一、需求描述
在组合事件中,实现在子事件输入框中输入使父事件实时显示输入内容
二、代码参考
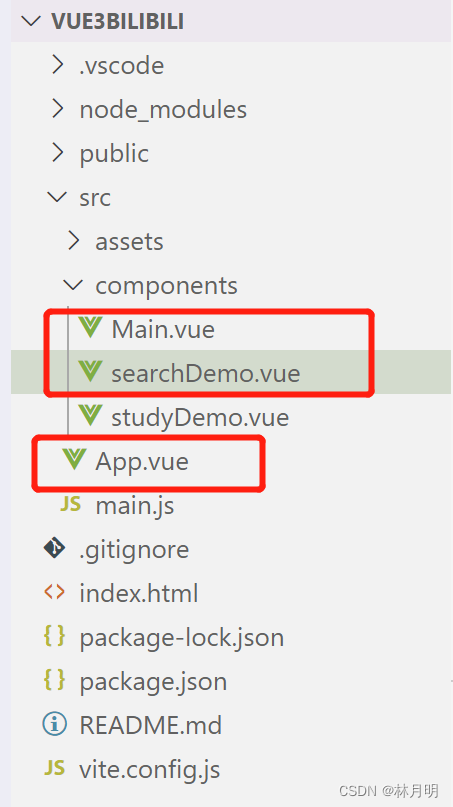
1、关注文件,在App中嵌套Main,在Main中嵌套searchDemo

2、Main.vue文件
<template>
<h3>Main页面</h3>
<p>搜索内容为:{{ search }}</p>
<searchDemo @searchEvent="getSearch" />
</template>
<script>
import searchDemo from "./searchDemo.vue"
export default {
data(){
return{
search:""
}
},
components: {
searchDemo
},
methods:{
getSearch(data){
this.search=data;
}
}
}
</script>
3、searchDemo.vue文件
<template>
输入:<input type="text" v-model="search">
</template>
<script>
export default {
data() {
return{
search:""
}
},
watch:{
search(newValue,oldValue){
this.$emit("searchEvent",newValue)
}
}
}
</script>
4、App.vue文件
<template>
<Main />
</template>
<script>
import Main from "./components/Main.vue";
export default{
components: {
Main
}
}
</script>
5、浏览器运行效果

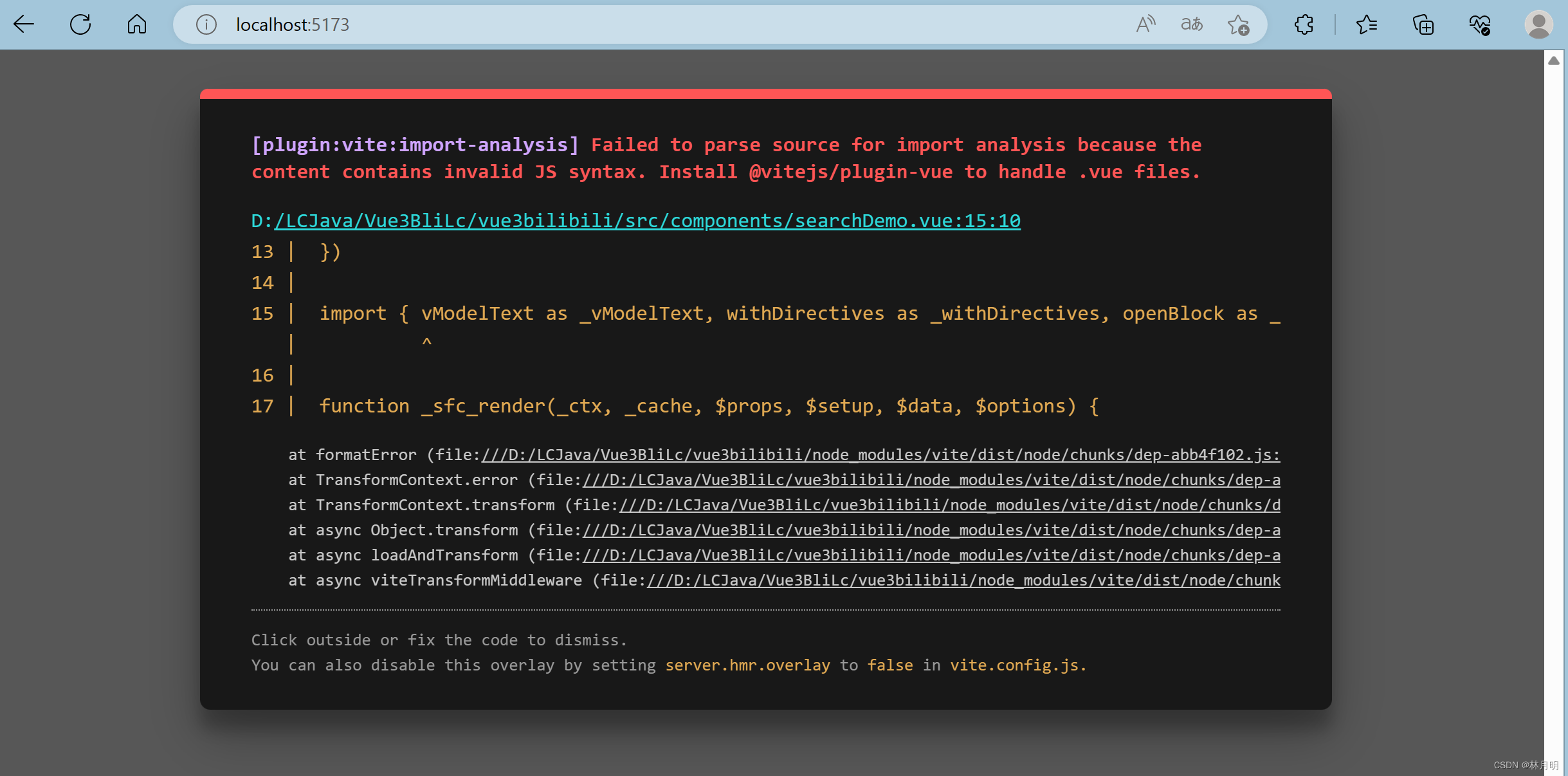
6、期间遇到的问题
[plugin:vite:import-analysis] Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.

网友分享的解决方法(见教程链接2):

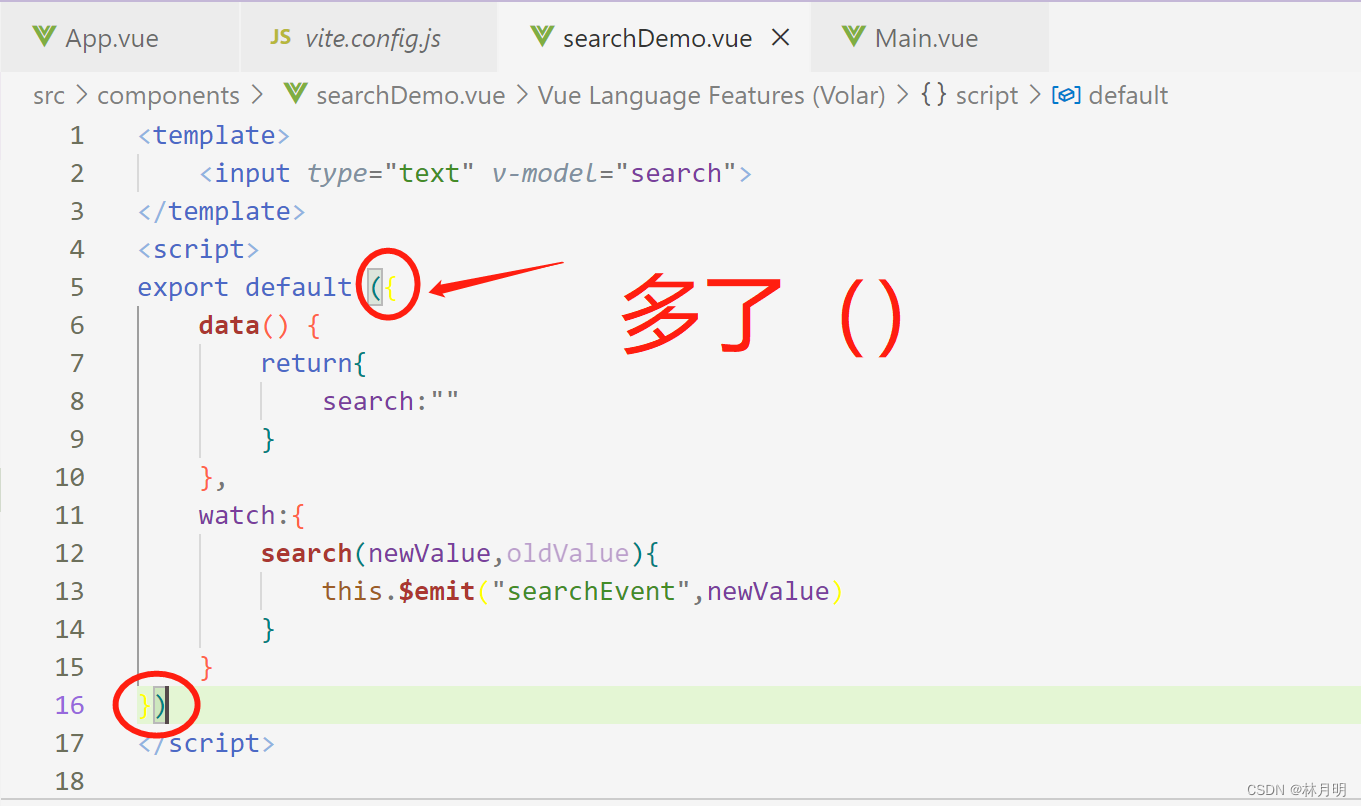
但是自己试过,刷新浏览器仍旧报错。仔细查看代码,发现原searchDemo.vue文件中代码自己多敲了个括号,如下图。将括号删除后能正常运行,所以存在不同的原因导致相同的报错结果这种现象,以后要更仔细些才好!

三、教程链接
1、视频https://www.bilibili.com/video/BV1Rs4y127j8?p=28&vd_source=841fee104972680a6cac4dbdbf144b50
2、关于 解决方法https://blog.csdn.net/u011024243/article/details/126058721














![[Ubuntu 22.04] 安装Harbor](https://img-blog.csdnimg.cn/dff15db881304db994b5ee7334112fef.png)