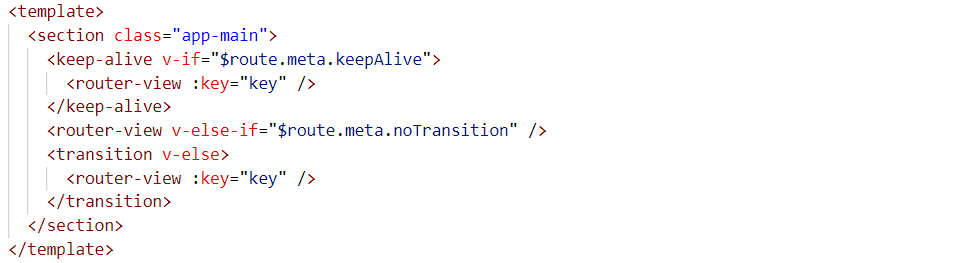
1、keep-alive
正常keep-alive的使用便可以做项目的缓存,但是我们的项目很不正常

项目是属于动态缓存,动态缓存有一个弊端
举个栗子:
a组件为设置了需要缓存的页面;
b组件为设置了需要缓存的页面;
c组件为设置了不需要缓存的页面。
假如:从a组件跳转到b组件,相当于缓存页面跳转到缓存页面,两个页面都会进行缓存
假如:从a组件跳转到c组件,相当于缓存页面跳转到无缓存页面,此时会把a组件的缓存给清除掉,即a组件无缓存,c组件也无缓存
假如:从a组件跳转到b组件,两个页面都会产生缓存,再从b页面跳转到c页面,此时会清除a组件和b组件的缓存,相当于三个页面都没有缓存内容,再次进入需要重新创建
结论:缓存页面跳转到非缓存页面,会丢失掉已有的缓存
需求:a页面进行查询,跳转到b页面再回退到a页面,a页面查询参数保留,且b页面不能做缓存
解决方案:2个页面都不使用keep-alive,而是利用vuex,将查询的参数保留,a页面查询后,传递给vuex,由于没有keep-alive缓存,每次进入a页面都相当于创建了一次a页面,在创建的生命周期中添加逻辑,查询vuex是否有对应的查询参数,如果有,直接使用vuex中的参数
解决方案详细说明:
1、a页面和b页面都没有采取keep-alive进行缓存,因为我们的b页面不能设缓存
2、用vuex或者pinia,在查询后进行参数保留到vuex中,在这之后,即使我们跳转到了b页面,vuex中仍记录了a页面的查询参数
3、由于没有keep-alive,每次进入a页面都相当于重新创建a页面,但是vuex没有重新创建(除非我们进行刷新页面),在a页面创建前,读取vuex内的查询参数,如果有,把a页面的查询参数初始化为vuex中的数据即可
2、在点击某些查询按钮后,页面会莫名的刷新
原因:
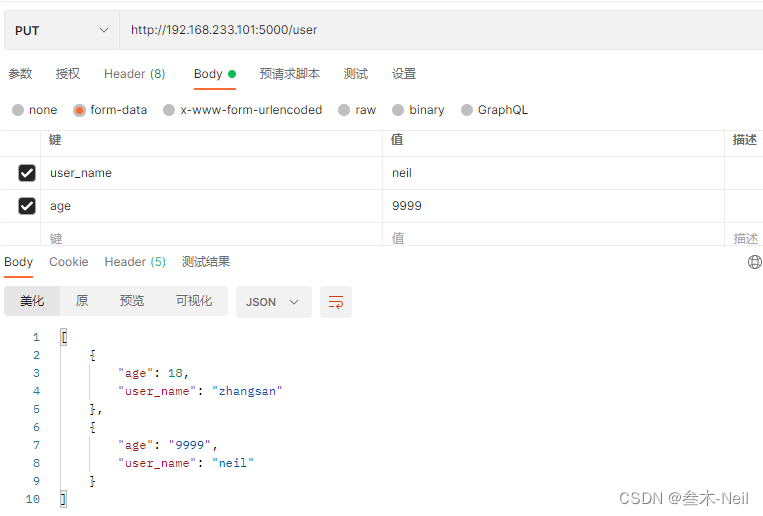
.com之前是我们项目的基本地址,这里我就不展示了

可以看到.com后面紧跟了一个‘?’,我把‘?’删除,发现页面不会404,而是重新加载页面,且仍然是该页面

因此可以得出,是因为多了一个‘?’,导致了点击查询按钮页面会默认刷新
参考博客:博客地址
解决方案:
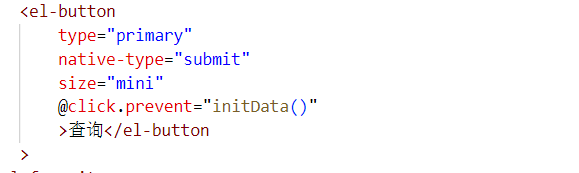
给按钮添加prevent阻止默认事件即可
3、小程序中消息订阅授权
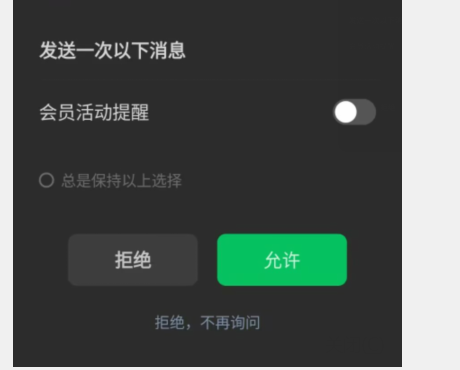
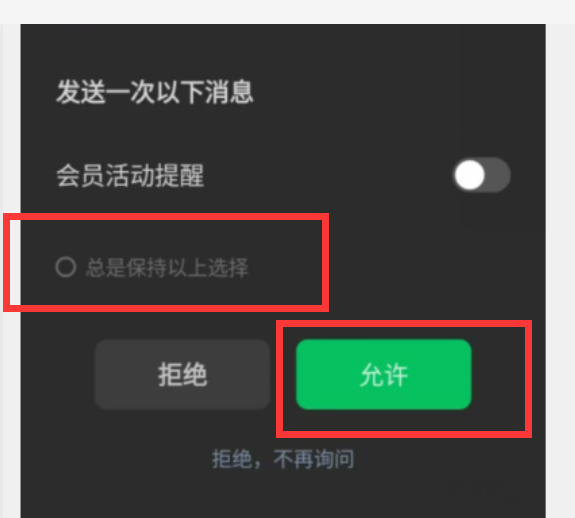
1、每个手机展示的弹窗不同
例如:苹果手机,会默认勾选,总是保持以上选择,但是我的手机(红魔7),并不会进行默认勾选
苹果手机,不点击同意,无法点击弹窗的允许按钮(表现形式为按钮被禁用),但是我的手机,即使不点击同意,但仍然可以点击弹窗允许按钮

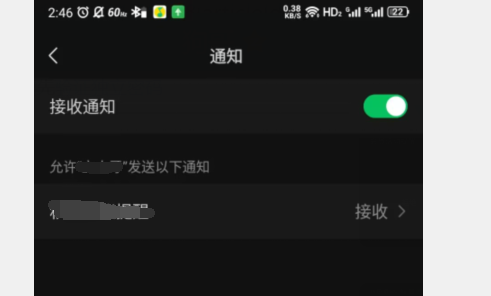
2、一旦勾选总是保持以上选择,点击小程序右上角三个点,然后点击设置-通知管理,就能看到我们所授权的内容,但是,如果我们没有进行勾选(总是保持以上选择),就在设置中看不到本次的授权内容
用户勾选总是保持以上选择,并且点击拒绝,我们会看到右上角三个点-设置-通知管理中对应的权限为拒绝,且我们日后无法再次唤起授权弹窗,只能引导用户手动去配置(wx.openSetting({withSubscriptions: true}))

可能说的不是很详细,下面我搞了一个表格
| 手机 | 是否会默认勾选总是保持以上选择 | 不进行授权是否能继续点击允许按钮 |
|---|---|---|
| 红魔7 | 默认不会 | 可以 |
| 苹果系列 | 默认会 | 不可以 |
| 小米系列 | 默认会 | 不可以 |

| 是否勾选总是保持以上选择 | 后续进入 | 右上角三个点-设置-通知管理中的体现形式 |
|---|---|---|
| 是 | 后续进入都不会弹出该窗口,用户一旦点击拒绝,日后只能引导用户手动配置 | 会出现授权的内容 |
| 否 | 后续进入仍会弹出该窗口,用户点击拒绝,日后也可以再次弹出 | 不会出现授权的内容,且wx.getSetting也无法获取授权的内容 |