我们常见的网站日夜间模式的变化,其实用到了 css 自定义属性。
CSS 自定义属性(也称为 CSS 变量)是一种在 CSS 中预定义和使用的变量。它们提供了一种简洁和灵活的方式来通过多个 CSS 规则共享相同的值,使得样式更易于维护和修改。
:root {
--main-color: #06D6A;
}在这个例子中,我们定义了一个名为 --main-color 的 CSS 自定义属性,并将其值设置为 #06D6A。
然后,在任何需要使用这个颜色的地方,你可以使用 var() 函数来使用这个自定义属性,像这样:
body {
background-color: var(--main-color);
}在这个例子中,背景颜色会使用在 :root 中定义的 --main-color 属性的值,即 #06D6A。
CSS 自定义属性可以帮助你更有效地组织和复用样式,使你的 CSS 更加简洁和易于维护。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container1,
.container2 {
display: flex;
margin: 0 auto;
width: 550px;
height: 300px;
line-height: 300px;
text-align: center;
border: 1px solid #cccccc;
}
.container1 div,
.container2 div {
flex: 1;
border: 1px solid #cccccc;
}
/* 定义 css变量 选择器定义变量的范围 */
html {
--main-color: skyblue;
}
.container1 div {
/* var() 输入css变量 */
background-color: var(--main-color);
}
.container2 div {
/* var() 输入css变量 */
color: var(--main-color);
}
</style>
</head>
<body>
<div class="container1">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>
<div class="container2">
<div>box4</div>
<div>box5</div>
<div>box6</div>
</div>
</body>
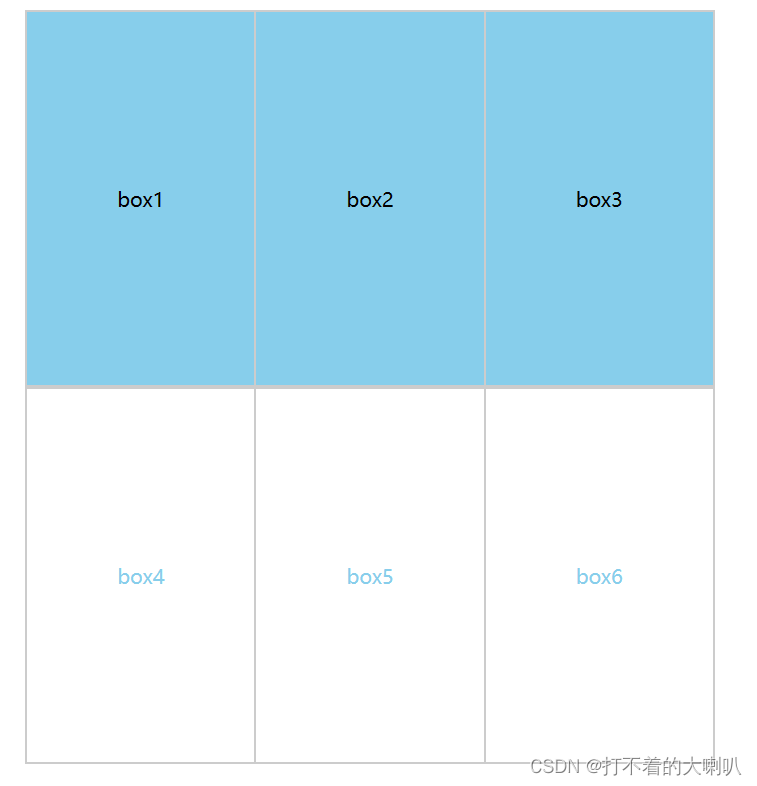
</html>最后结果: