ETHERCAT转PROFIBUS(XD-ECPBS20)是一款PROFIBUS从站功能的通讯网关。ETHERCAT转PROFIBUS从站网关主要功能是将ETHERCAT设备接入到PROFIBUS网络中。
本网关连接到PROFIBUS总线中做为从站使用,连接到ETHERCAT总线中做为从站使用。

1、配置网关的ETHERCAT从站
(1)将 ETHERCAT转PROFIBUS从站网关的xml文件拷贝到主站相应路径下:

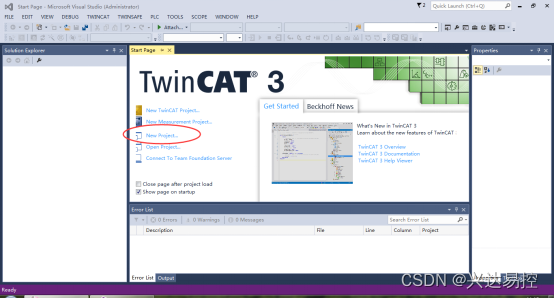
(2)新建项目

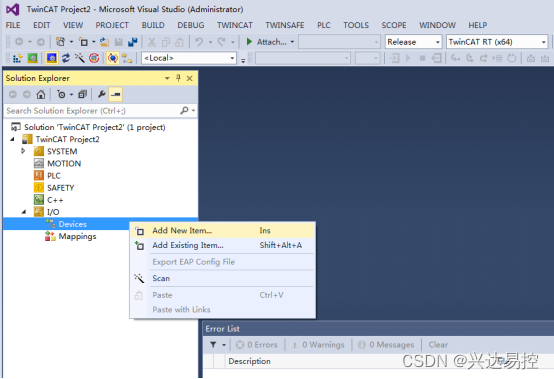
(3)新建工程后,在下图中Device的位置,点击鼠标右键 Add New Item,添加ETHERCAT主站。

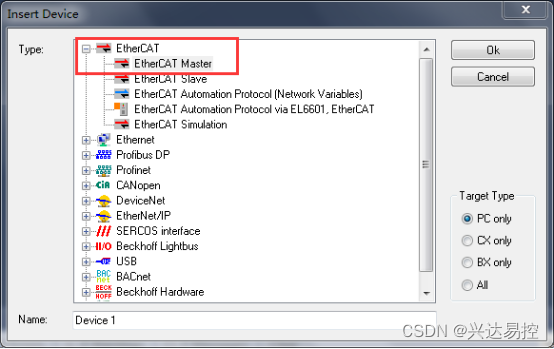
(4)在弹出的对话框中,选择 Ethercat Master,然后点击 OK。

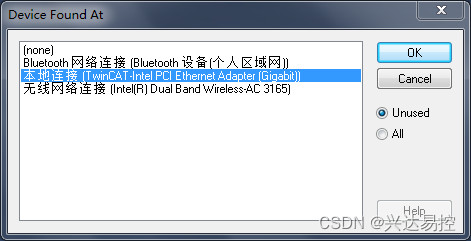
(5)选择电脑对应的网卡,点击OK。

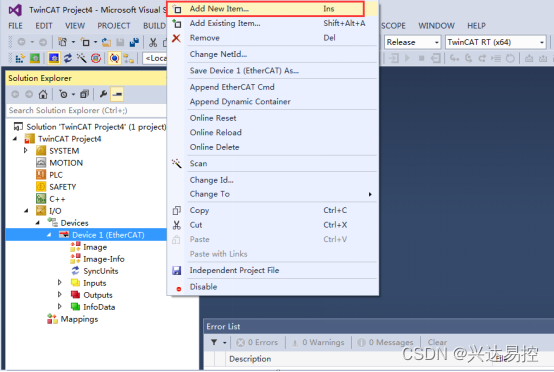
(6)主站建立后,在下图中主站Device 1的位置,点击鼠标右键 Add New Item,添加ETHERCAT从站。

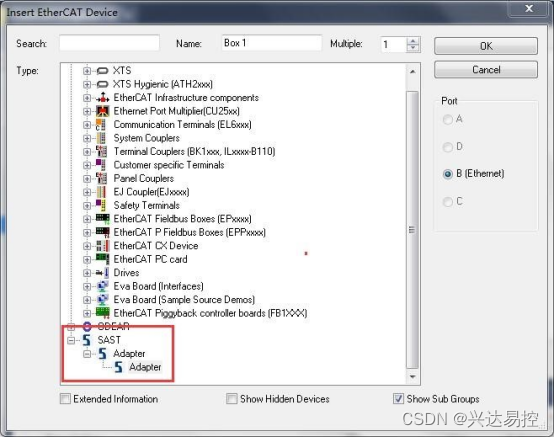
(7)在弹出的对话框中,选择网关设备,点击OK。

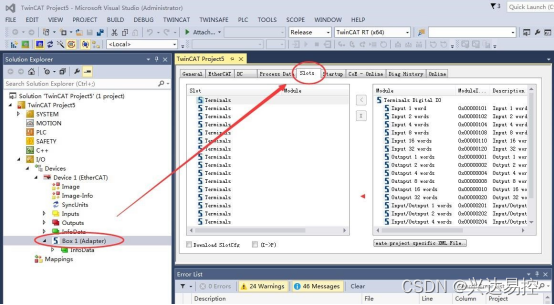
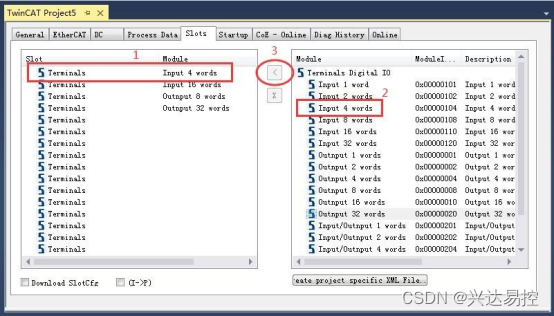
(8)添加后的从站,如下图所示的 Box 1。点击左侧项目树中的Box 1,在右侧的主视图中,点击Slots,可以看到网关配置输入输出数据的页面。

(9)如下图所示,在Slot列表中,一共可以添加16条配置信息。右侧Module列表的每一条配置选项,都可以添加到Slot中。按照下图1、2、3的操作顺序,可以将Module添加到Slot中。

注意:此处输入、输出长度的配置,要与网关的配置一致。

以上是兴达易控 ETHERCAT转PROFIBUS从站配置网关示例。













![#P1005. [NOIP2010普及组] 导弹拦截](https://img-blog.csdnimg.cn/img_convert/ccda9c341151f954907b6e0d72a019b3.png)