1. 路由
1. 安装指令:npm i vue-router@next
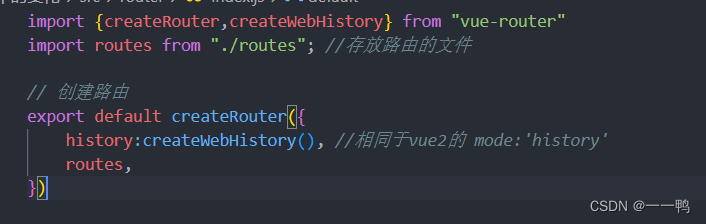
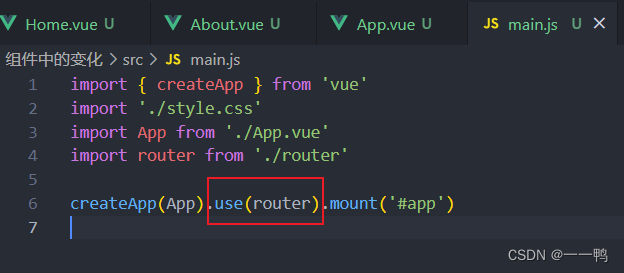
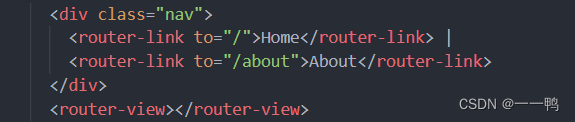
2. 创建路由:createRouter




2. 异步组件(defineAsyncComponent)
- defineAsyncComponent 是用于定义异步组件的函数。
- defineAsyncComponent 接受一个工厂函数作为参数,这个工厂函数返回一个 Promise,用于异步加载组件。当组件需要被渲染时,Vue 3 会自动调用工厂函数来加载组件。
defineAsyncComponent 的属性:
3. loader: 一个工厂函数,用于加载异步组件。默认情况下,loader 函数会使用 import() 来加载组件。如果需要自定义加载逻辑,可以在此处指定自定义的加载函数。
4. delay: 指定组件加载的延迟时间,以毫秒为单位。在设置的延迟时间内,组件会显示一个占位符。如果未设置该属性,默认延迟时间为 200ms。
5. timeout: 指定组件加载的超时时间,以毫秒为单位。如果组件加载时间超过设置的超时时间,会触发 onError 钩子函数。如果未设置该属性,默认超时时间为 Infinity,即不会触发超时错误。
6. suspensible: 指定组件是否可挂起。如果设置为 true,在组件加载过程中,可以触发 onSuspense 钩子函数,并显示占位符。如果未设置该属性,默认为 true。
7. onError: 组件加载出错时的钩子函数。可以在此处处理组件加载出错的情况。
8. onSuspense: 组件挂起时的钩子函数。可以在此处处理组件挂起的情况。
9. loadingComponent 指定异步组件加载过程中显示的占位符组件(在组件为完成加载的时候就会调用这个属性)。可以是一个组件选项对象或一个组件的引用
10.errorComponent 属性来指定异步组件加载失败时显示的错误组件。
<template>
<div>
<AsyncComponent />
</div>
</template>
<script>
import { defineAsyncComponent } from 'vue';
import PlaceholderComponent from './components/PlaceholderComponent.vue';
import ErrorComponent from './components/ErrorComponent.vue';
// 定义异步组件
const AsyncComponent = defineAsyncComponent(() => {
// 返回一个 Promise,用于异步加载组件
() => import('./components/AsyncComponent.vue'),
{
// 配置选项
loadingComponent: PlaceholderComponent, // 指定占位符组件
errorComponent: ErrorComponent, // 指定错误组件
delay: 200, // 延迟时间为 200ms
timeout: 3000, // 超时时间为 3000ms
suspensible: true, // 组件可挂起
onError: (error) => {
console.error('Error while loading component:', error);
},
onSuspense: () => {
console.log('Component is suspended.');
},
// 也可以指定自定义的加载函数
// loader: () => {
// return fetch('/api/async-component').then((res) => res.json());
// },
});
</script>
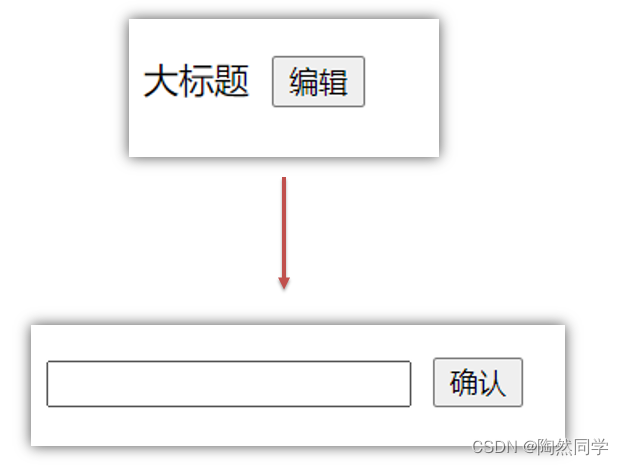
Teleport
Teleport 是 Vue 3 中的一个新特性,用于在 DOM 中将组件的内容移动到指定的目标位置。它类似于 Vue 2 中的 ,但在 Vue 3 中进行了重命名。
<!-- ParentComponent.vue -->
<template>
<div>
<!-- 在 DOM 中指定一个目标位置,可以是一个已存在的元素,也可以是动态生成的元素 -->
<div id="teleport-target"></div>
<!-- 使用 Teleport 渲染组件的内容到指定目标位置 -->
<teleport to="#teleport-target">
<ModalComponent />
</teleport>
</div>
</template>
<script>
import { defineComponent } from 'vue';
import ModalComponent from './ModalComponent.vue';
export default defineComponent({
components: {
ModalComponent,
},
});
</script>
在上述示例中,我们在 ParentComponent.vue 中使用 Teleport 组件将 ModalComponent 渲染到了 #teleport-target 这个目标位置中。#teleport-target 可以是已存在于 DOM 中的元素,也可以是通过动态生成的元素。
使用 Teleport 可以很方便地实现将组件的内容渲染到其他位置,而无需直接将内容嵌套在组件的模板中,从而提高了组件的灵活性和复用性。