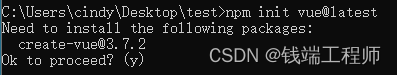
1. 在一个文件夹下打开cmd命令窗口并输入命令:
npm init vue@latest
//注意,此命令安装的是vue最新的依赖包,步骤也许跟以下有点点区别,不过问题不大2. 接着询问你是否需要安装以下这些包,这些都是需要的,输入y回车

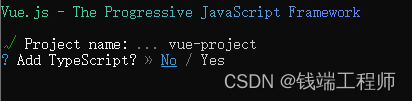
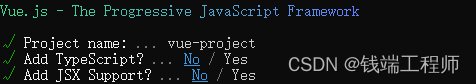
3.接着起一个项目名称,默认是vue-project

4.接着是否使用TypeScript,根据个人需求选择,如果你不知道TypeScript是什么就选No

5.接着JSX同理,不知道是什么就选No

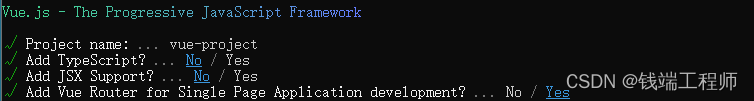
6. 接着是否添加路由(Router),根据需要选择,这个我一般选择yes

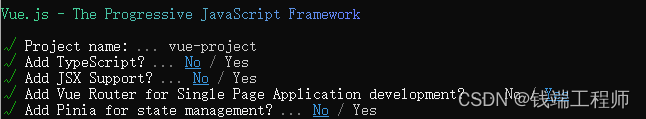
7.接着是否添加Pinia,Pinia的作用于vuex相同,用于全局共享数据,根据需要添加

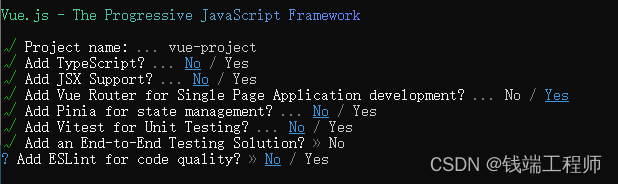
8. 接着是否添加单元测试,我没添加过,应该是一些小demo之类的

9.接着是否添加端对端的解决方案,我没接触过,我选No

10.接着是否添加ESLint代码校验,规范代码用的,我选No

然后就创建好了:

11.如果还在这个窗口就挨个运行这三个命令:
cd vue-project
npm install
npm run dev如果不再这个窗口,就进入到刚才创建的项目目录下打开命令行输入下边两个命令:
npm install
npm run dev12.把local:的地址粘贴到浏览器地址栏就ok了,不得不说vite人如其名,是真的快



















![WordPress集成Argon主题[CentOS7]](https://img-blog.csdnimg.cn/d433cedd4bd046dcaa497511f4ee8d62.png#pic_center)