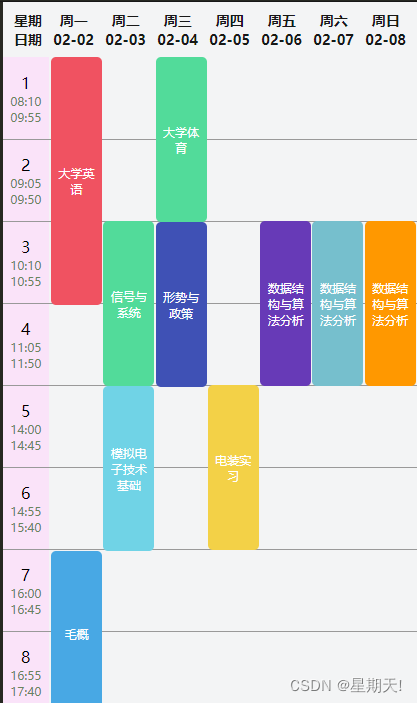
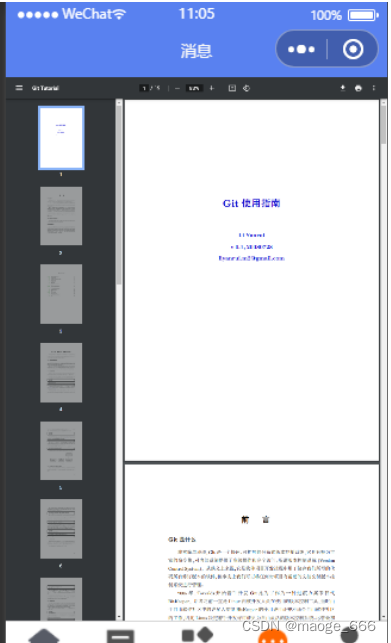
效果图:

1、在小程序中
// #ifdef MP */ 是区分运行的环境,在小程序中可使用如下方法
uni.downloadFile({
url: item.link,//文件地址
success: function (res) {
var filePath = res.tempFilePath;
uni.openDocument({
filePath: filePath,
showMenu: false, //这个参数可设置你预览的文件能否被直接转发,此次是设置是否展示分享菜单
success: function (res) {
}
});
}
});
/* #endif */
2、在H5中
/* #ifdef H5 */ //这里是H5中的写法
uni.navigateTo({
url: '/pages/index/pdfview?url='+item.link+'',
})
/* #endif */