文章目录
- 一、HTML简介
- 1、网页
- 1>什么是网页
- 2>什么是HTML
- 2、Web标准
- 1>为什么需要Web标准
- 2>Web标准的构成
- 3、HTML语法规范
- 1>基本语法
- 2>标签关系
- 二、HTML标签
- 1、基本标签
- 2、标题标签
- 3、段落和换行标签
- 4、文本格式化标签
- 5、< div>和< span>标签
- 6、图像标签
- 7、超链接标签
- 8、表格标签
- 1>表格属性
- 2>表格结构标签
- 3>合并单元格
- 9、列表标签
- 1>无序列表
- 2>有序列表
- 3>自定义列表
- 10、表单标签
- 1>表单域
- 2>表单控件
- <input表单元素
- <select下拉表单元素
- <textarea文本域表单元素
一、HTML简介
1、网页
1>什么是网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML格式的文件,它要通过浏览器来阅读。 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
2>什么是HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。
超文本的含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
2、Web标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
1>为什么需要Web标准
由于不同浏览器解析出来的效果不一致,开发者需要开发多个版本。
Web 标准可以让不同的开发人员写出的页面更标准、更统一;内容能被更广泛的设备访问;更容易被搜寻引擎搜索;使网站更易于维护;提高页面浏览速度。
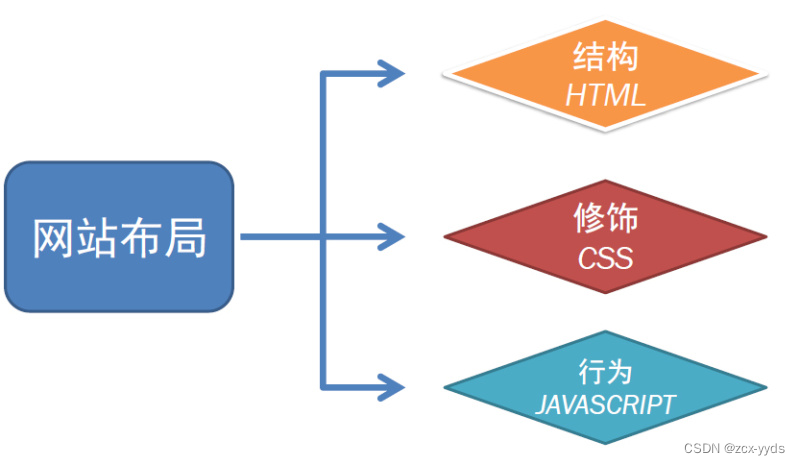
2>Web标准的构成
Web标准主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。

| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,HTML |
| 表现 | 表现用于设置网页元素的颜色、大小等外观样式,CSS |
| 行为 | 行为指网页模型的定义及交互的编写,Javascript |
结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。

3、HTML语法规范
1>基本语法
- HTML 标签是由尖括号包围的关键词,如 < html >
- 双标签:成对出现(大多数都是双标签),如< html>< /html>
- 单标签:单个标签(很少),如< br/>
2>标签关系
- 包含关系
<head>
<title> </title>
</head>
- 并列关系
<head></head>
<body></body>
二、HTML标签
1、基本标签
| 标签名 | 定义 |
|---|---|
| < html>< /html> | HTML标签 |
| < head>< /head> | 文档的头部 |
| < title>< /title> | 文档的标题 |
| < body>< /body> | 文档的主体 |
<html>
<head>
<title> 文章标题</title>
</head>
<body>
文章主题在这里!
</body>
</html>
2、标题标签
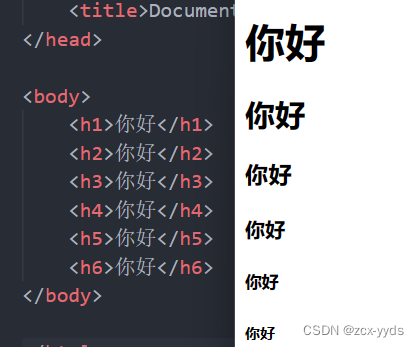
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即< h1> - < h6> 。
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。

3、段落和换行标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,< p>标签用于定义段落,它可以将整个网页分为若干个段落。
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 < br />。
- < br /> 是个单标签。
- < br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
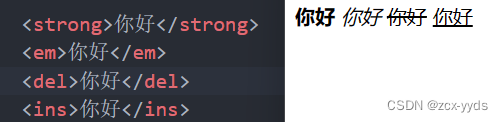
4、文本格式化标签
突出重要性, 比普通文字更重要
| 语义 | 标签 |
|---|---|
| 加粗 | < strong>< /strong> |
| 倾斜 | < em>< /em> |
| 删除线 | < del>< /del> |
| 下划线 | < ins>< /ins> |

5、< div>和< span>标签
它们是没有语义的,就是一个盒子,用来装内容的。
- < div> 标签用来布局,但是现在一行只能放一个< div>。 大盒子
- < span> 标签用来布局,一行上可以多个 < span>。小盒子
6、图像标签
< img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL"/>
src 是< img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签属性说明:
| 属性 | 说明 |
|---|---|
| src | 图片路径 |
| alt | 图片不能显示用来代替的文字 |
| title | 鼠标放到图像上显示的文字 |
| width | 设置图像的宽度 |
| height | 设置图像的高度 |
| border | 设置图像边框粗细 |
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
7、超链接标签
< a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
语法格式:
<a href="跳转目标url地址" target="目标窗口弹开方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 指定链接目标的url地址 |
| target | 链接打开方式,默认为_self,在新窗口打开为_blank |
链接分类:
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度< /a >。
- 内部链接:直接链接内部页面名称即可
- 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 < /a > 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点击链接,可以快速定位到页面中的某个位置.(在链接文本的 href 属性中,设置属性值为 #名字 的形式,找到目标位置标签,里面添加一个 id 属性 = 刚才的名字)
8、表格标签
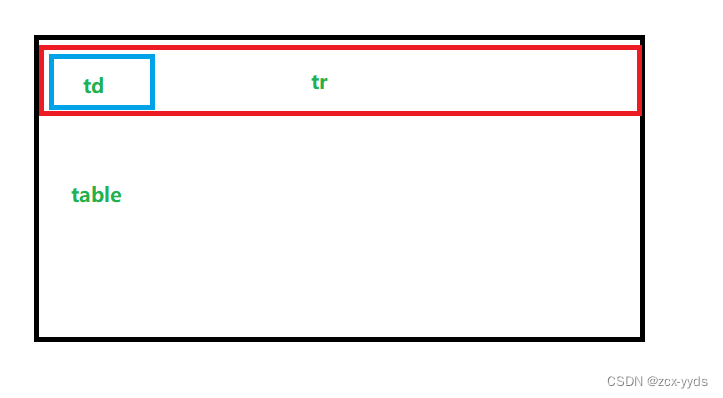
- < table>< /table>用于定义表格
- < tr>< /tr>定义表格中的行
- < td>< /td>定义表格中的单元格
- < th>< /th>表头单元格(居中加粗)

语法格式:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
1>表格属性
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 表格相对周围元素对齐方式 |
| border | 1或“ ” | 是否有边框 |
| cellpadding | 像素值 | 边沿与内容间空白值 ,默认1 |
| cellspacing | 像素值 | 单元格之间的空白 ,默认2 |
| width | 像素值或百分比 | 规定表格的宽度 |
2>表格结构标签
- < thead>< /thead>:用于定义表格的头部。< thead> 内部必须拥有 < tr> 标签。 一般是位于第一行。
- < tbody>< /tbody>:用于定义表格的主体,主要用于放数据本体 。
- 以上标签都是放在 < table>< /table> 标签中。
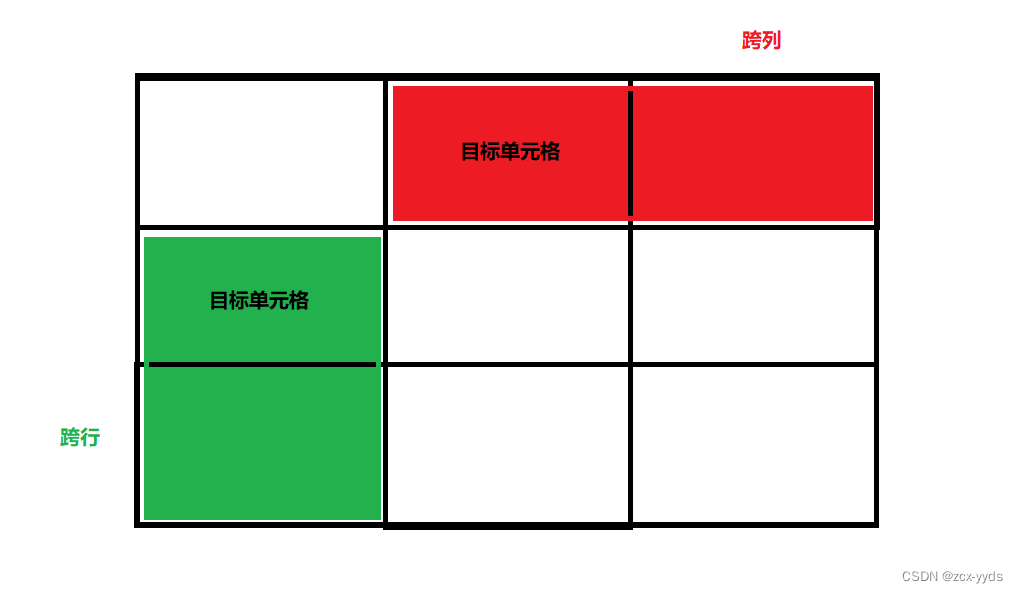
3>合并单元格
- 先确定是跨行还是跨列合并。
- 找到目标单元格。
- 删除多余的单元格。
方式:
- 跨行合并:最上侧单元格为目标单元格,rowspan=“合并单元格个数”,目标单元格为最上侧的
- 跨列合并:最左侧单元格为目标单元格,colspan=“合并单元格个数”,目标单元格为最左侧的

9、列表标签
表格是用来显示数据的,那么列表就是用来布局的。列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据不同的使用情景,列表可以分为三类:无序列表、有序列表和自定义列表。
1>无序列表
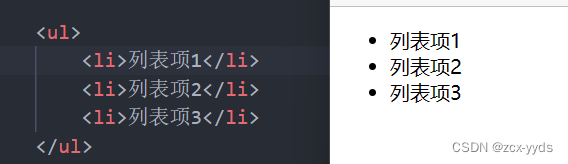
< ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 < li> 标签定义。
语法格式:

- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- < ul>< /ul> 中只能嵌套 < li>< /li>
- < li> 与 < /li> 之间相当于一个容器,可以容纳所有元素。
2>有序列表
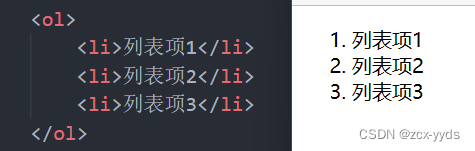
< ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 < li> 标签来定义列表项。
语法格式:

3>自定义列表
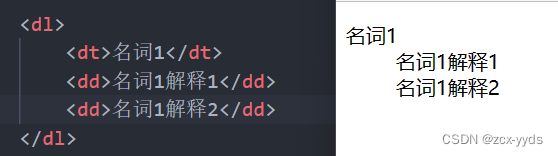
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
< dl> 标签用于定义描述列表(或定义列表),该标签会与 < dt>(定义项目/名字)和
< dd>(描述每一个项目/名字)一起使用。
语法格式:

- < dl>< /dl> 里面只能包含 < dt> 和 < dd>。
- < dt> 和 < dd>个数没有限制,经常是一个< dt> 对应多个< dd>。
10、表单标签
一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
1>表单域
表单域是一个包含表单元素的区域, < form> 标签用于定义表单域,以实现用户信息的收集和传递。
< form> 会把它范围内的表单元素信息提交给服务器
常用属性:
| 属性 | 作用 |
|---|---|
| action | 指定接收并处理表单数据的服务器程序的url地址 |
| method | 设置表单数据的提交方式,其值为get或post |
| name | 指定表单的名称,区分一个页面的多个表单 |
<form action="url地址" method="提交方式" name="表单域名称">
表单元素控件
</form>
2>表单控件
<input表单元素
<input type="属性值"/>
type 属性设置不同的属性值用来指定不同的控件类型
type属性值
| 属性值 | 描述 |
|---|---|
| txet | 定义单行输入文本 |
| password | 定义密码字段 |
| radio | 定义单选按钮 |
| checkbox | 复选框 |
| submit | 把表单域form里表单元素的值提交给后台服务器 |
| reset | 重置按钮,清除表单所有数据 |
| button | 定义可点击按钮 |
| file | 文件域,上传文件使用 |
除type外其他属性:
| 属性 | 描述 |
|---|---|
| name | 定义input元素名称 |
| value | 规定input元素的值 |
| checked | input元素首次加载时被选中 |
| maxlength | 规定字符最大长度 |
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
label标签
为 input 元素定义标注,签用于绑定一个表单元素, 当点击< label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
语法格式:
<!-- <label> 标签的 for 属性应当与相关元素的 id 属性相同。 -->
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
<select下拉表单元素
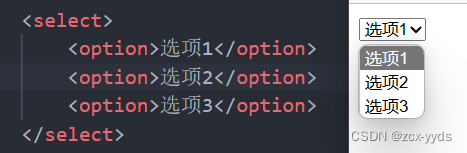
如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用< select>标签控件定义下拉列表。
语法格式:

- < select> 中至少包含一对< option> 。
- 在< option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
<textarea文本域表单元素
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 < textarea> 标签。在表单元素中,< textarea> 标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法格式:
<textarea row3="3" cols="20">
文本内容
</textarea>
- cols=“每行中的字符数” ,rows=“显示的行数”