一、vue3的一般项目结构
Vue 3并没有规定特定的项目结构,因此您可以根据项目的需求和个人偏好来组织您的Vue 3项目。以下是一个常见的Vue 3项目结构示例,供参考:
your-project/
|- public/
| |- index.html # 应用程序的入口HTML文件
|
|- src/
| |- assets/ # 静态资源文件夹,如图片、样式等
| |- components/ # 组件文件夹
| |- views/ # 页面视图文件夹
| |- router/ # 路由配置文件夹
| |- store/ # Vuex状态管理文件夹
| |- services/ # 网络请求服务文件夹
| |- utils/ # 工具函数文件夹
| |- App.vue # 根组件
| |- main.js # 应用程序的入口文件
|
|- tests/ # 测试文件夹
|
|- .gitignore # Git忽略文件配置
|- babel.config.js # Babel配置文件
|- package.json # 项目配置文件
|- README.md # 项目说明文件
这是一个简单的项目结构示例,但您可以根据项目的规模和需求进行定制和调整。下面是对各个文件夹和文件的简要说明:
-
public文件夹包含了应用程序的入口HTML文件,以及其他不需要经过编译的静态文件。 -
src文件夹是项目的主要源码目录。您可以将各个功能模块的代码组织在不同的文件夹中,如assets用于存放静态资源文件、components用于存放全局和局部组件、views用于存放页面视图组件、router用于存放路由配置、store用于存放Vuex状态管理的相关文件、services用于存放网络请求相关的服务文件、utils用于存放工具函数等。App.vue是根组件,main.js是应用程序的入口文件。 -
tests文件夹用于存放测试文件,您可以使用不同的测试框架编写单元测试或端到端测试。 -
.gitignore是Git版本控制系统的忽略文件配置,用于指定哪些文件和文件夹不需要纳入版本控制。 -
babel.config.js是Babel的配置文件,用于配置Babel的编译规则和插件。 -
package.json是项目的配置文件,包含了项目的元数据、依赖项和脚本等信息。 -
README.md是项目的说明文件,通常包含项目的介绍、安装和运行说明以及其他相关信息。
请注意,这只是一个示例结构,您完全可以根据实际情况进行调整和补充。
什么是根组件
在Vue.js中,根组件是Vue应用程序的最顶层的组件,它是所有其他组件的父组件。根组件扮演着连接Vue实例和整个应用程序的角色。
根组件在应用程序的入口文件(通常是main.js)中被引入,并在Vue实例的template选项中使用。它的作用类似于整个Vue应用程序的壳或容器,包含了其他组件,并负责渲染和管理这些组件。
通常情况下,根组件会包含应用程序的导航栏、页脚、全局样式等内容,或者作为其他组件的容器。在根组件中,您还可以配置一些全局的设置,例如路由、状态管理等。
二、成功显示自己的vue3界面
法一:使用name声明
前提:创建好一个vue项目
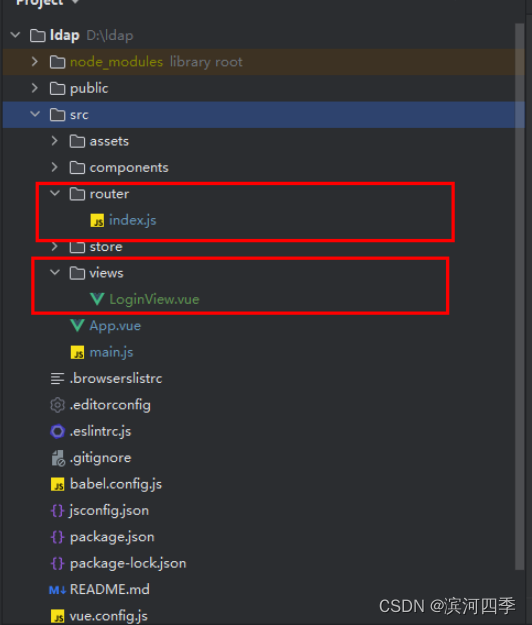
一般我们想要显示自己的vue界面只需在src目录下进行改动;src/router/index.js文件是做路由配置的,你自己的页面可以写在views里也可以不写在views里,只要在src目录下面就可以了。(这里我在src/views下创建)

- 创建一个自己的vue界面,为创建了LoginView.vue
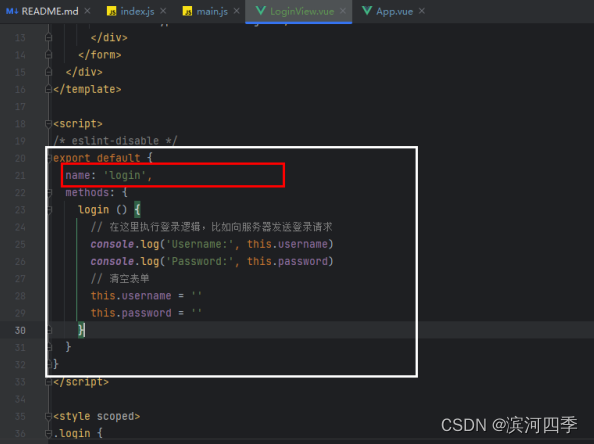
- 在该文件中添加一个name作为标识

3. 在src/router/index.js文件里将刚刚的标识写进去,在使用componset进行异步导入,注意LoginView.vue的文件路径

4、在终端使用npm run serve运行vue3项目(使用这个命令运行的前提是使用vue create创建的项目)

运行成功

在浏览器中输入蓝色的地址,local该地址只能在本地计算机上访问,Network该地址可在局域网内的其他设备上通过相同的局域网访问
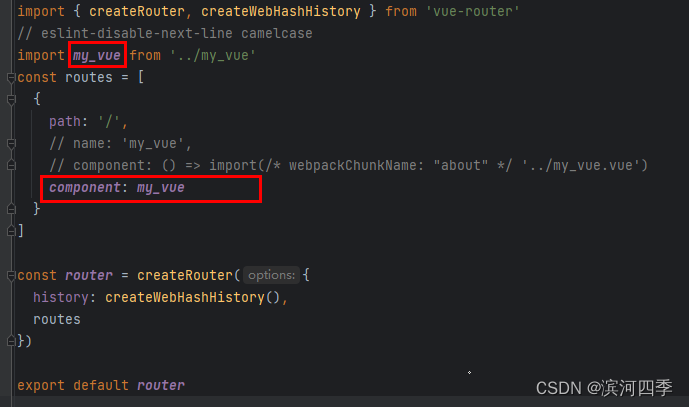
法二:不使用name标识
不使用name表示,可以在/src/router/index.js里使用import XX from 'XXX.vue'导入你的vue文件,再使用componet进行导入