50 天学习 50 个项目 - HTMLCSS and JavaScript
day40-3d Background Boxes(3D背景盒子转换)
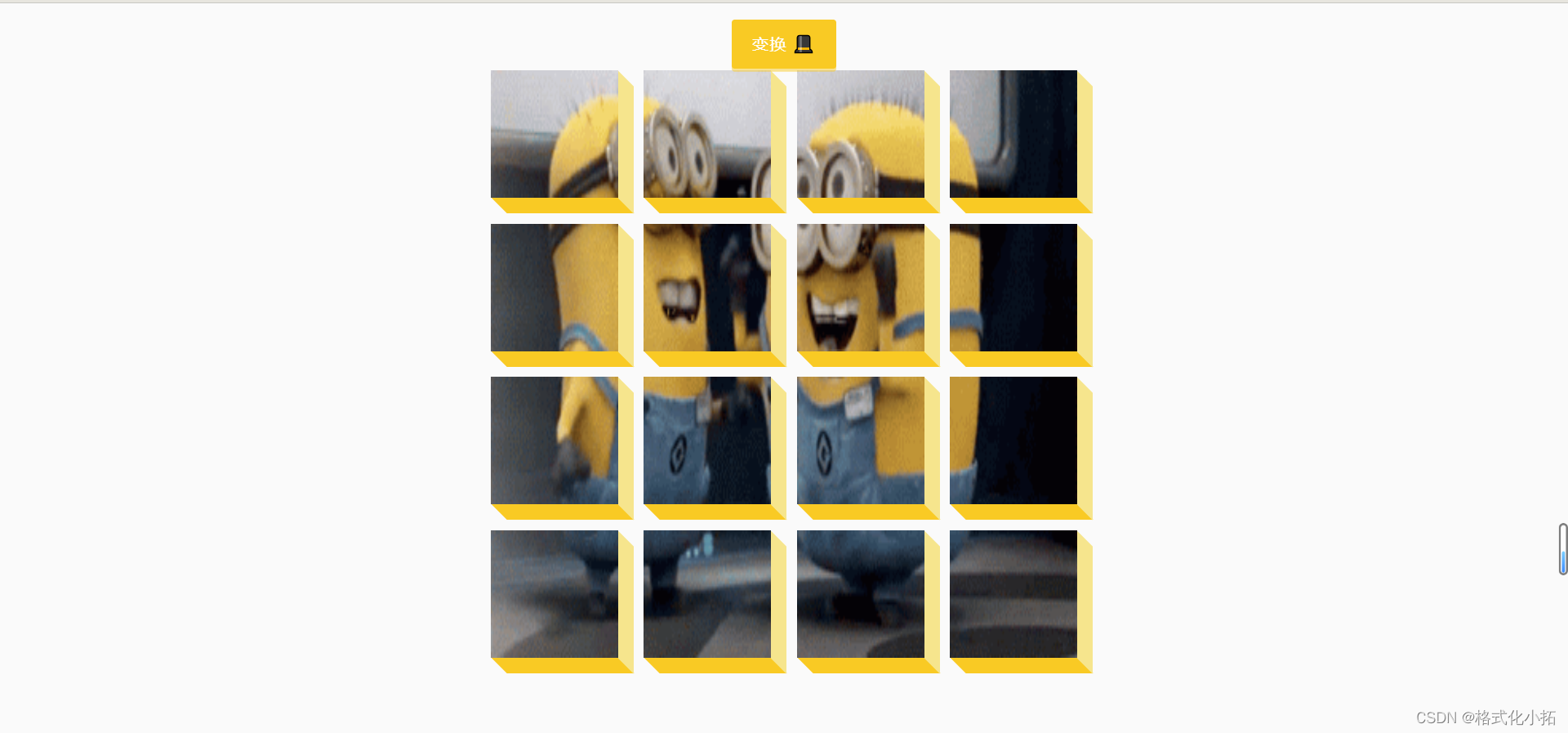
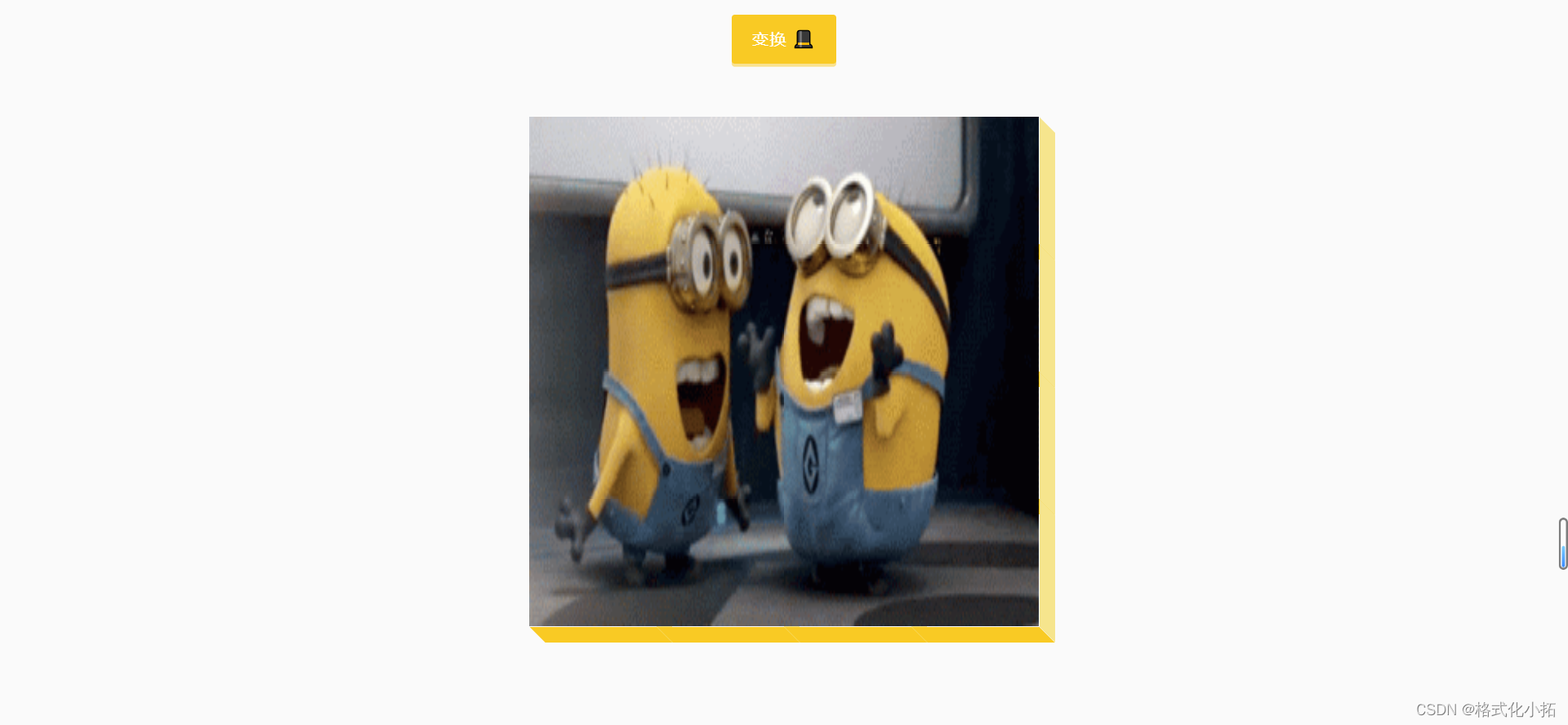
效果



index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>3D Boxes Background</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- 点击变换按钮 -->
<button id="btn" class="magic">变换 🎩</button>
<!-- 3D容器 -->
<div id="boxes" class="boxes big"></div>
<script src="script.js"></script>
</body>
</html>
style.css
/* 引入字体 */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
* {
/* 内减模式 width=border+padding+内容的宽度 */
box-sizing: border-box;
}
body {
background-color: #fafafa;
font-family: 'Roboto', sans-serif;
/* 子元素竖直居中排列 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
}
/* 按钮 */
.magic {
background-color: #f9ca24;
color: #fff;
font-family: 'Poppins', sans-serif;
border: 0;
border-radius: 3px;
font-size: 16px;
padding: 12px 20px;
cursor: pointer;
/* 固定定位 距离窗口 1rem */
position: fixed;
top: 1rem;
/* 字间距 */
letter-spacing: 1px;
/* 底部阴影 */
box-shadow: 0 3px rgba(249, 202, 36, 0.5);
z-index: 100;
/* 去除按钮元素的默认外边框 */
outline: none;
}
/* 伪类选择器 点击按钮 按钮无阴影 向下移动 */
.magic:active {
box-shadow: none;
transform: translateY(2px);
}
/* 3D容器 */
.boxes {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
height: 500px;
width: 500px;
position: relative;
/* 默认下是all */
transition: 0.4s ease;
}
/* 小盒子显示时,宽高变大 */
.boxes.big {
width: 600px;
height: 600px;
}
/* 大盒子内的小盒子 */
.boxes.big .box {
transform: rotateZ(360deg);
}
/* 小盒子 */
.box {
background-image: url('https://media.giphy.com/media/EZqwsBSPlvSda/giphy.gif');
background-repeat: no-repeat;
background-size: 500px 500px;
position: relative;
/* 小盒子的大小会影响后续js生成小盒子 */
height: 125px;
width: 125px;
transition: 0.4s ease;
}
/* 小盒子右侧的影音由伪元素实现 */
.box::after {
content: '';
background-color: #f6e58d;
position: absolute;
top: 8px;
right: -15px;
height: 100%;
width: 15px;
/* 向下倾斜45度 */
transform: skewY(45deg);
}
/* 底部阴影 */
.box::before {
content: '';
background-color: #f9ca24;
position: absolute;
bottom: -15px;
left: 8px;
height: 15px;
width: 100%;
/* 向右倾斜45度 */
transform: skewX(45deg);
}
script.js
// 重点 flex position transform 伪元素 transition transform: skewY(45deg); transform: skewX(45deg);
// 1.获取元素节点
const boxesContainer = document.getElementById('boxes')//大盒子容器
const btn = document.getElementById('btn')//按钮
// 2.绑定点击事件 通过切换大盒子的big类,即宽高来切换显示效果
btn.addEventListener('click', () => boxesContainer.classList.toggle('big'))
// 函数:创建小盒子
function createBoxes() {
// 4*4
for (let i = 0; i < 4; i++) {
for (let j = 0; j < 4; j++) {
const box = document.createElement('div')
box.classList.add('box')
// 设置图片的位置,即显示图片的哪块区域
box.style.backgroundPosition = `${-j * 125}px ${-i * 125}px`
boxesContainer.appendChild(box)
}
}
}
// 初始化创建小盒子
createBoxes()