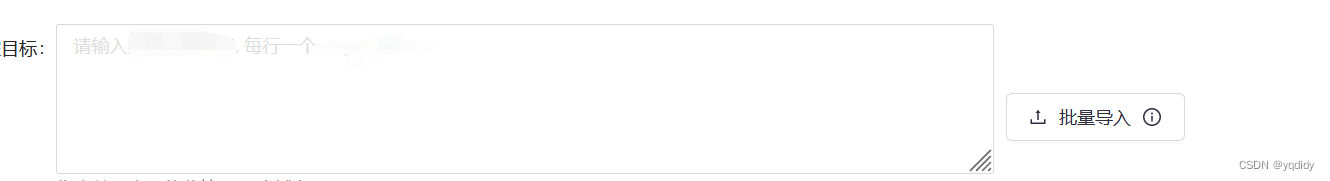
需求场景:文本框内容支持批量导入(文件类型包括’.txt, .xls, .xlsx’)。使用AntD的Upload组件处理。
下面是Upload的配置(伪代码),重点为beforeUpload中的逻辑
// Antd 中用到的Upload组件
import { UploadOutlined } from '@ant-design/icons';
import { Button, message, Upload, message as $Message } from 'antd';
import React from 'react';
// 需要导入xlsx插件处理excel中的数据 --> 安装插件 xlsx npm install xlsx --save
import * as XLSX from 'xlsx/xlsx.mjs'
// 将导入的数据导入表单输入框的方法,不需要可忽略
const importData = (list) => {
form.setFieldValue('target', list);
}
// upload的配置
const uploadProps = {
name: 'file',
action: '',
headers: {
authorization: 'authorization-text',
},
maxCount: 1,
accept: '.txt, .xls, .xlsx',
beforeUpload(file) {
const reader = new FileReader();
console.log('文件类型:', file.type);
// 文本文件 需要格式处理
if (file.type === 'text/plain') {
//读取文件
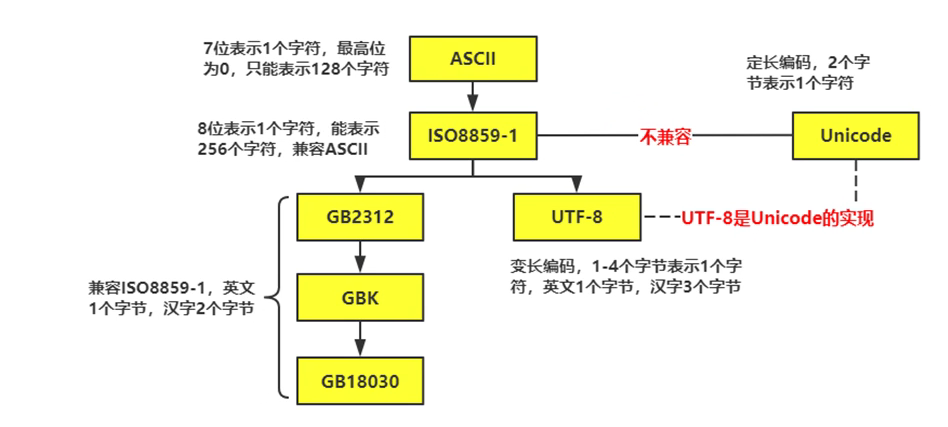
reader.readAsText(file, ['gb2312', 'utf-8']);
reader.onload = (ev) => {
// console.log('文件上传', ev.target.result);
// 文本格式处理 inputTextareaFormat()为自定义的格式处理方法,例如可以处理空格回车的文本,返回值为批量导入数据的数组inputTextareaFormat(ev.target.result);
let textArr = ev.target.result
if (!textArr.length) {
message.error(`${file.name} 文件内容为空,导入失败!`);
return false;
}
// importData 传入输入框
importData(textArr.toString().replace(/,/g, '\n'));
message.success(`导入成功`);
};
} else {
// Excel文件
reader.readAsBinaryString(file);
reader.onload = (ev) => {
const data = XLSX.read(ev.target.result, { type: 'binary' });
// console.log('文件上传表格', data);
let sheet = Object.keys(data.Sheets)[0];
const arr = XLSX.utils.sheet_to_json(data.Sheets[sheet]); //第一列为键名的数组对象
console.log('表格数据', arr);
let domainArr = [];
if (arr.length) {
arr.map(item => {
//数据拼接 根据Excel表格定义好的sheet title
domainArr.push(item['表头名字']);
})
// importData 传入输入框
importData(domainArr.toString().replace(/,/g, '\n'));
message.success(`导入成功`);
} else {
message.error(`${file.name} 文件内容为空,导入失败!`);
}
};
}
// 阻止上传
return false;
},
showUploadList: false,
disabled: disabled
};
// Upload 组件使用
<Upload {...uploadProps}>
<Button icon={<UploadOutlined />}>
批量导入
</Button>
</Upload>
参考:https://blog.csdn.net/weixin_66709443/article/details/130005481