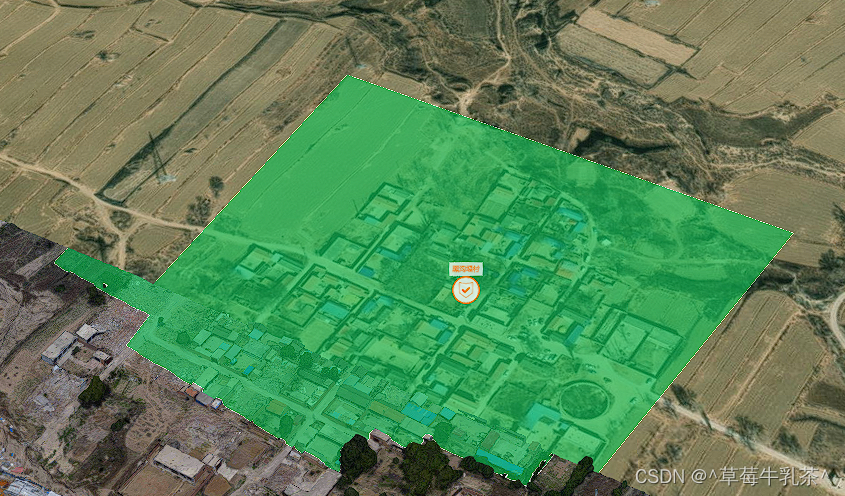
1、图例(绿色面区域+白色边框)

2、代码
1)、绘制区域ts文件
import { mapLayerCollection } from '@/hooks/cesium-map-init'
/**
* 安全防護目標
* @param map
*/
export const addSafetyProtection = async (map) => {
const coverDatas = await mapLayerCollection.value.safety_protection.formatter()
if (coverDatas) {
const graphicLayer = new mars3d.layer.GeoJsonLayer({
name: mapLayerCollection.value.safety_protection.label,
data: coverDatas,
symbol: {
styleField: 'levels',
styleFieldOptions: {
'1': { color: '#0ec758' },
'2': { color: '#0ec758' },
'3': { color: '#0ec758' },
},
styleOptions: {
clampToGround: true,
classificationType: Cesium.ClassificationType.BOTH,
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 20000),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 0.9,
opacity: 0.6,
},
merge: true,
},
})
mapLayerCollection.value.safety_protection.initLayer(map, graphicLayer)
}
}解释:
1、new mars3d.layer.GeoJsonLayer
生成矢量图层
2、styleField
"levels" 是在json文件中区分不同级别景区的标志,值为1、2、3等
3、styleFieldOptions
根据styleField获取到的值进行区分,划分不同颜色的区域
4、styleOptions
clampToGround:布尔值,表示是否将对象固定在地表上。如果设置为true,对象将贴合到地表上,不会浮在地表之上。classificationType:枚举值,定义对象的分类类型。 可选值有NONE、TERRAIN、CESIUM_3D_TILE和BOTH。 1)、NONE表示对象不进行分类, 2)、TERRAIN表示对象只在地形表面上显示, 3)、CESIUM_3D_TILE表示对象只在3D瓦片上显示, 4)、BOTH表示对象同时在地形和3D瓦片上显示。distanceDisplayCondition:定义对象的可见距离条件。它接受一个Cesium.DistanceDisplayCondition对象,其中包含两个距离参数,表示对象的最小和最大可见距离。对象只有在距离相机在这个范围内时才可见。outline:布尔值,表示是否给对象添加轮廓线。outlineColor:定义对象轮廓线的颜色。可以使用Cesium.Color对象来指定颜色。outlineWidth:定义对象轮廓线的宽度。opacity:定义对象的不透明度,取值范围为0到1,其中0表示完全透明,1表示完全不透明。merge是一个额外的属性,它用于指示是否将当前样式选项与现有的样式进行合并。如果设置为true,当前样式将与现有的样式合并,否则会覆盖现有的样式。
2)、矢量图层加载
export const mapLayerCollection = ref({
safety_protection: {
label: '防护目标',
code: '23',
// url: import.meta.env.VITE_BASE_URL + 'static/data/' + window.globalConfig.tag + '/safety-protection.json',
initLayer: function (map, graphicLayer = {}) {
map.addLayer(graphicLayer)
this.init = true
// return graphicLayer
},
formatter: getSafety,
show: true,
edit: false,
init: false,
}
})
// 注意:formatter: getSafety这个是封装出去的
const getSafety = async () => {
const url = import.meta.env.VITE_BASE_URL + 'static/data/' + window.globalConfig.tag + '/safety-protection.json'
const [err, data] = await to(getUrl(url))
if (err) return []
return data
}
// 解释:
1、url是在地图上绘制区域生成的json文件
1)、import.meta.env.VITE_BASE_URL 【是好多个景区使用这个项目,所以地址前面是动态生成的】
2)、'static/data/' 【文件实在vue3项目下的】public/static/data/中的
3)、景区的名称也是动态生成的
4)、'/safety-protection.json'这个就是生成的JSON文件
2、const [err, data] = await to(getUrl(url)) 调取后台接口获取数据3)、在map.vue引用addSafetyProtection ()方法即可


![个人博客系统[SpringBoot+SpringMVC+MyBais]](https://img-blog.csdnimg.cn/6857e5eabf1e48b8a2811a373eda75fb.png)