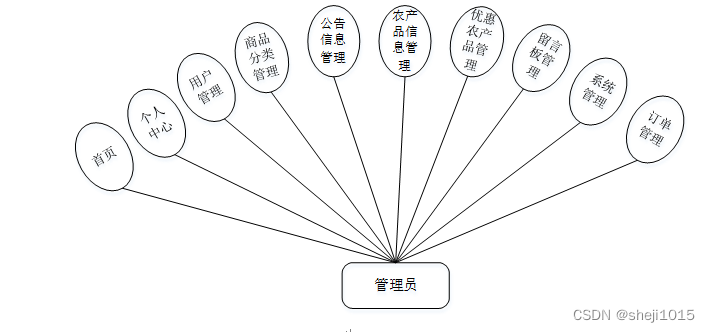
基于惠农微信小程序的设计基于现有的手机,可以实现首页、个人中心、用户管理、商品分类管理、公告信息管理、农产品信息管理、优惠农产品管理、留言板管理、系统管理、订单管理等功能。方便用户对首页、公告信息、农产品信息、优惠农产品、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:

图4-1管理员功能模块图
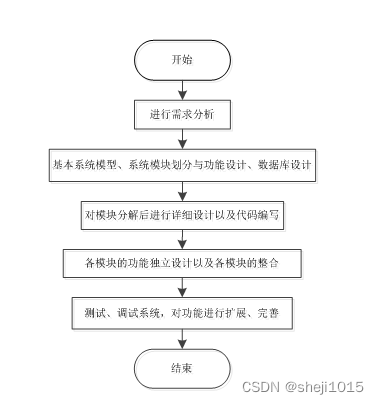
4.2开发流程设计
惠农微信小程序的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
从惠农微信小程序的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-2所示。

图4-2开发系统流程图
4.3数据库设计
数据库是信息系统的基础和核心。数据库设计的好坏直接影响到信息系统开发的成败。创建数据库表首先确定实体的属性和实体之间的关系。根据关系创建一个数据表。
4.3.1实体ER图
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
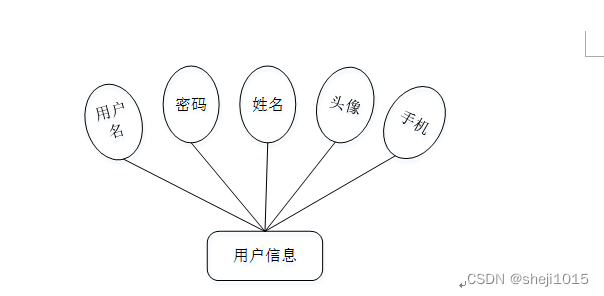
(1) 用户信息E-R图,如图4-3所示:

图4-3 用户信息实体属性图
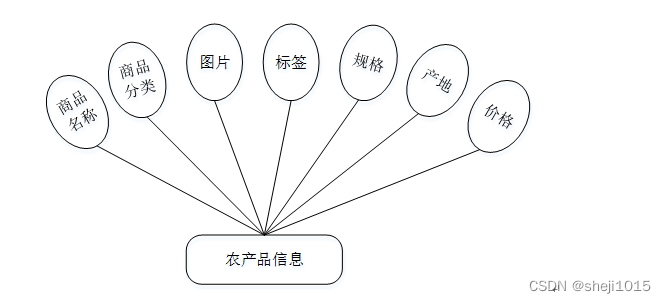
(2) 农产品信息E-R图如图4-4所示:

图4-4农产品信息实体图
这些功能可以充分满足惠农微信小程序的需求。此系统功能较为全面如下图系统功能结构如图4-5所示。

图4-5系统功能结构图
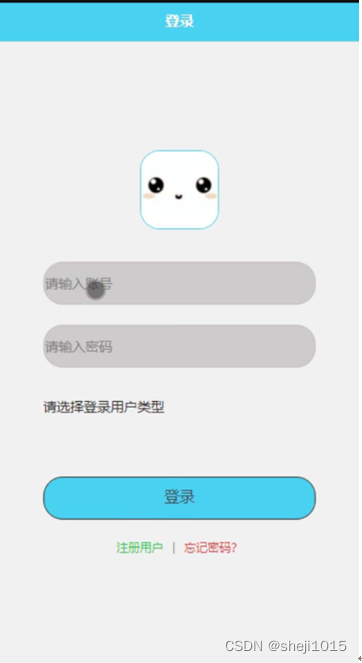
5.1用户前台功能前台(前端)
惠农微信小程序登录界面,通过填写账号、密码、登录用户类型等信息进行登录,如图5-1所示。

图5-1登录界面图
注册,通过填写用户名、密码、姓名、手机等信息,输入完成后选择提交即可注册成功,如图5-2所示。

图5-2注册界面图
用户登录进入首页,可以进行首页、公告信息、农产品信息、优惠农产品、我的等功能模块的查看与操作,如图5-3所示。

图5-3系统首页界面图
公告信息,在公告信息页面可以查看公告标题、类型、图片、发布日期等信息,如图5-4所示。

图5-4公告信息界面图
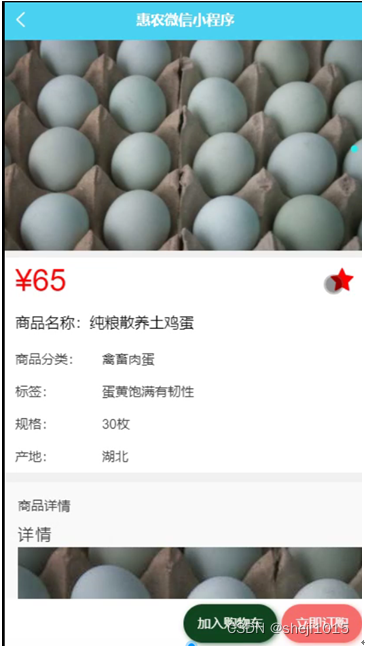
农产品信息,在农产品信息页面可以查看商品名称、商品分类、图片、标签、规格、产地、价格;加入购物车等信息,如图5-5所示。

图5-5农产品信息界面图
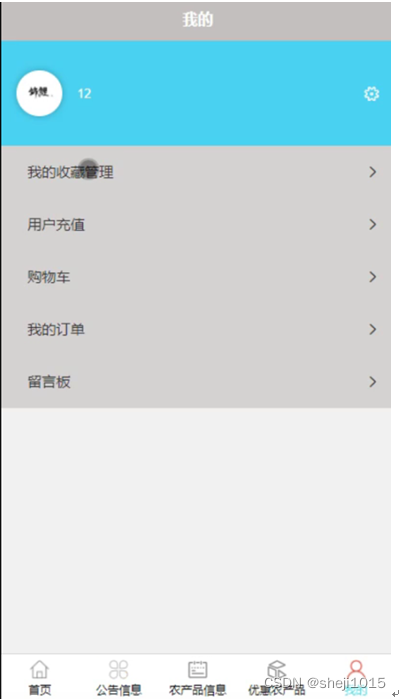
我的,在我的页面可以查看我的收藏管理、用户充值、购物车、我的订单、留言板等详细信息,如图5-6所示。

图5-6我的界面图
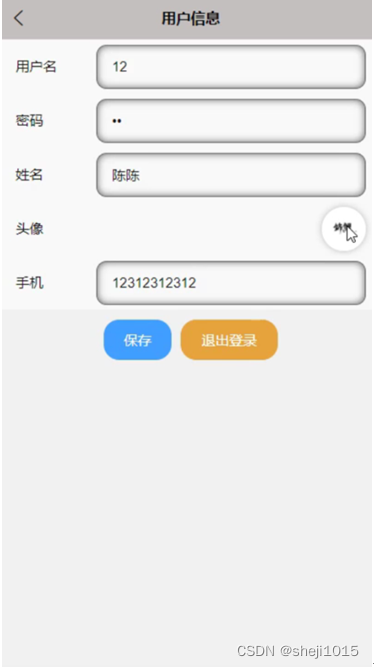
用户信息,在用户信息页面通过填写用户名、密码、姓名、头像、手机等信息并提交,进行保存,如图5-7所示。

图5-7用户信息界面图
用户充值,在用户充值页面通过填写充值金额等信息并提交,如图5-8所示。

图5-8用户充值界面图
我的订单,在已支付页面可以查看订单编号、商品名称、商品图片、购买数量、价格、状态、地址等信息,并可以对已发货、已完成、已取消等信息进行相对应操作,如图5-9所示。

图5-9我的订单界面图
5.2管理员功能模块(后端)
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-10所示。

图5-10管理员登录界图面
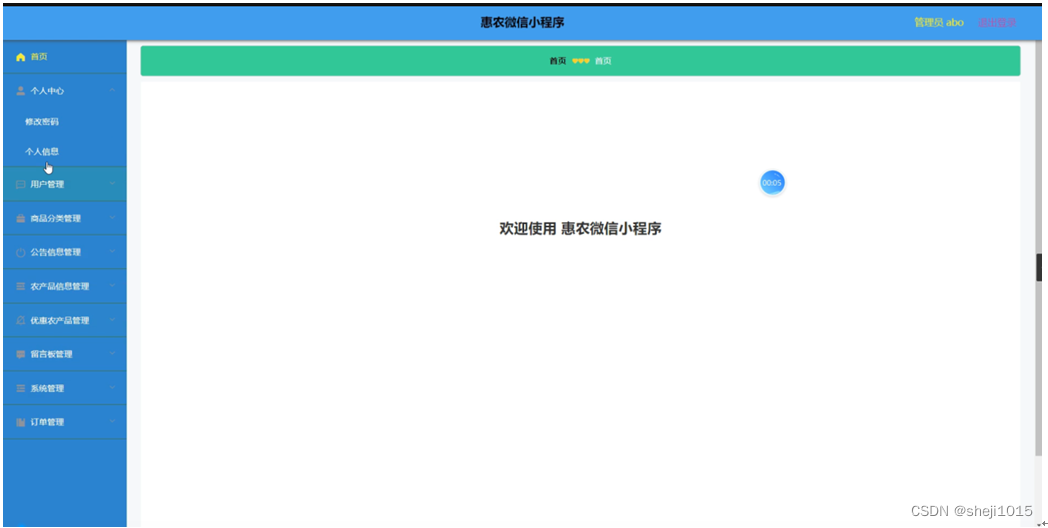
在管理员功能页面可以查看首页、个人中心、用户管理、商品分类管理、公告信息管理、农产品信息管理、优惠农产品管理、留言板管理、系统管理、订单管理等内容进行相对应操作,如图5-11所示。

图5-11管理员功能界面图
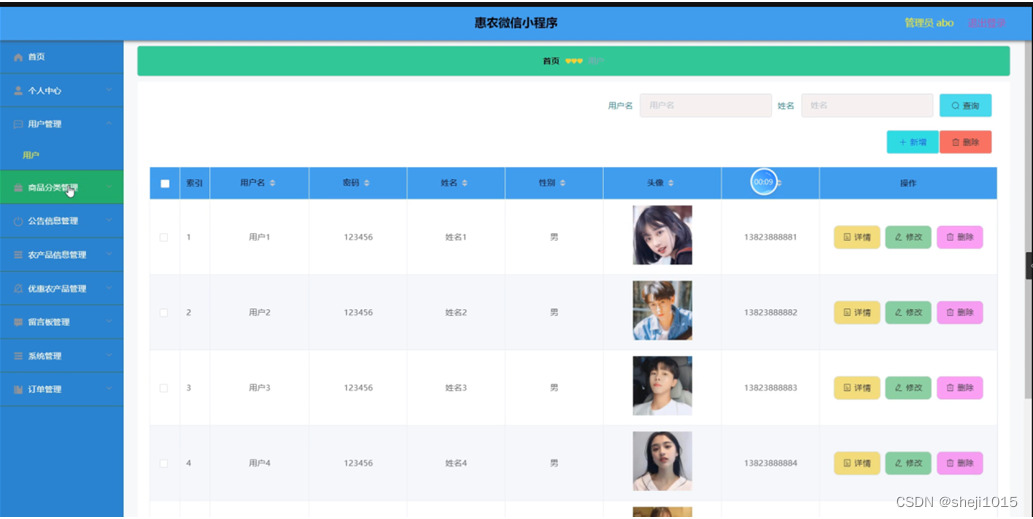
用户管理,在用户管理页面可以查看索引、用户名、密码、姓名、性别、头像等信息,并可根据需要进行修改或删除操作,如图5-12所示。

图5-12用户管理界面图