/01编写get接口.js
const express = require('express')
const app = express()
// 创建路由
const useRouter = require('./router/user.js')
// 注册路由
app.use('/api',useRouter)
app.listen(8080, (req, res) => {
console.log('8080监听')
})./02编写post接口
// 注意:如果要获取URL-encoded格式的请求数据
// 必须配置中间件app.use(express.urlencoded({ extended: false }))
const express = require('express')
const app = express()
// 配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
// 创建路由
const useRouter = require('./router/user.js')
// 注册路由
app.use('/api',useRouter)
app.listen(8080, (req, res) => {
console.log('8080监听')
})./router/user.js
const express = require('express')
const router = express.Router()
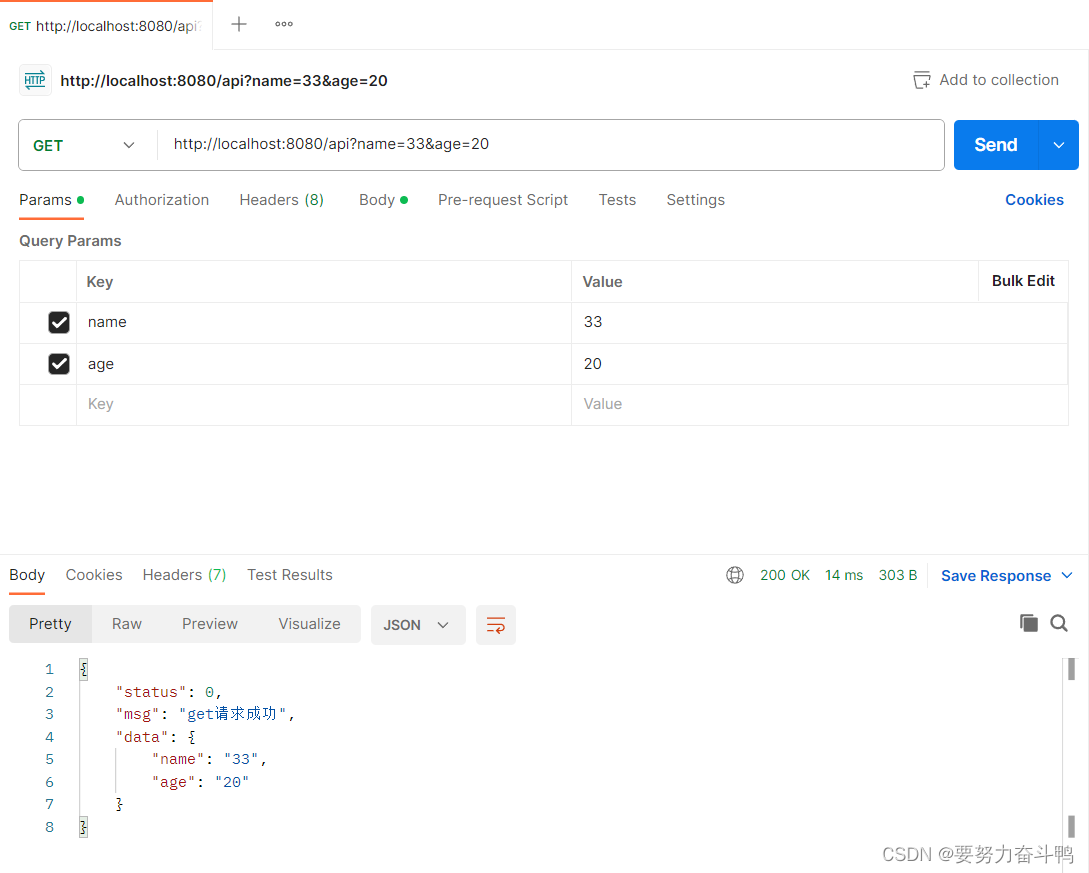
router.get('/', (req, res) => {
// 通过req.获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
// 调用res.send()方法,向客户端响应处理的结果
res.send({
status: 0, //0表示处理成功,1表示处理失败
msg: 'get请求成功', //状态的描述
data:query ///需要响应给客户端的数据
})
})
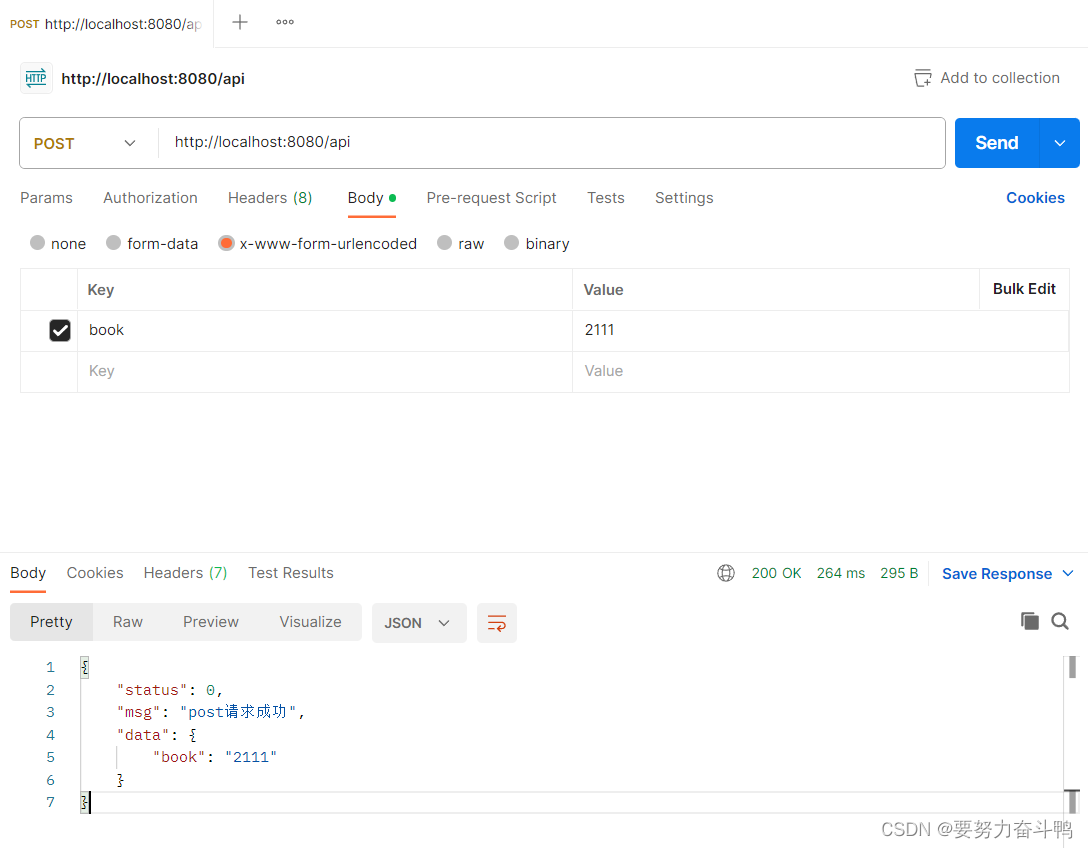
router.post('/', (req, res) => {
//通过 req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
console.log(body)
// 调用res.send()方法,向客户端响应处理的结果
res.send({
status: 0,
msg: 'post请求成功',
data:body
})
})
module.exports = router
//访问地址:http://localhost:8080/api