目录
- 1 创建登录页面
- 2 验证用户身份
- 总结
我们的后台管理系统目前已经搭好了一个初步的框架,作为后台系统必备的功能就是用户登录了。我们先问一下chatgpt,实现用户登录需要开发哪些内容。
vue3+elementplus实现用户的登录
要实现用户的登录功能,可以使用Vue3和Element Plus。首先,确保已经安装了Element Plus插件。然后,可以按照以下步骤进行实现:
- 创建一个登录页面的组件,可以使用Element Plus提供的表单组件来设计登录表单。在表单中,可以使用v-model指令来绑定用户输入的用户名和密码。
- 在登录页面的组件中,可以使用Vue3的响应式数据来保存用户输入的用户名和密码。
- 创建一个登录方法,当用户点击登录按钮时触发。在登录方法中,可以使用axios或其他HTTP库来向后端发送登录请求。
- 在后端接收到登录请求后,可以验证用户输入的用户名和密码是否正确。如果正确,可以返回一个登录成功的响应。
- 在前端,可以根据后端返回的登录成功响应,进行相应的处理。例如,可以将用户登录状态保存在Vuex或localStorage中,以便在其他页面中使用。
chatgpt给了思路之后,我们来拆解一下实现的步骤
1 创建登录页面
打开我们的工程,在views文件夹下创建一个LoginPage.vue的文件

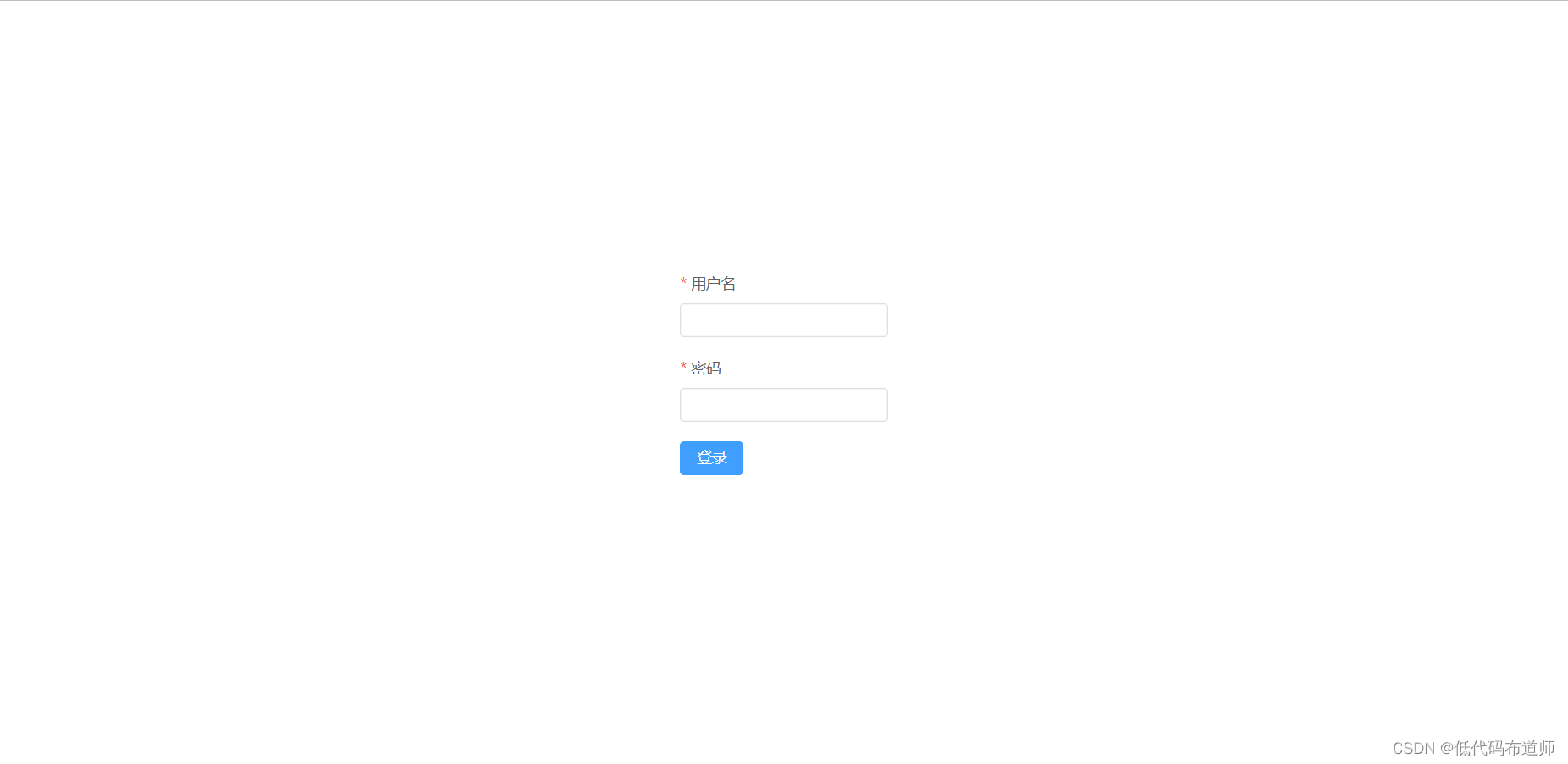
我们先不写复杂的逻辑,只是显示登录页面,有用户名和密码,输入之后跳转到首页
<template>
<div class="login-container">
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" label-position="top">
<el-form-item label="用户名" prop="username">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="loginForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'Login',
data() {
return {
loginForm: {
username: '',
password: ''
},
loginRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
}
};
},
methods: {
login() {
this.$refs.loginForm.validate(valid => {
if (valid) {
// 登录逻辑,可以发送请求到后端进行验证
console.log('登录成功');
// 登录成功后跳转到首页
this.$router.push('/');
} else {
console.log('表单验证失败');
}
});
}
}
};
</script>
<style scoped>
.login-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
</style>
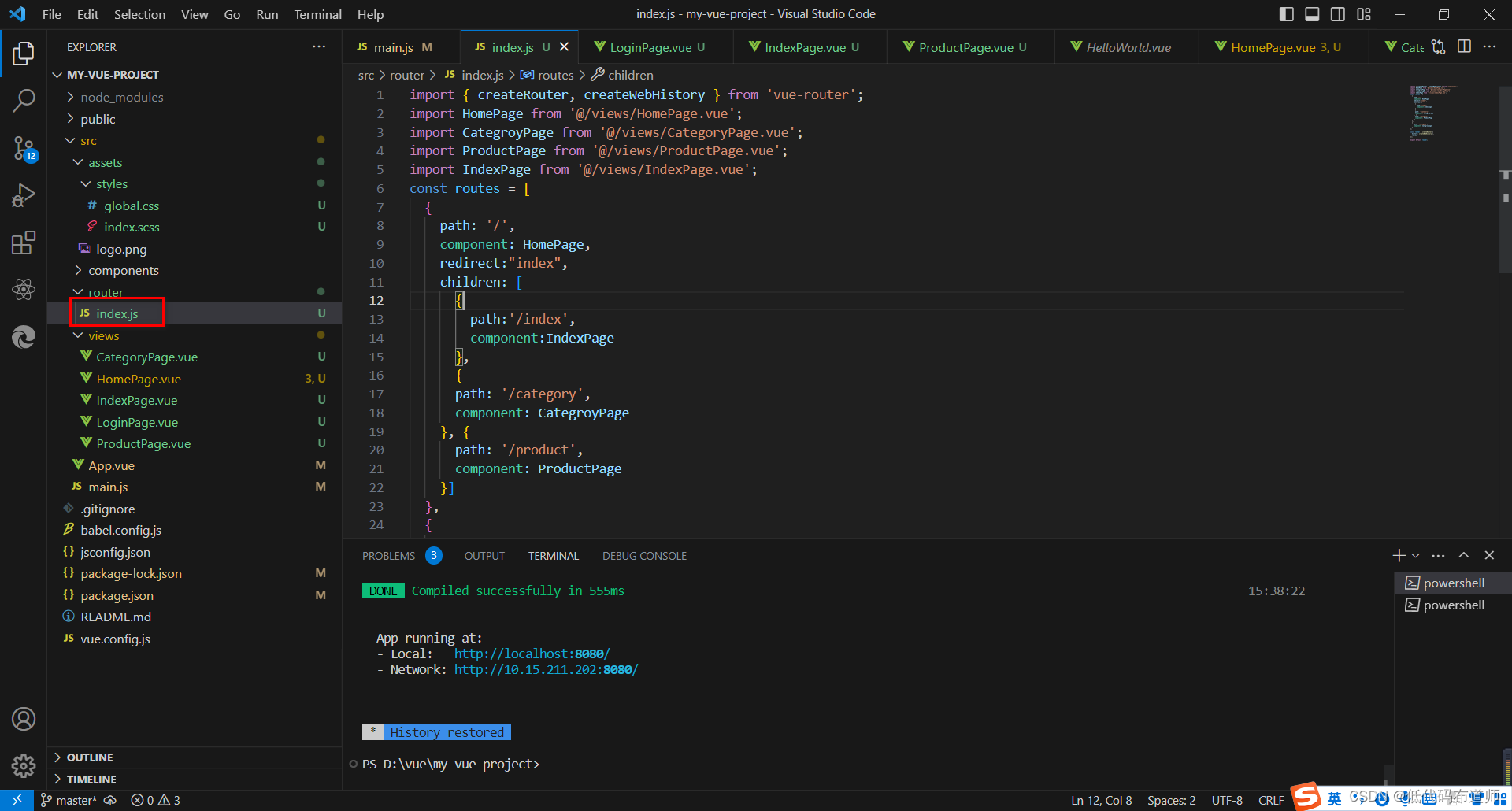
然后在router文件夹下的index.js配置登录功能的路由

import { createRouter, createWebHistory } from 'vue-router';
import HomePage from '@/views/HomePage.vue';
import CategroyPage from '@/views/CategoryPage.vue';
import ProductPage from '@/views/ProductPage.vue';
import IndexPage from '@/views/IndexPage.vue';
import LoginPage from '@/views/LoginPage.vue';
const routes = [
{
path: '/',
component: HomePage,
redirect:"index",
children: [
{
path:'/index',
component:IndexPage
},
{
path: '/category',
component: CategroyPage
}, {
path: '/product',
component: ProductPage
}]
},
{
path: '/category',
component: CategroyPage
},
{
path: '/login',
component:LoginPage
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
export default router;
在Terminal里启动工程,在浏览器里输入http://localhost:8080/login查看页面是否正常显示

2 验证用户身份
我们现在是必须输入登录页的路由才可以打开登录页,我们需要的效果是当访问应用的根目录时,就自主的判断用户是否登录了,如果已经登录那么就放行,如果未登录就跳转到登录页,要求用户登录。
为了实现上边的逻辑,vue的路由有全局守卫的概念,这个守卫会拦截每一个路由,来校验身份。我们在router文件夹下的index.js里加入全局守卫的代码
import { createRouter, createWebHistory } from 'vue-router';
import HomePage from '@/views/HomePage.vue';
import CategroyPage from '@/views/CategoryPage.vue';
import ProductPage from '@/views/ProductPage.vue';
import IndexPage from '@/views/IndexPage.vue';
import LoginPage from '@/views/LoginPage.vue';
const routes = [
{
path: '/',
component: HomePage,
name:'Home',
redirect:"index",
children: [
{
path:'/index',
component:IndexPage
},
{
path: '/category',
component: CategroyPage
}, {
path: '/product',
component: ProductPage
}]
},
{
path: '/category',
component: CategroyPage
},
{
path: '/login',
name:'Login',
component:LoginPage
}
];
const router = createRouter({
history: createWebHistory(),
routes
});
router.beforeEach((to, from, next) => {
const isAuthenticated = false;/* 判断用户是否已登录 */
if (to.name !== 'Login' && !isAuthenticated) {
next({ name: 'Login' });
} else if (to.name === 'Login' && isAuthenticated) {
next({ name: 'Home' });
} else {
next();
}
});
export default router;
修改之后你可以修改isAuthenticated的变量,修改为false的时候,访问首页的时候就跳转到了登录页,如果修改为true的时候就直接打开了首页
总结
我们本篇只是搭建了登录页面的一个框架,具体的逻辑我们在下一篇搭建nodejs的后端服务来真正实现验证用户名和密码并且写入缓存来实现登录功能。


![[Bug] ls: reading directory ‘.‘: Input/output error, Ubuntu系统某一挂载目录下数据全部消失](https://img-blog.csdnimg.cn/f3aa8c44bb50407496869aff90562fb6.png#pic_center)
![LeetCode[315]计算右侧小于当前元素的个数](https://img-blog.csdnimg.cn/dec7aa4baf124f2abb0c7a8112dc15ce.png)