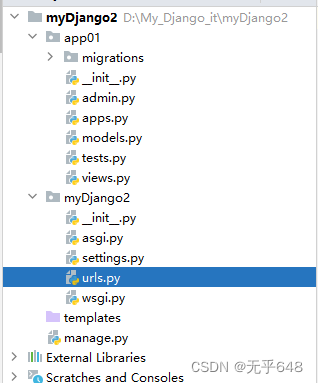
django创建项目
先创建一个文件夹用来放django的项目,我这里是My_Django_it
之后打开到该文件下,并用下面的指令来创建myDjango1项目
D:\>cd My_Django_it
D:\My_Django_it>"D:\zzu_it\Django_learn\Scripts\django-admin.exe" startproject myDjango1
D:\My_Django_it>
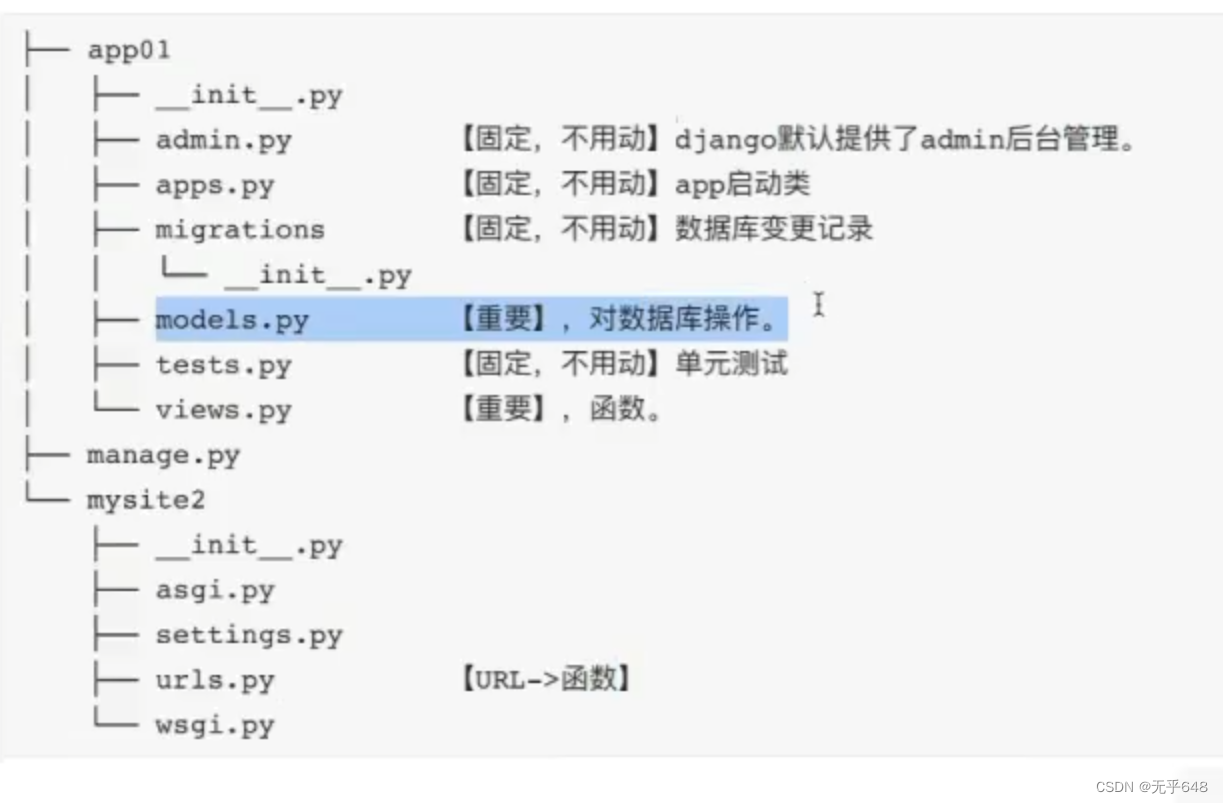
文件介绍

APP
类似蓝图
模块化
python manage.py startapp app01


快速项目
在myDjango2中的settings.py中
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"app01.apps.App01Config",
]
最后一句加上"app01.apps.App01Config",
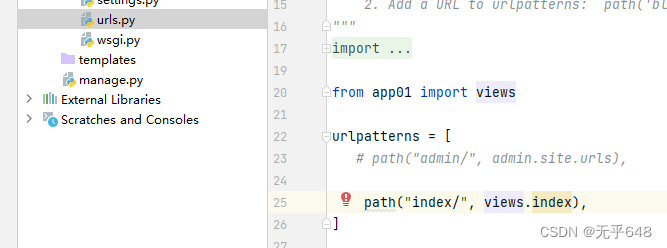
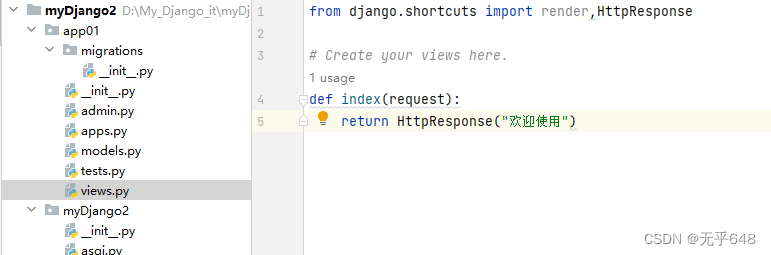
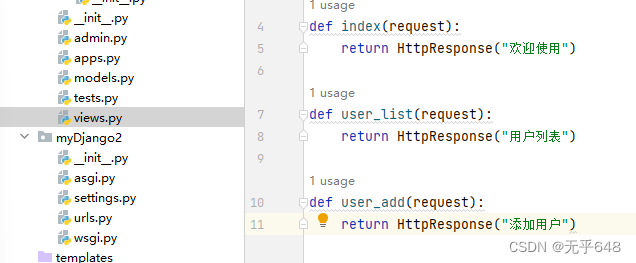
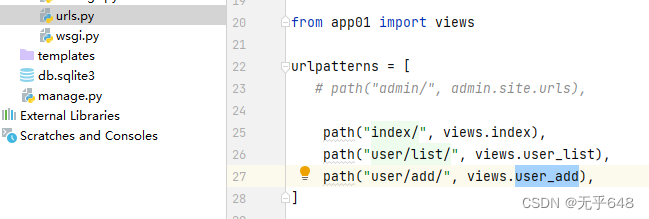
编写URL和视图的关系


运行项目
python manage.py migrate
bug: 若出现下面报错
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
Error: You don't have permission to access that port.
说明端口被占用了,很可能是酷狗占用了,只要关闭酷狗就行了



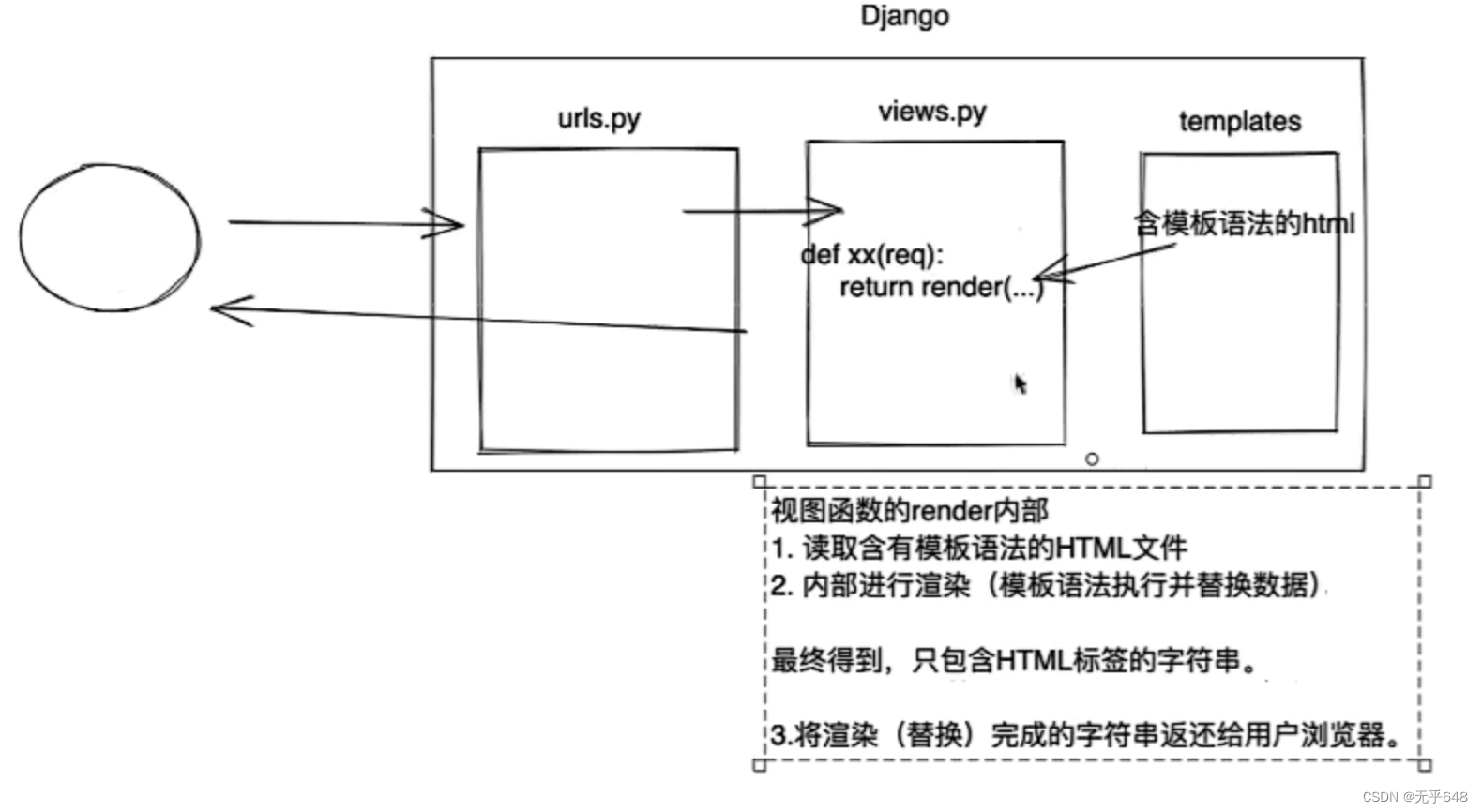
后端渲染
def user_list(request):
return render(request,"user_list.html")
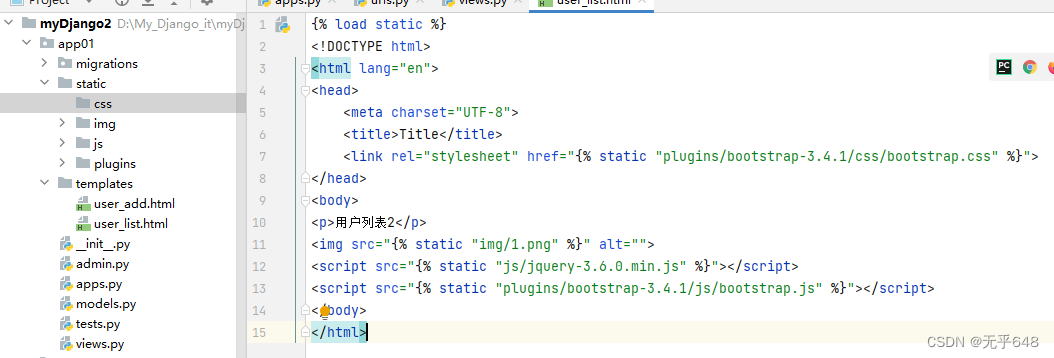
加载静态界面

模板语法
def tpl(request):
name="李四"
roles=["管理员","CEO","保安"]
user_info={"name":"李明","salary":10000,"role":"CEO"}
data_list=[
{"name": "李明", "salary": 10000, "role": "CEO"},
{"name": "王五", "salary": 10000, "role": "CEO"},
{"name": "李四", "salary": 10000, "role": "CEO"},
{"name": "赵一", "salary": 10000, "role": "CEO"}
]
return render(request,"tpl.html",{"n1":name,"n2":roles,"n3":user_info,"n4":data_list})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>模板语法的学习</h1>
<div>{{ n1 }}</div>
<div>{{ n2 }}</div>
<div>{{ n2.0 }}</div>
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
<div>
{% for item in n2 %}
<span>{{ item }}</span>
{% endfor %}
</div>
<div>
{{ n3.name }}
{{ n3.salary}}
{{ n3.role }}
</div>
<ul>
{% for item,v in n3.items %}
<li>{{ item }}:{{ v }}</li>
{% endfor %}
</ul>
<hr>
{{ n4.1.name }}
<ul>
{% for item in n4 %}
{% for k,v in item.items %}
<li>{{ k }}:{{ v }}</li>
{% endfor %}
{% endfor %}
</ul>
</body>
</html>


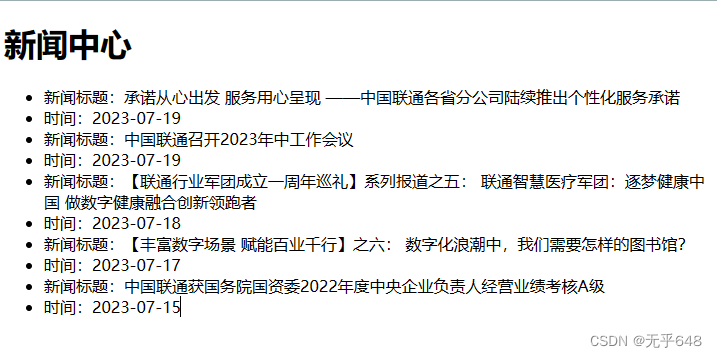
通过爬虫显示数据

在news函数中如下
def news(req):
#用爬虫获取新闻
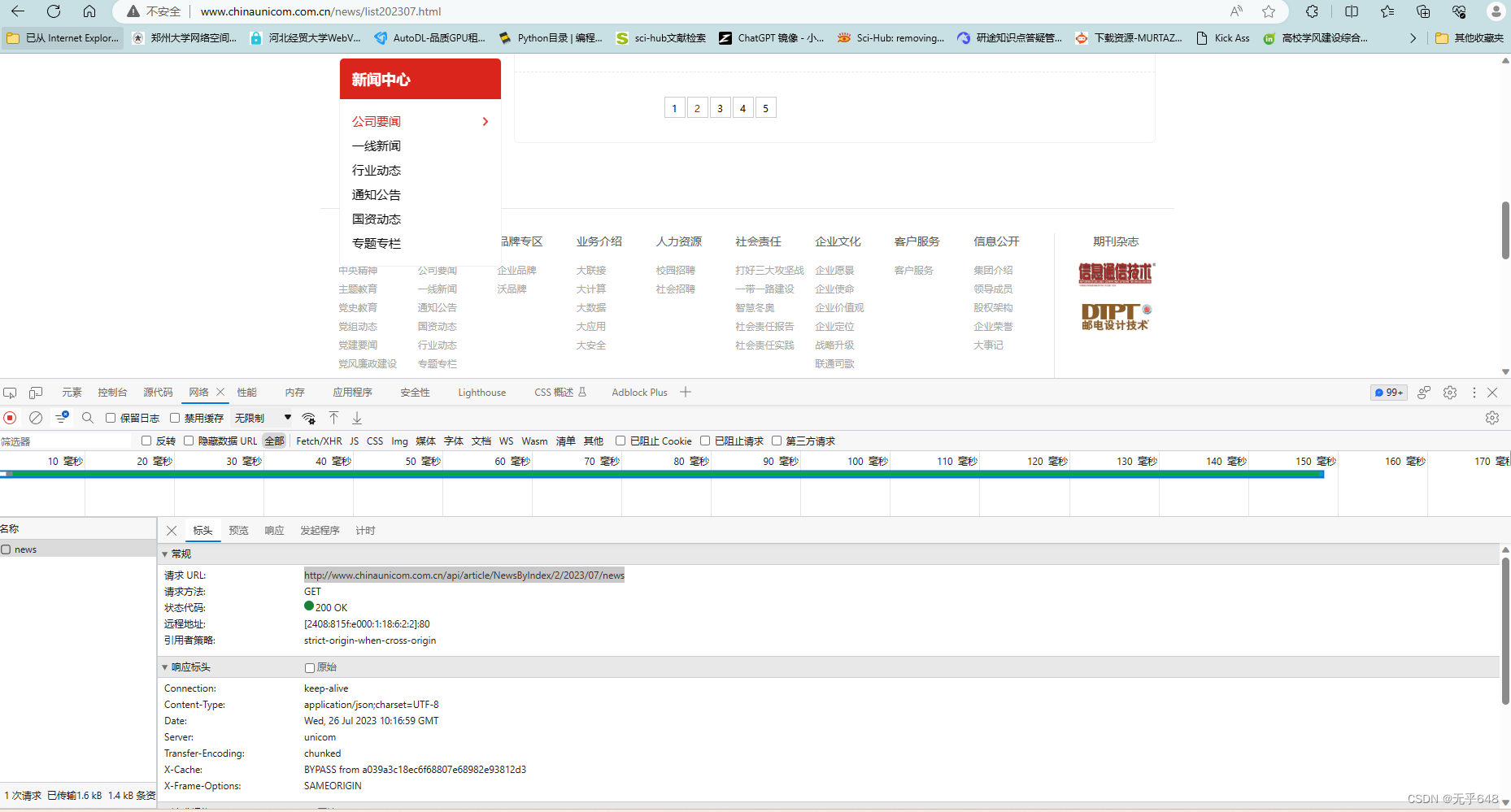
# 向http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2023/07/news发送请求
import requests
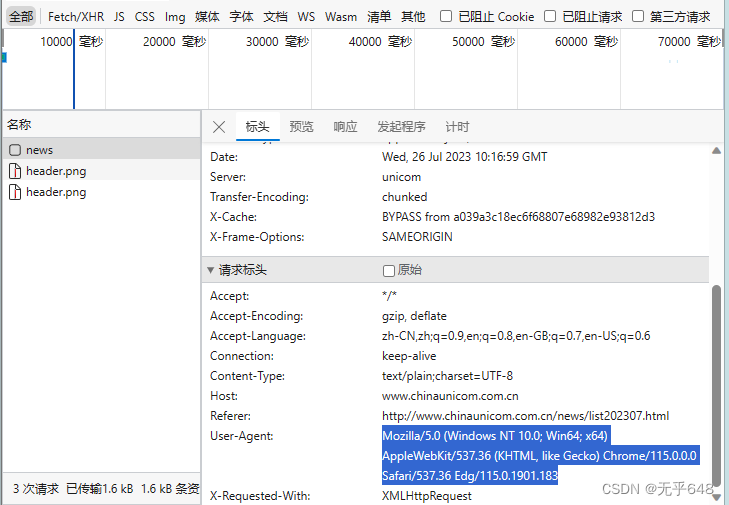
res=requests.get("http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2023/07/news",headers={"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36 Edg/115.0.1901.183"})
print(res)
data_list=res.json()
print(data_list)
return render(req,"news.html")

其中如果报错Expecting value: line 1 column 1 (char 0),找到上图User-Agent的位置,加入到requests参数中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻</title>
</head>
<body>
<h1>新闻中心</h1>
<ul>
{% for news in news_list %}
<li>新闻标题:{{ news.news_title }}</li>
<li>时间:{{ news.post_time }}</li>
{% endfor %}
</ul>
</body>
</html>

请求与响应
def something(request):
# request 是一个对象,浏览器发的所有数据
print(request.method)
print(request.GET)
print(request.POST)
# HttpResponse返回里面的字符串
#return HttpResponse("返回")
#渲染
#return render(request,"something.html",{"title":"1212"})
#重定向
#return redirect("https://www.baidu.com")
数据库

安装外部库
pip install mysqlclient
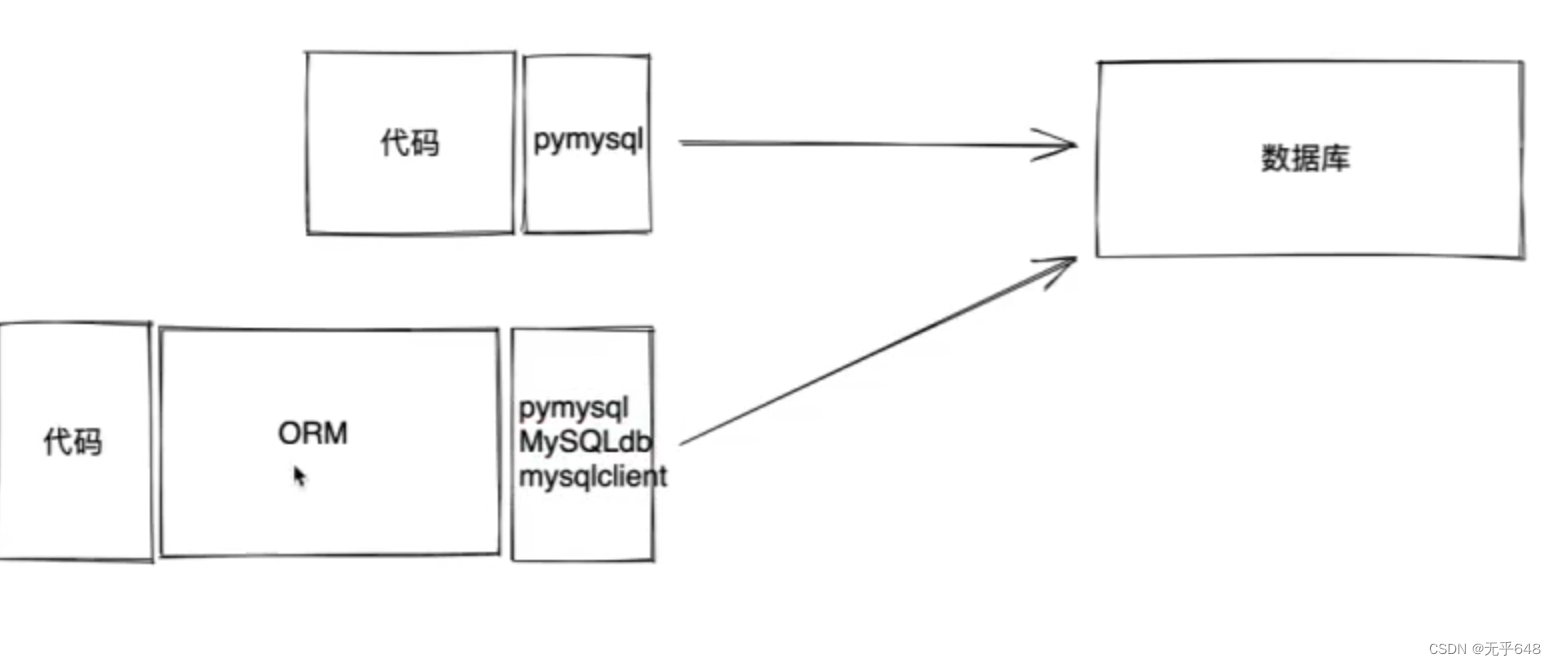
ORM
- 创建表,修改,删除(不能创建数据库)
- 操作表中的数据
创建数据库
- 启动MySQL
- 自带工具创建数据库
在cmd中进入mysql -u root -p进入
创建数据库
也可以通过Navicat中创建数据库
在setting.py中创建数据库参数
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'Django_learn',
'USER': 'root',
'PASSWORD': '200625',
'HOST': '127.0.0.1',
'PORT': 3306,
}
}
在models.py中
class UserInfo(models.Model):
#表名 app01_userInfo
name = models.CharField(max_length=32)
password=models.CharField(max_length=32)
age=models.IntegerField()
在命令框中执行如下
python manage.py makemigrations
python manage.py migrate
在cmd中选择数据库
use django_learn
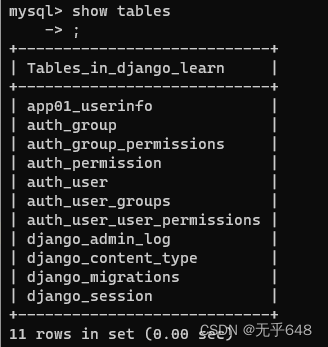
显示表
show tables

显示表中的变量
desc app01_userinfo
若在原有的数据库中添加新的变量需要再次执行如下
python manage.py makemigrations
python manage.py migrate
并且在models.py中添加上默认值
class UserInfo(models.Model):
#表名 app01_userInfo
name = models.CharField(max_length=32)
password=models.CharField(max_length=32)
age=models.IntegerField()
size=models.IntegerField(default=2)












![[数据库]对数据库事务进行总结](https://img-blog.csdnimg.cn/84a35a874e954e4da9d0050ba933d31b.png)