npm install postcss-px-to-viewport --save-dev项目根目录下建一个名字为 .postcssrc.js 的js文件(前边的.别忘了),在该文件里写以下代码
//添加如下配置:
module.exports = {
plugins: {
autoprefixer: {}, // 用来给不同的浏览器自动添加相应前缀,如-webkit-,-moz-等等
'postcss-px-to-viewport': {
unitToConvert: 'px',//(String) 需要转换的单位,默认为"px"
// viewportWidth: 1920, // (Number) 设计稿的视口宽度
viewportWidth: 2560, // (Number) 设计稿的视口宽度
unitPrecision: 3, // (Number) 单位转换后保留的精度(很多时候无法整除)
minPixelValue: 1, // (Number) 设置最小的转换数值,如果为1的话,只有大于1的值会被转换
}
}
}
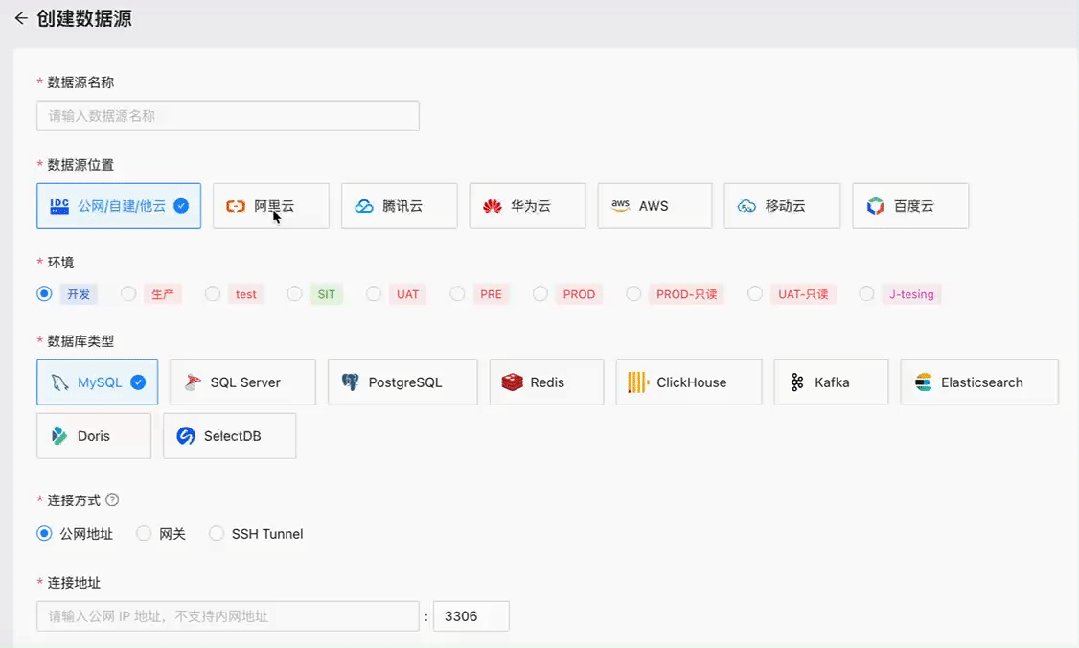
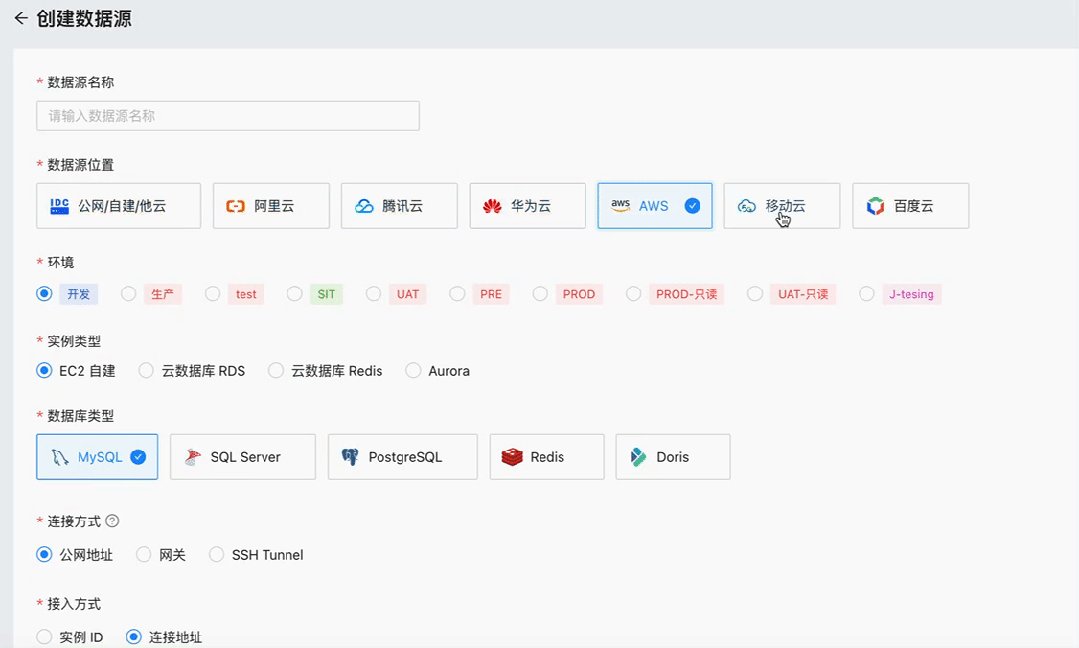
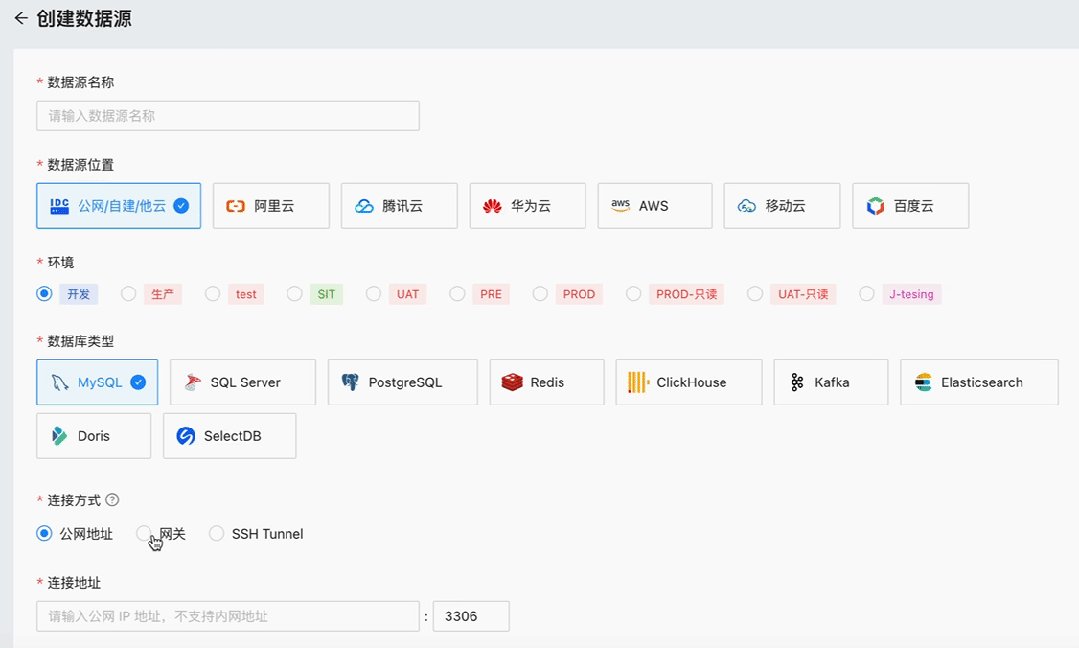
如下图所示

参考文章:https://blog.csdn.net/weixin_44766633/article/details/115348952