V1.2.7
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-07-13
更新内容
- 🐛修复安装页面按钮样式
- 🔨修改初始化模块脚本
- 🔨优化代码生成工具问题
- 🔨优化DataGrid中的ShowForm默认模型
- 🔨优化三级菜单样式
- 🔨优化表单初始化默认focus第一个input
- 😄新增Host类,运行WebApi
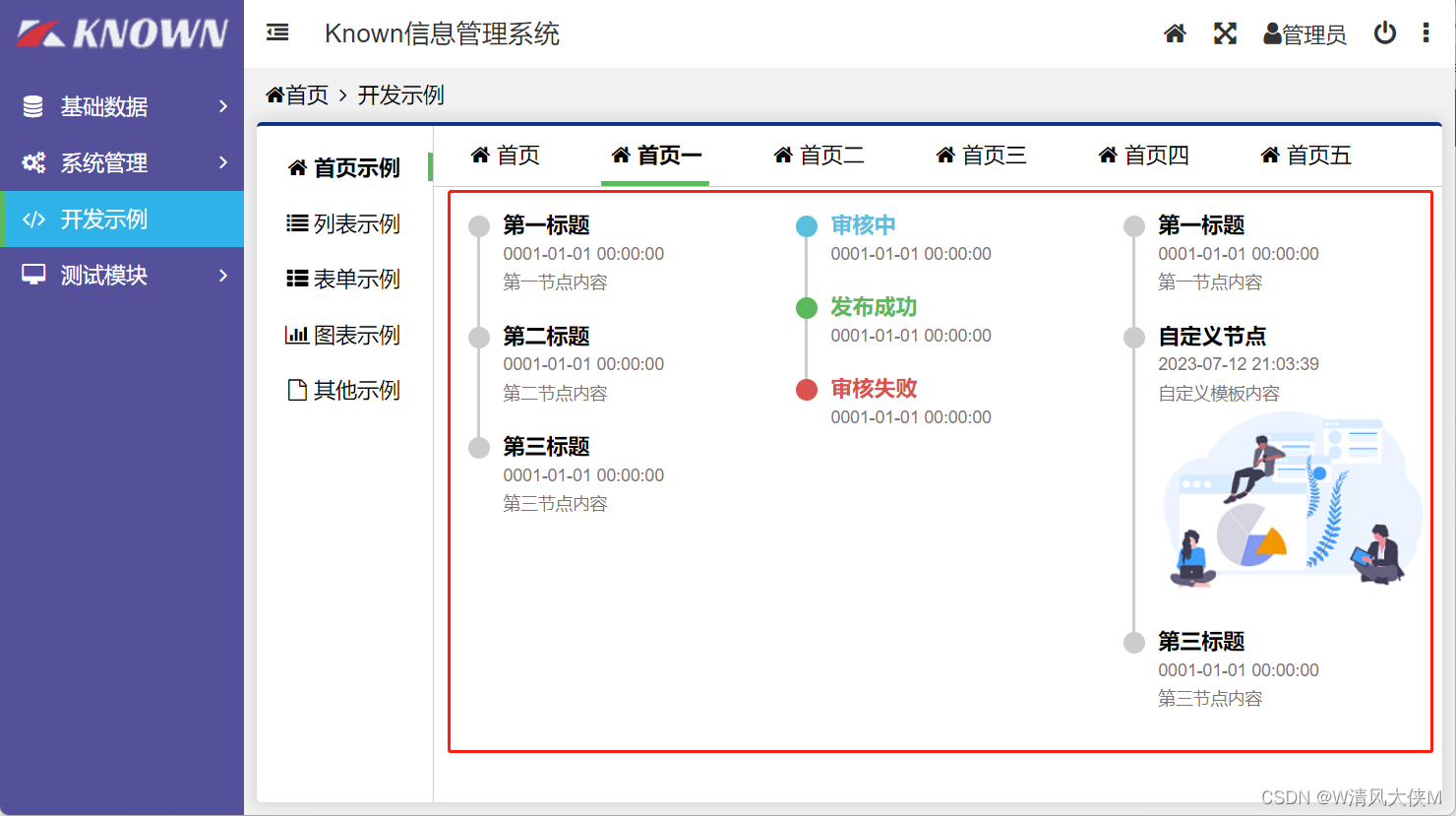
- 😄新增Timeline组件
- 🐛修复Captcha组件总是刷新问题
- 🐛修复Form页面回车事件问题
详细内容
1. 三级菜单

2. WebGridView变更
- TModel泛型需要支持可实例化
- WebGridView基类变更如下
public class WebGridView<TModel, TForm> : DataGrid<TModel, TForm> where TModel : EntityBase, new() where TForm : Form
3. Host类
- 支持WinForm宿主WebApi
//在Main方法中添加
Host.RunWebApiAsync<App>(Url);
4. Timeline组件
- 支持节点类型和自定义模板
//默认
private readonly List<TimelineItem> items1 = new()
{
new TimelineItem{Title="第一标题",Description="第一节点内容"},
new TimelineItem{Title="第二标题",Description="第二节点内容"},
new TimelineItem{Title="第三标题",Description="第三节点内容"}
};
//节点类型
private readonly List<TimelineItem> items2 = new()
{
new TimelineItem{Title="审核中",Type=StyleType.Info},
new TimelineItem{Title="发布成功",Type=StyleType.Success},
new TimelineItem{Title="审核失败",Type=StyleType.Danger}
};
//自定义模板
private readonly List<TimelineItem> items3 = new()
{
new TimelineItem{Title="第一标题",Description="第一节点内容"},
new TimelineItem{Template=BuildTimelineItem},
new TimelineItem{Title="第三标题",Description="第三节点内容"}
};
private static void BuildTimelineItem(RenderTreeBuilder builder)
{
builder.Span("name", "自定义节点");
builder.Span("time", $"{DateTime.Now:yyyy-MM-dd HH:mm:ss}");
builder.Span("text", "自定义模板内容");
builder.Img("/img/login.jpg");
}
//构建时间轴
builder.Component<Timeline>()
.Set(c => c.Items, items1)
.Build();