一.环境:使用express+http-proxy-middleware
直接上代码
// include dependencies
const express = require( 'express');
//node内置的path模块导入
const path= require("path")
const { createProxyMiddleware } = require( 'http-proxy-middleware');
// 需要代理后端服务器
const options = {
target:'https://www.baidu.com',
changeOrigin: true,
};
const exampleProxy = createProxyMiddleware(options);
const app = express();
app.use('/omp-api/public',exampleProxy);
// 前端资源 可以通过另一个服务地址 也可以直接静态私服
app.use('/', createProxyMiddleware({
target: 'http://localhost:8080/',
changeOrigin: true
}));
//静态私服
//将需要加载的静态资源的总目录转换成绝对路径
const public = path.resolve(__dirname, "../../static");
app.use(express.static(public));
app.listen("3001", () => {
console.log("开启服务端:http://localhost:3001");
})
最后通过http://localhost:3001 访问

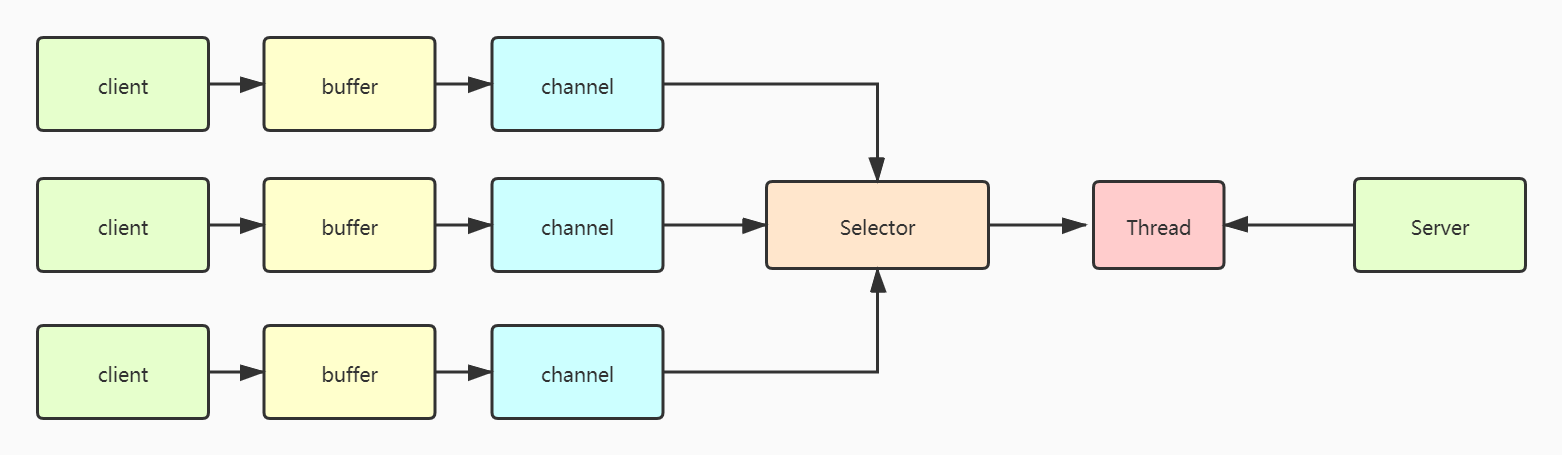
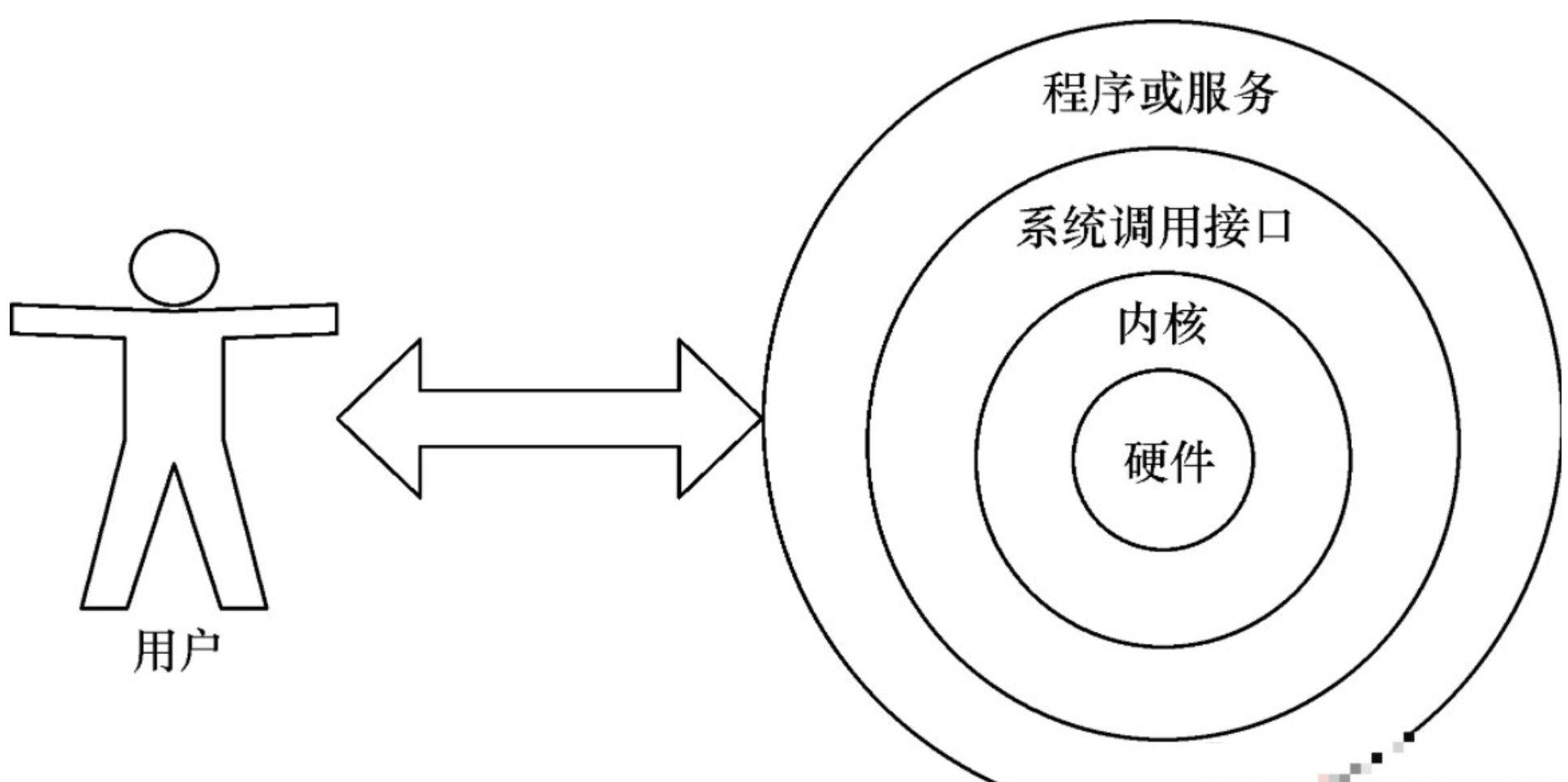
二.原理就是proxy代理
网上看了很多 讲的很复杂 我个人理解就是中介 也欢迎大家一起讨论
最后感觉这个比nginx 设置要方便一些 不用每次都找nginx的config 改
如果是直接写浏览器端还是非常方便解决跨域问题的
三.参考资料
http-proxy-middleware:
github:
https://github.com/chimurai/http-proxy-middleware/tree/v0.21.0#readme
gitte:
http-proxy-middleware: :zap: The one-liner node.js http-proxy middleware for connect, express and browser-sync
参考链接:
https://www.cnblogs.com/qlqwjy/p/12012783.html