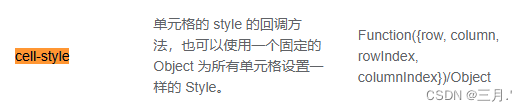
用cell-style表属性来实现。在官网中是这样表述这个属性的。

在el-table中用v-bind绑定此属性。(v-bind的简写是:)
<el-table
:data="options"
:cell-style="cell"
>
<el-table-column prop="id" label="id" width="50px"></el-table-column>
<el-table-column prop="label" label="时间" width="200px"></el-table-column>
</el-table>data中的options数据为:
data() {
return {
options: [
{ id: 1, label: "inner" },
{ id: 2, label: "webapi" },
{ id: 3, label: "inner-cron" }
],
};
},此时页面显示为:

在methods中声明cellStyle方法。让我们打印出各个参数看一下代表了什么。
cell({ row, column, rowIndex, columnIndex }) {
console.log(row);
console.log(column);
console.log(rowIndex);
console.log(columnIndex);
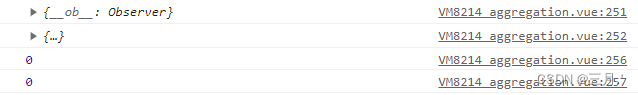
},控制台打印如下:

其实很好理解,row是行,控制台第一行打印的是数组中第一个对象。column是列,是el-table-column。rowIndex是行的索引,columnIndex是列索引。
如果我们想更改第一行的字体颜色是绿色。可以这么写:
cell({ row, column, rowIndex, columnIndex }) {
if(rowIndex === 0){
return "color:green"
}
},页面效果为:

如果想要第一列的背景颜色是红色。那么:
cell({ row, column, rowIndex, columnIndex }) {
if(columnIndex === 0){
return "background-color : red"
}
if(rowIndex === 0){
return "color:green"
}
},页面显示为:

若想要label为inner-cron的字体加粗。那么:
cell({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
return "background-color : red";
}
if (rowIndex === 0) {
return "color:green";
}
if (row.label === "inner-cron") {
return "font-weight : bold";
}
},页面显示为: