目录
一、前言
二、低代码平台体验简述
三、关于平台
平台简介:
四、场景及用户分析
五、产品分析
1、着重讲一下JNPF的编辑器
2、业务流程
六、总结
一、前言
低代码平台能够改变了应用交付和管理的模式,大幅缩减交付周期,最终帮助业务加速创新。JNPF作为当中的一个低代码平台,其在用户体系方面做得怎样呢?作者针对于JNPF进行了相关体验与测评,一起来看下。

二、低代码平台体验简述
体验平台:JNPF开发平台
体验时间:2023年7月
体验版本:JNPF3.4.7(Vue3)
三、关于平台
平台简介:
JNPF是引迈信息自研的低代码应用构建平台,通过可视化拖拽的方式,传统模式下需要2 周完成开发的应用,用JNPF只要 2小时。用JNPF搭建应用,你只需要关注业务本身。数据存储、运行环境、服务器、网络安全等,平台为你全部搞定。
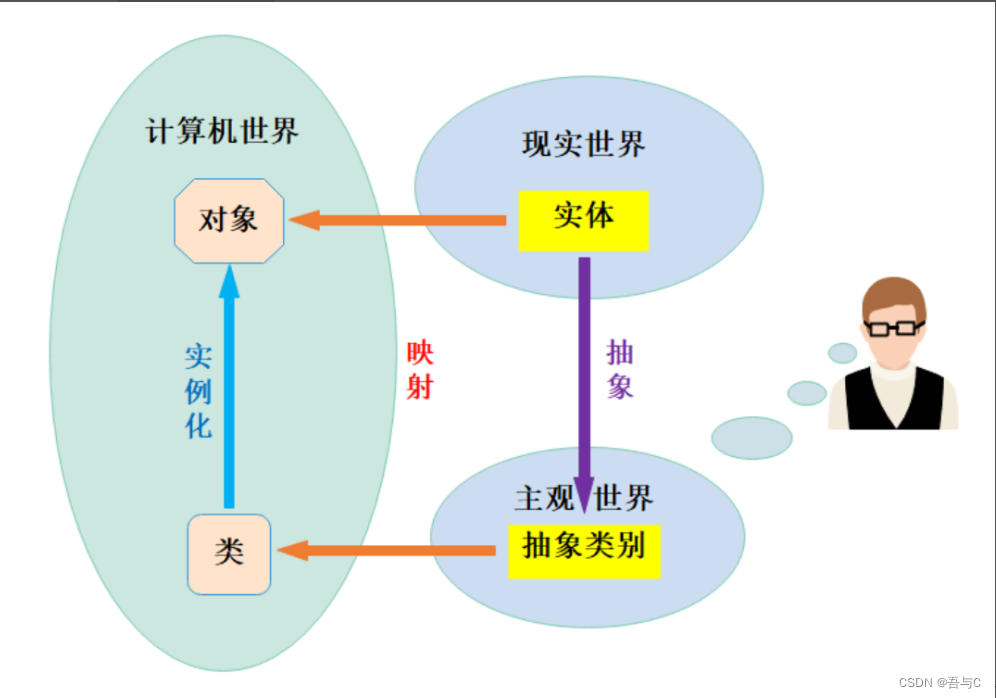
JNPF通过高度的抽象,将页面元素封装为基础组件和业务组件,将业务规则、权限等封装为规则配置、公式和可拖拽的流程设计器,通过拖拽以及配置,无需写代码,即可完成符合业务需求的应用系统搭建。
那么低代码是个什么东西呢?顾名思义,低代码就是少写代码,用户通过可视化地拖拉拽、配置等比coding门槛低的手段来开发应用,但是低代码平台的核心价值真的是少写代码吗?其实并不然。
低代码应用平台的核心价值在于运行应用所依赖的基础架构,改变了应用交付和管理的模式,大幅缩减交付周期,最终帮助业务加速创新。也就是说如果低代码平台的打造核心一直盯着少写代码的话,产品很大概率会走偏。
如果你是不会代码的普通员工,深刻了解业务但却厌倦了求人做开发的日子,在JNPF你将拥有一个全新的身份——「低代码开发者」。
我们通过以下的5大功能:【表单】、【流程表单】、【报表】、【自定义页面】、【外部链接】,就能高效搭建我们需要的应用。

四、场景及用户分析
可以是贵公司的任何人。例如,以下是不同角色/技能使用低代码平台的几种方法:
- 业务分析人员:低代码平台可帮助业务分析人员快速为用户创建应用程序,并为IT部门模拟复杂的应用程序。
- 开发人员:低代码平台可帮助开发人员更快地交付应用程序,并消除他们积压的开发需求。
- 最终用户:低代码平台可帮助最终用户在几分钟内创建报表、仪表板和简单应用程序,而无需通过IT部门。
- IT部门领导:低代码平台可帮助IT部门的领导提供对业务的安全数据访问,延长其当前系统的使用寿命,并提高IT生产力。
五、产品分析
在JNPF平台里,建模是第一步,再开始创建应用,应用创建好了就可以去搭建页面了。
应用地址:www.jnpfsoft.com/?csdn
1、着重讲一下JNPF的编辑器
头部区域:主要还是一些快捷键的入口,基础设置/表单设计/列表设计。还有pc/app的切换,JNPF的制品是两个端同时生产的,也就是你做好了pc,app自然也生成了。
左侧区域有:
- 组件库:构成页面的主要元素,用户通过拖拉拽组件设计页面;
- 动作面板:通过动作面板,用户可以「更加方便的组织和复用代码」、「实现复杂交互」;
- 多语言文案管理:用户可以自行增删改多语言词条,以便和组件相关属性进行绑定;
- 画布:用户进行拖拉拽编排页面的舞台,有限空间。
右侧区域:主要是选中组件后的属性,给用户通过属性项配置设计自己想要的效果。

表单系统存在于企业系统的各方各面,每一条业务线都离不开表单系统,最基本的表单系统无非数据录入与展示,JNPF把基本表单组件都一一呈现在组件库,企业可以选择组件类型,比如【单行文本】、【日期】等,来设计自己需要的系统。
除了提供丰富的组件类型,针对组件的属性(姑且将组件的样式、动作、事件等统称为属性)也提供了很大的配置自由度这个和部分低代码平台相比显得人性化很多,也就是样式你可以自己调整修改,组件交互你也可以自己写,页面逻辑编排都支持你调整,并不会一味地进行平台内封装。
2、业务流程
用户通过创建应用,再到创建页面 ——> 设计页面 ——> 编排页面流程逻辑,然后再设置相关的权限以及审批流程,到最后部署上线,几乎不需要用户理解数据库相关的内容,很好地做到了页面即模型的处理,基本简单表单系统的crud都是能支撑住的。


JNPF的审批流提供的是可视化设置,设置审批节点,节点中设置条件,然后还可以给节点控制权限(这个节点只能做哪些审批动作,只能看到哪些数据),所以按这种可视化的审批流设计方案做抽象,应用范围是很高的。

六、总结
用户体验是一个持续迭代的过程,在这里就不过多挑刺,希望低代码往后的使用门槛越来越低!也希望有更多资源涌入低代码这类赛道,为数字化出份力!