Koala 介绍
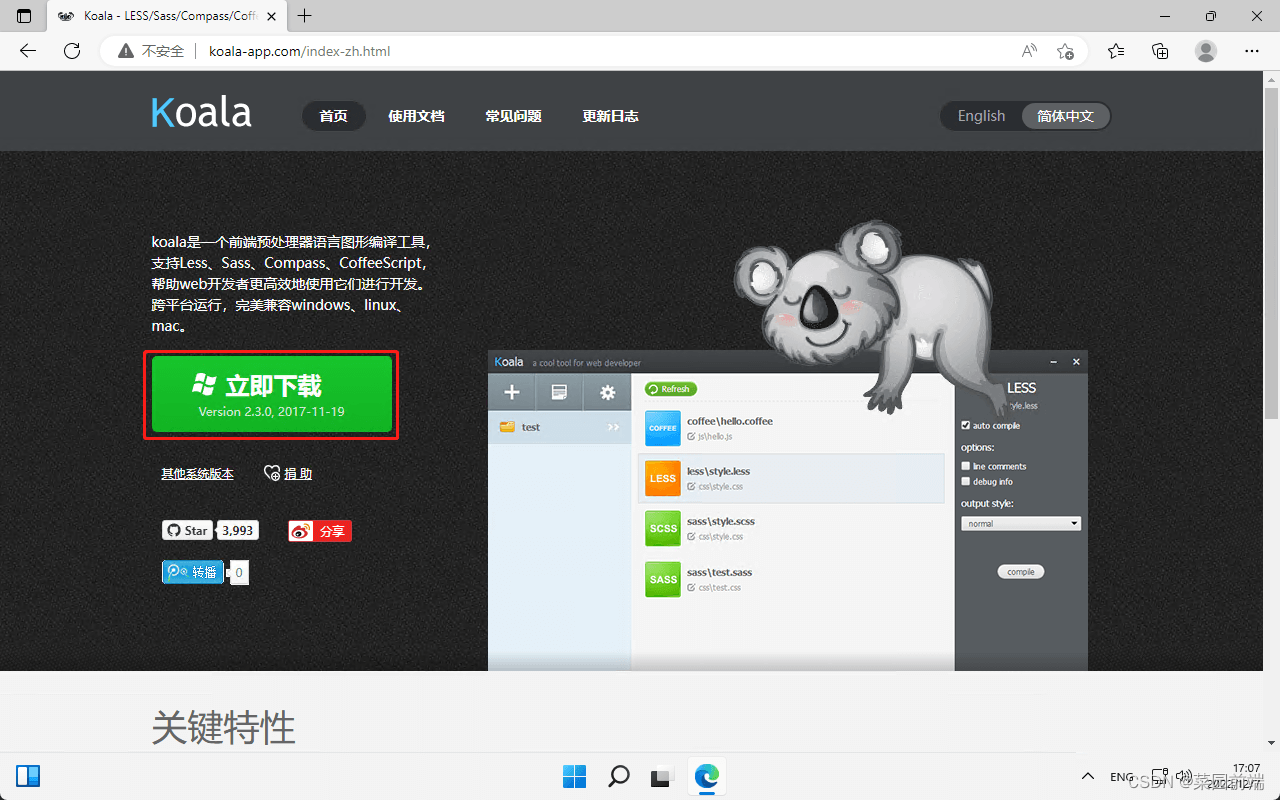
koala 是一个前端预处理器语言图形编译工具,支持 Less、Sass、Compass、CoffeeScript,帮助 web 开发者更高效地使用它们进行开发。跨平台运行,完美兼容 windows、linux、mac。
关键特性
多语言支持
支持 Less、Sass、CoffeeScript 和 Compass Framework。
实时编译
监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
编译选项
可以设置各个语言的编译选项。
项目配置
支持为项目创建一个全局配置,为文件设置统一编译选项。
错误提示
在编译时如果遇到语法的错误,koala 将在右下角弹出错误信息,方便开发者定位代码错误位置。
跨平台
Windows、Linux、Mac 都能完美运行。
安装
下载地址
- 开始下载软件
http://koala-app.com/index-zh.html

使用
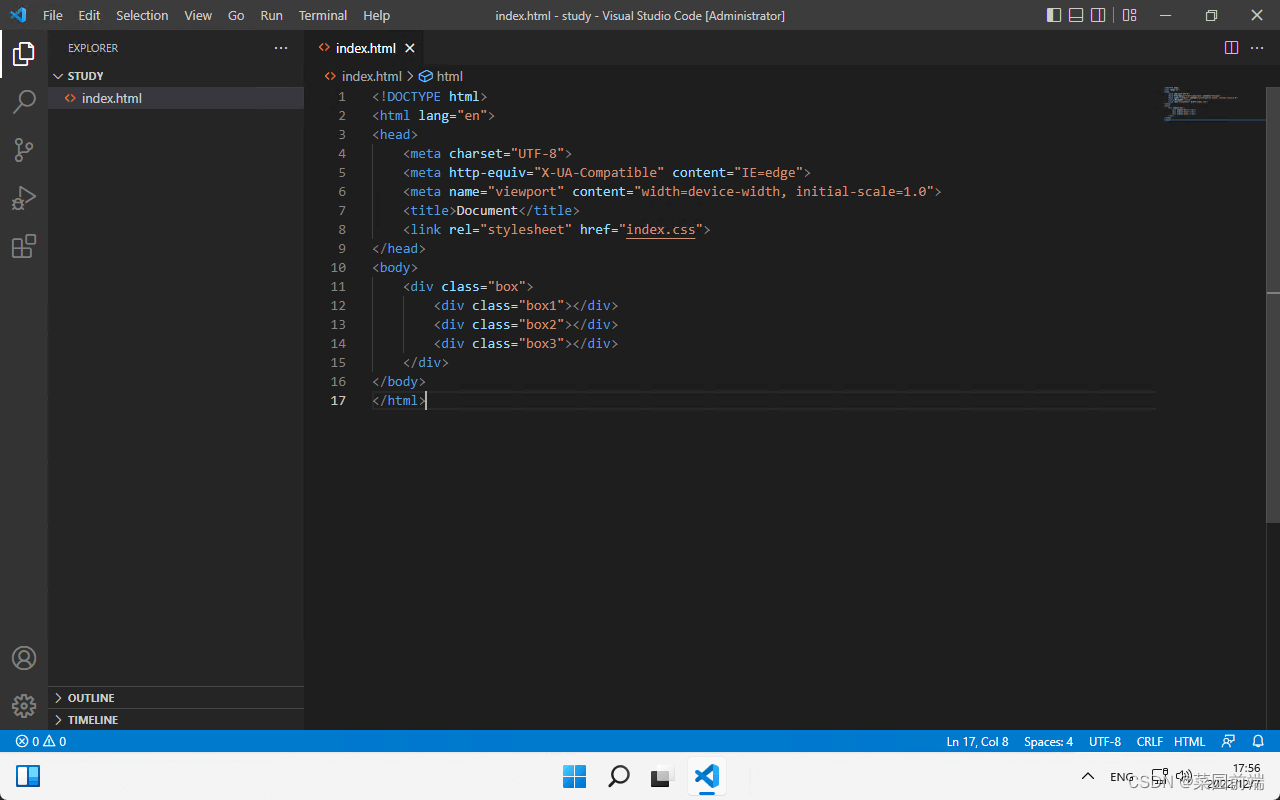
- 新建一个 study 项目,并且编写好 index.html 文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>

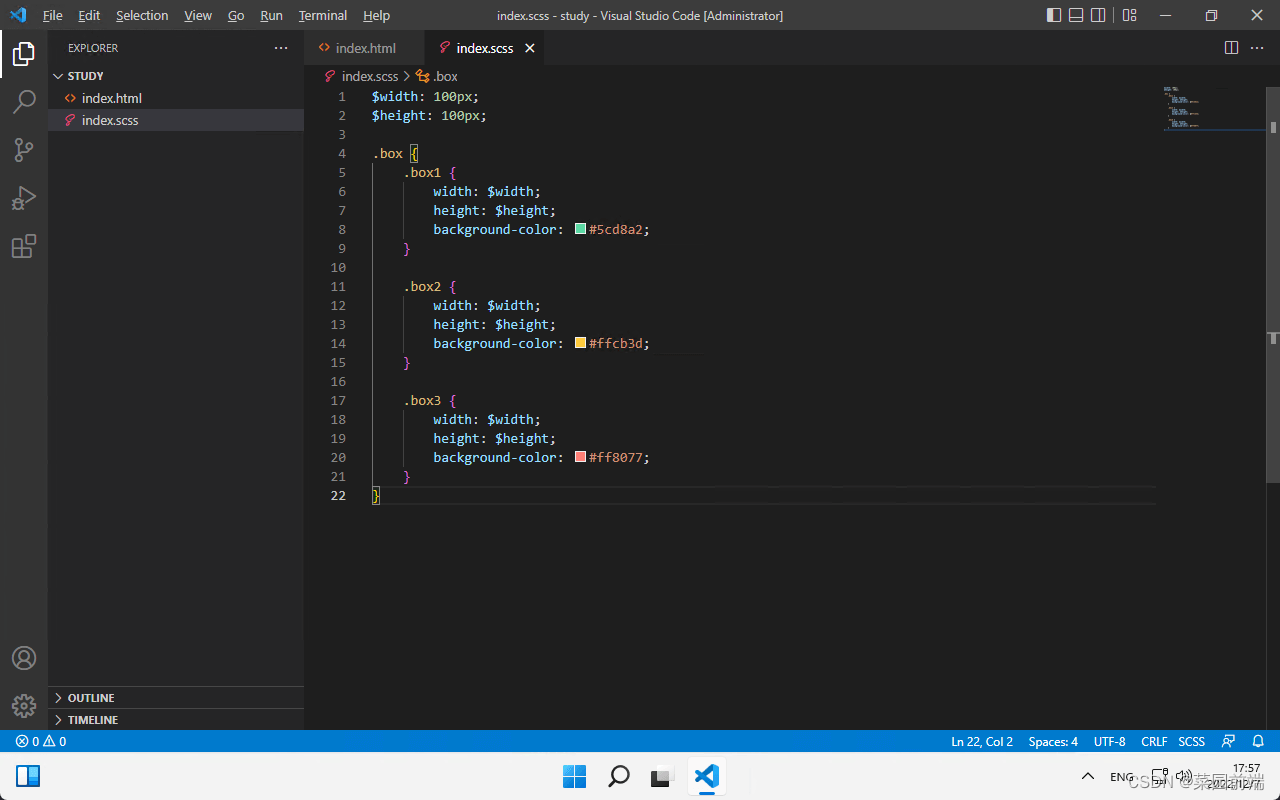
- 新建 index.scss 文件,并且编写好对应的 sass 样式。
$width: 100px;
$height: 100px;
.box {
.box1 {
width: $width;
height: $height;
background-color: #5cd8a2;
}
.box2 {
width: $width;
height: $height;
background-color: #ffcb3d;
}
.box3 {
width: $width;
height: $height;
background-color: #ff8077;
}
}

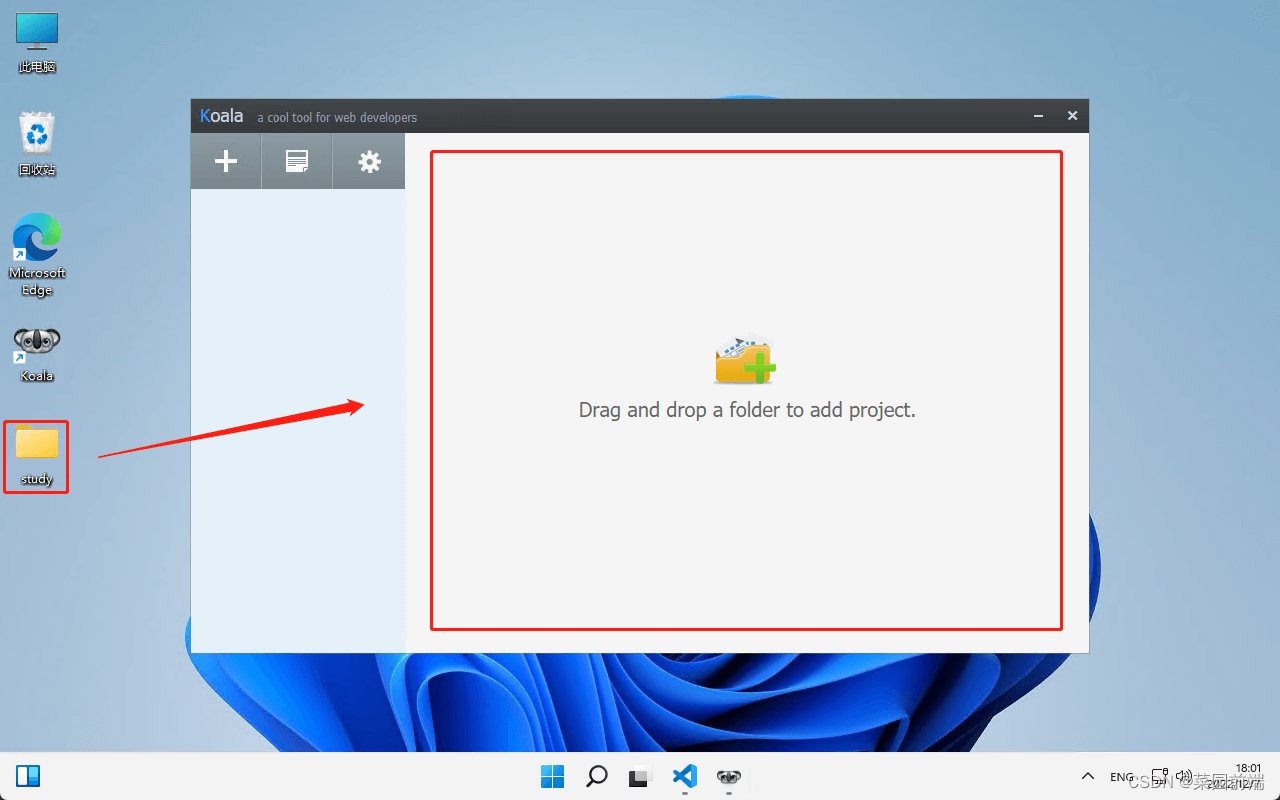
- 把 study 项目拖到 koala 中,它会自动识别所有 scss 文件同时生成对应的 css 文件。

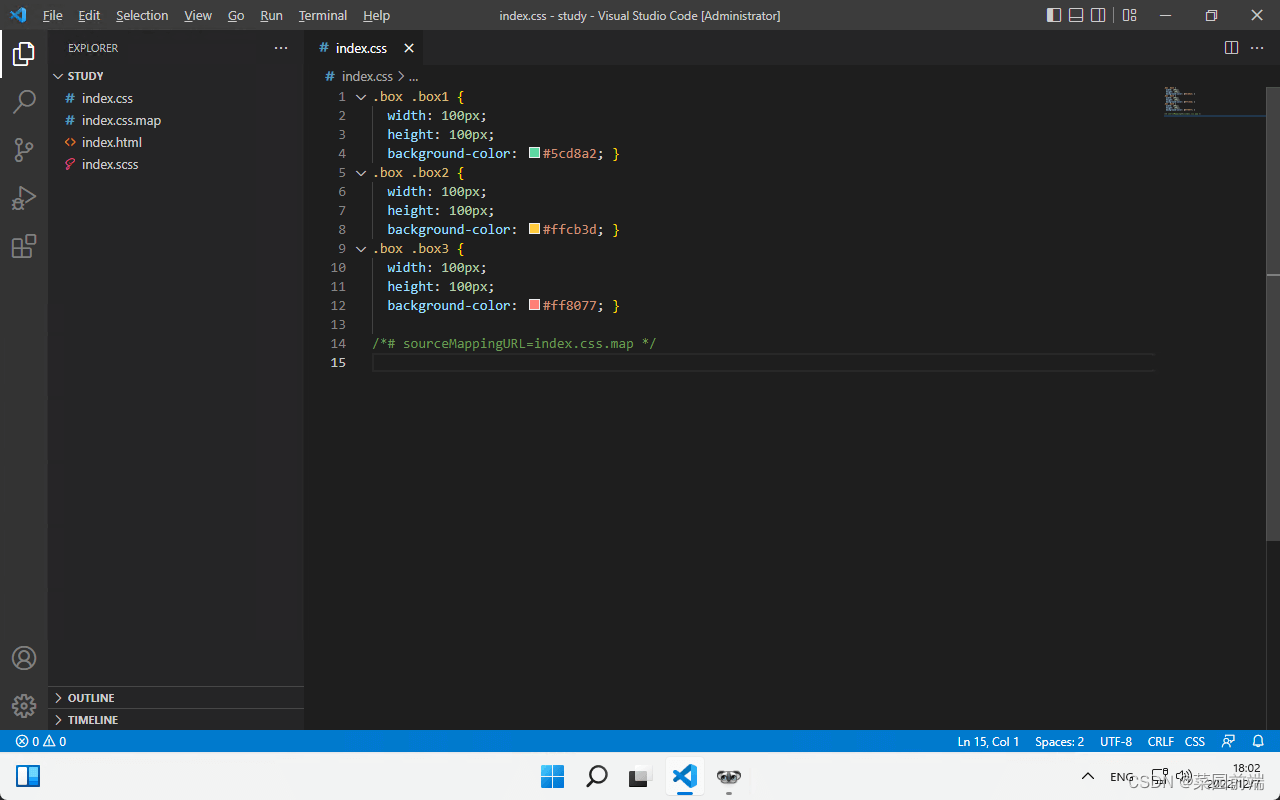
- 回到项目中,此时已经发现生成了 css 文件,进行查看编译后的 css。

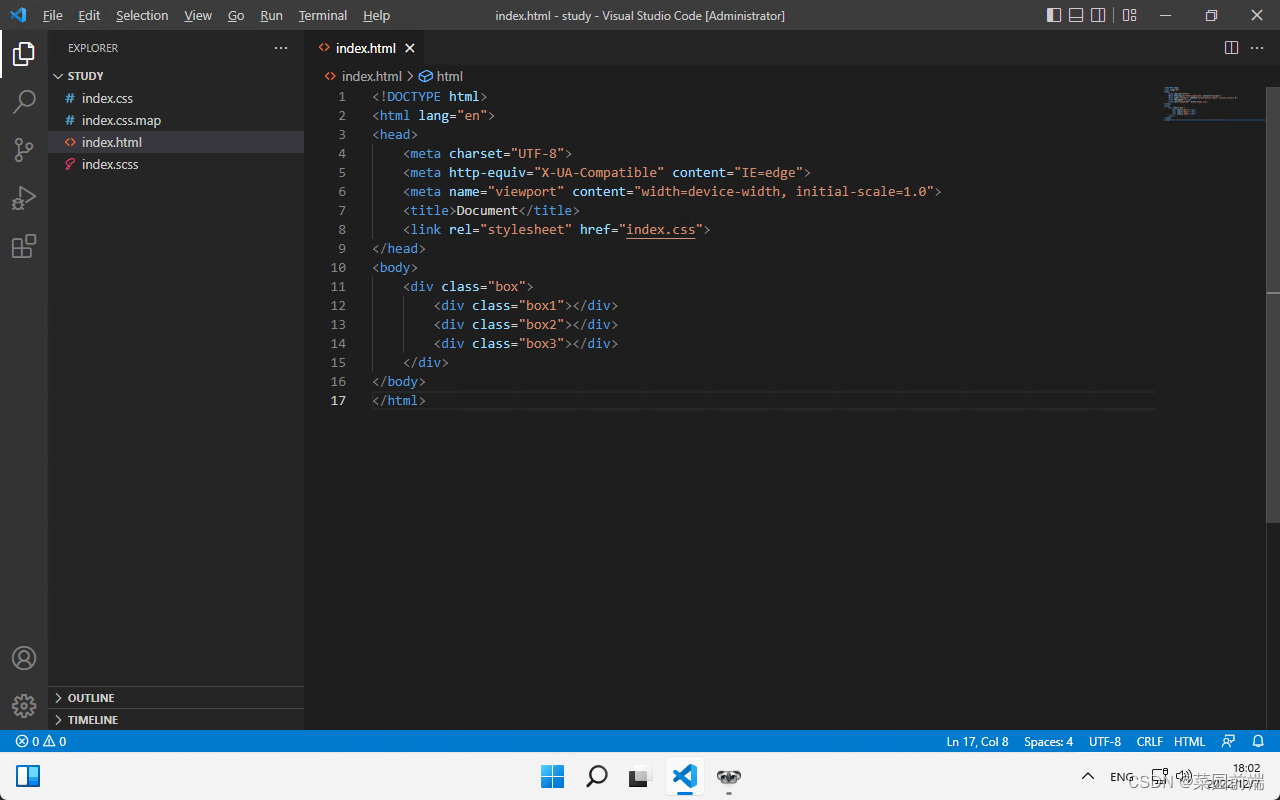
- 在 index.html 中引入 css 文件,记住不能直接引入 scss 文件,浏览器不会识别的。

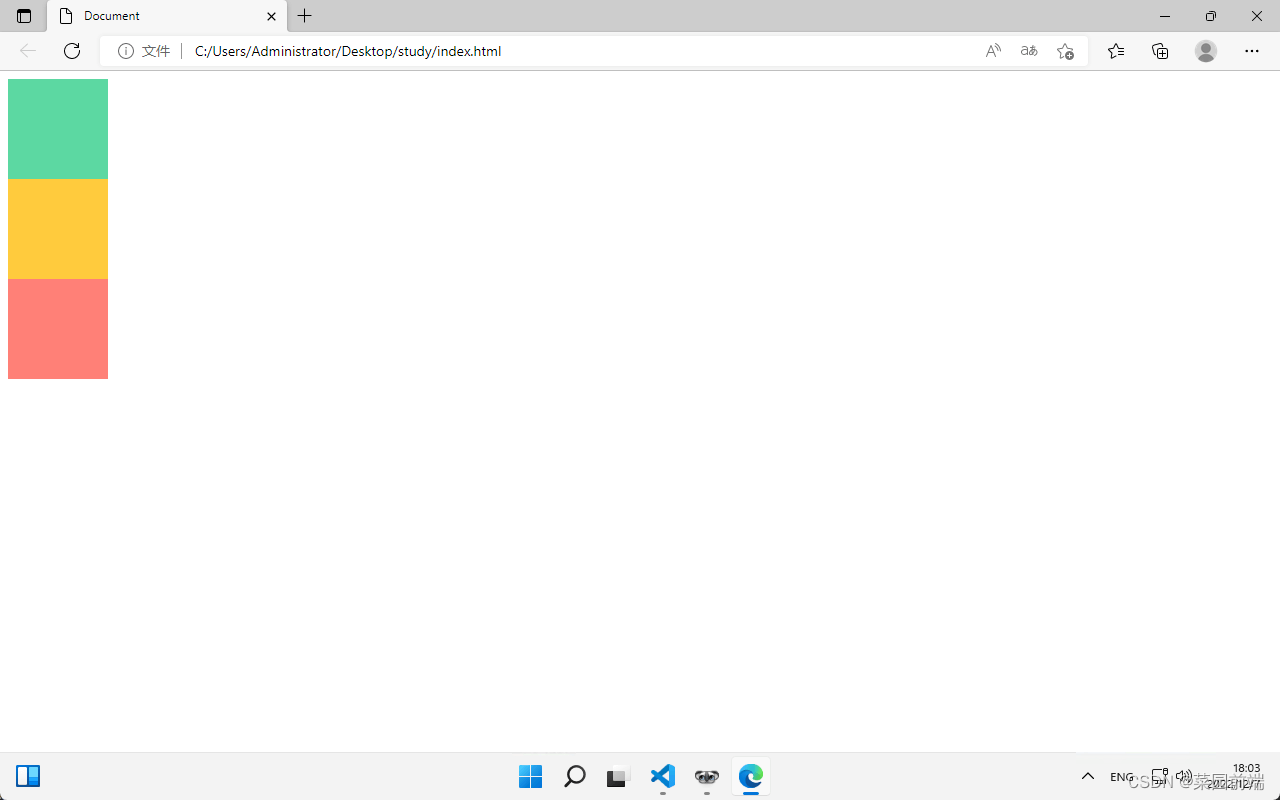
- 预览网页效果

- 只要开启了 Koala 软件,它就会实时监听我们的 scss 文件。后续只要修改了 scss 文件,css 文件也会自动同步更新。
原文链接:菜园前端


















![[SSM]Spring中的JabcTemplate](https://img-blog.csdnimg.cn/feb255d32aee4bc98a20af59da798062.png)