vue项目登录页面实现记住用户名和密码
记录一下实现的逻辑,应该分两步来理解这个逻辑
-
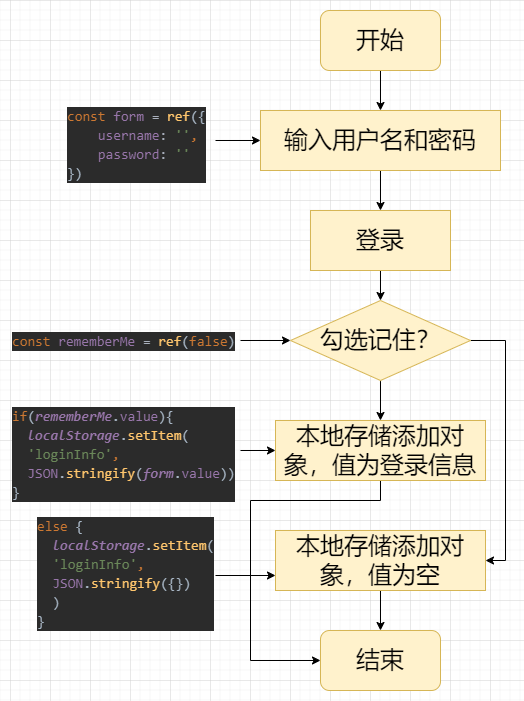
首次登录,页面没有用户的登录信息,实现逻辑如下:
- 用户输入用户名和密码登录,用户信息为名为form的响应式对象,v-model分别对应两个输入框
- 用户点击登录实现登录功能
- 判断是否勾选了记住密码,v-model一个CheckBox,勾选为true,不勾选为false,默认false
- 若勾选记住密码,则在浏览器的localstorage中写入一个名为loginInfo的对象,值为字符串后的form
- 若没有勾选,同样在localstorage中写入一个名为loginInfo的对象,值为空

-
下次再登录,就会根据上一次的勾选状态来判断是否填充form输入框,逻辑如下
挂载页面时,判断localstorage中是否有需要的对象
- 如果有,就把rememberMe的值设为true,并向页面的输入框填充用户名和米面
- 如果没有,就把rememberMe的值设为false
因为逻辑比较简单,就不再画图了
放一下相关的代码
<template>
<div class="login">
<el-form ref="formRef" :model="form" :rules="rules" class="login-form">
<h3 class="title">登录</h3>
<el-form-item prop="username">
<el-input v-model="form.username" placeholder="输入账号">
<template #prefix>
<el-icon class="el-input__icon">
<User />
</el-icon>
</template>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="form.password" placeholder="输入密码" type="password" show-password
@keyup.enter.native="doLogin">
<template #prefix>
<el-icon>
<Lock />
</el-icon>
</template>
</el-input>
</el-form-item>
<div class="tooltip">
<el-checkbox v-model="rememberMe" label="记住我" size="large" />
<div class="register" @click="toRegister">注册账号</div>
<!-- <a href="#">忘记密码</a> -->
</div>
<el-form-item>
<el-button style="width: 100%" @click="doLogin" class="input">登录</el-button>
</el-form-item>
<div class="sep">
<div style="margin-top: -11px">
<label>联系我们</label>
</div>
</div>
</el-form>
</div>
</template>
<script setup>
import { reactive, ref, onMounted } from 'vue'
import { useUserStore } from '@/stores/user';
import { useRouter } from 'vue-router'
import { ElMessage } from 'element-plus';
const userStore = useUserStore()
const router = useRouter()
import http from '@/utils/http'
// import axios from 'axios'
const rememberMe = ref(false)
const formRef = ref(null)
const form = ref({
username: '',
password: ''
})
const rules = {
username: [
{ required: true, message: "用户名不能为空", trigger: "blur" },
{ min: 2, max: 30, message: "长度在 2 到 30 个字符", trigger: "blur" }
],
password: [
{ required: true, message: "密码不能为空", trigger: "blur" },
{ min: 3, max: 30, message: "长度在 6 到 30 个字符", trigger: "blur" }
],
}
const doLogin = () => {
const { username, password } = form.value
const data = { username, password }
// console.log(data)
formRef.value.validate(async valid => {
if (valid) {
try {
await userStore.getUserInfo(data)
// console.log('sdfdssff', userStore.userInfo)
if (userStore.userInfo.Authorization) {
if(rememberMe.value){
localStorage.setItem('loginInfo', JSON.stringify(form.value))
} else {
localStorage.setItem('loginInfo', JSON.stringify({}))
}
router.push('/')
}
} catch (error) {
ElMessage.error('用户名或密码错误')
}
}
else { ElMessage.error('校验没通过') }
})
}
const toRegister = () => {
router.push('/register')
}
// 页面加载时监听是否有记住密码
onMounted(() => {
// console.log(Object.keys(localStorage.getItem('loginInfoTs')))
if(localStorage.getItem('loginInfo') != null && Object.keys(localStorage.getItem('loginInfo')).length > 2){
rememberMe.value = true
const loginInfo = JSON.parse(localStorage.getItem('loginInfo'))
form.value.username = loginInfo.username
form.value.password = loginInfo.password
} else {
rememberMe.value = false
}
})
</script>
核心代码是doLogin方法和onMounted中的内容