uniapp 微信小程序 页面+组件的生命周期顺序
- 首页
- 页面
- 父组件
- 子组件
- 完整顺序
- 参考资料
首页
首页只提供了一个跳转按钮。
<template>
<view>
<navigator url="/pages/myPage/myPage?name=jerry" hover-class="navigator-hover">
<button type="default">跳转到新页面</button>
</navigator>
</view>
</template>
<script>
export default {
data() {return { }},
}
</script>
<style>
</style>
页面
<template>
<view> 页面 <parent-component>parent-component</parent-component> </view>
</template>
<script>
export default {
data() {return { }},
onInit(option){console.log(`页面 onInit: ${JSON.stringify(option)}`)},
onLoad(option){console.log(`页面 onLoad: ${JSON.stringify(option)}`)},
onShow(option){console.log(`页面 onShow: ${JSON.stringify(option)}`)},
onReady(option){console.log(`页面 onReady: ${JSON.stringify(option)}`)},
onHide(option){console.log(`页面 onHide: ${JSON.stringify(option)}`)},
onUnload(option){console.log(`页面 onUnload: ${JSON.stringify(option)}`)},
onResize(option){console.log(`页面 onResize: ${JSON.stringify(option)}`)},
onPullDownRefresh(option){console.log(`页面 onPullDownRefresh: ${JSON.stringify(option)}`)},
onReachBottom(option){console.log(`页面 onReachBottom: ${JSON.stringify(option)}`)},
onTabItemTap(option){console.log(`页面 onTabItemTap: ${JSON.stringify(option)}`)},
onShareAppMessage(option){console.log(`页面 onShareAppMessage: ${JSON.stringify(option)}`)},
onPageScroll(option){console.log(`页面 onPageScroll: ${JSON.stringify(option)}`)},
onShareTimeline(option){console.log(`页面 onShareTimeline: ${JSON.stringify(option)}`)},
onAddToFavorites(option){console.log(`页面 onAddToFavorites: ${JSON.stringify(option)}`)},
}
</script>
<style>
</style>
父组件
<template>
<view> 父组件 <child-component>child-component</child-component> </view>
</template>
<script>
export default {
data() {return {};},
beforeCreate(option){console.log(`父组件 beforeCreate: ${option}`)},
created(option){console.log(`父组件 created: ${option}`)},
beforeMount(option){console.log(`父组件 beforeMount: ${option}`)},
mounted(option){console.log(`父组件 mounted: ${option}`)},
beforeDestroy(option){console.log(`父组件 beforeDestroy: ${option}`)},
destroyed(option){console.log(`父组件 destroyed: ${option}`)},
}
</script>
<style>
</style>
子组件
<template>
<view> 子组件 </view>
</template>
<script>
export default {
data() {return {};},
beforeCreate(option){console.log(`子组件 beforeCreate: ${option}`)},
created(option){console.log(`子组件 created: ${option}`)},
beforeMount(option){console.log(`子组件 beforeMount: ${option}`)},
mounted(option){console.log(`子组件 mounted: ${option}`)},
beforeDestroy(option){console.log(`子组件 beforeDestroy: ${option}`)},
destroyed(option){console.log(`子组件 destroyed: ${option}`)},
}
</script>
<style>
</style>
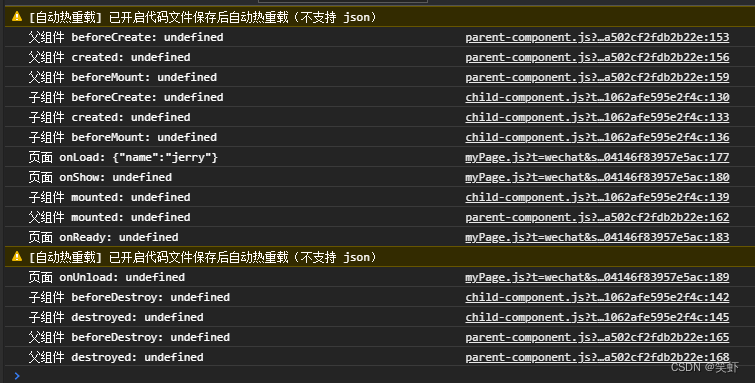
完整顺序

// 进入
父组件 beforeCreate: undefined
父组件 created: undefined
父组件 beforeMount: undefined
子组件 beforeCreate: undefined
子组件 created: undefined
子组件 beforeMount: undefined
页面 onLoad: {"name":"jerry"}
页面 onShow: undefined
子组件 mounted: undefined
父组件 mounted: undefined
页面 onReady: undefined
// 退出
页面 onUnload: undefined
子组件 beforeDestroy: undefined
子组件 destroyed: undefined
父组件 beforeDestroy: undefined
父组件 destroyed: undefined
参考资料
uniap 页面生命周期
uniapp 组件生命周期