JSONP
- JSONP是什么
JSONP(JSON With Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来的,只支持get请求。 - JSONP 怎么工作的?
在网页有一些标签天生具有跨域能力,比如:img link iframe script.
JSONP就是利用Script标签的跨域能力来发送请求的 - JSONP的使用
- 动态的创建一个script标签
var script=document.createElement(“script”); - 设置script 的src,设置回调函数
- 动态的创建一个script标签
script.src = "http://localhost:3000/testAJAX?callback=abc";
function abc(data) {
alert(data.name);
}
3. 将script 添加到body中
document.body.appendChild(script);
4.服务器中路由的处理
router.get("/testAJAX" , function (req , res) {
console.log("收到请求");
var callback = req.query.callback;
var obj = {
name:"孙悟空", age:18
}
res.send(callback+"("+JSON.stringify(obj)+")");
});
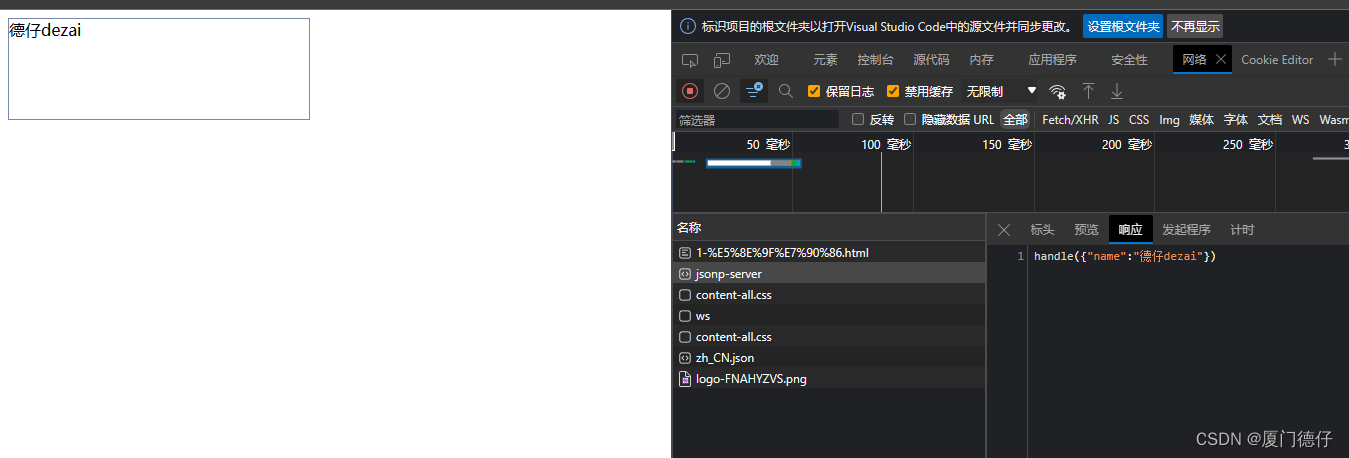
案例分析
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原理演示</title>
<style>
#result {
width: 300px;
height: 100px;
border: solid 1px #78a;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
//处理数据
function handle(data) {
//获取 result 元素
const result = document.getElementById('result');
result.innerHTML = data.name;
}
</script>
<!-- <script src="http://127.0.0.1:5500/%E8%AF%BE%E5%A0%82/%E4%BB%A3%E7%A0%81/7-%E8%B7%A8%E5%9F%9F/2-JSONP/js/app.js"></script> -->
<script src="http://127.0.0.1:8000/jsonp-server"></script>
</body>
</html>
server:
//jsonp服务
app.all('/jsonp-server',(request, response) => {
// response.send('console.log("hello jsonp")');
const data = {
name: '德仔dezai'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//返回结果
response.end(`handle(${str})`);
});