一年来,伙伴云收到了许多用户对于仪表盘升级的期待,以及对新功能规划的询问。经过千百次调研、开发、内测,我们开发了一款页面构建引擎,Ta既提供了灵活的可定制性,也不像网页设计器晦涩难懂,且具有丰富的数据展现能力。
不等了!给大家直接介绍这个新朋友:
Ta自带数据源,Ta简单却不失强大,「页面」来了!
01建站、文档、数据分析,样样行
一个页面,N个场景。作为一款以数据为驱动的页面设计工具,「页面」天生有数据源绑定,为用户提供了更多关于数据的可能性,可用于网页类、文章类、数据统计分析等各种场景的页面呈现。
1.自定义网站
不同「页面」之间支持相互嵌套,做个网站很简单!

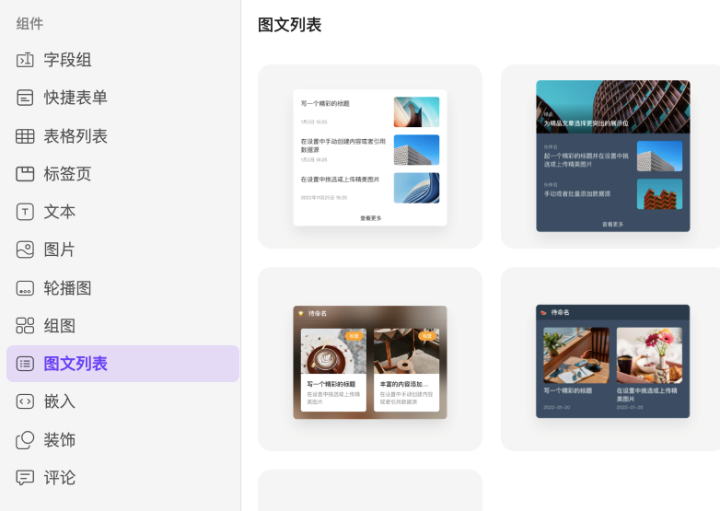
2.资源类网页
不同组件组合用,一个宝藏资源库分分钟呈现。

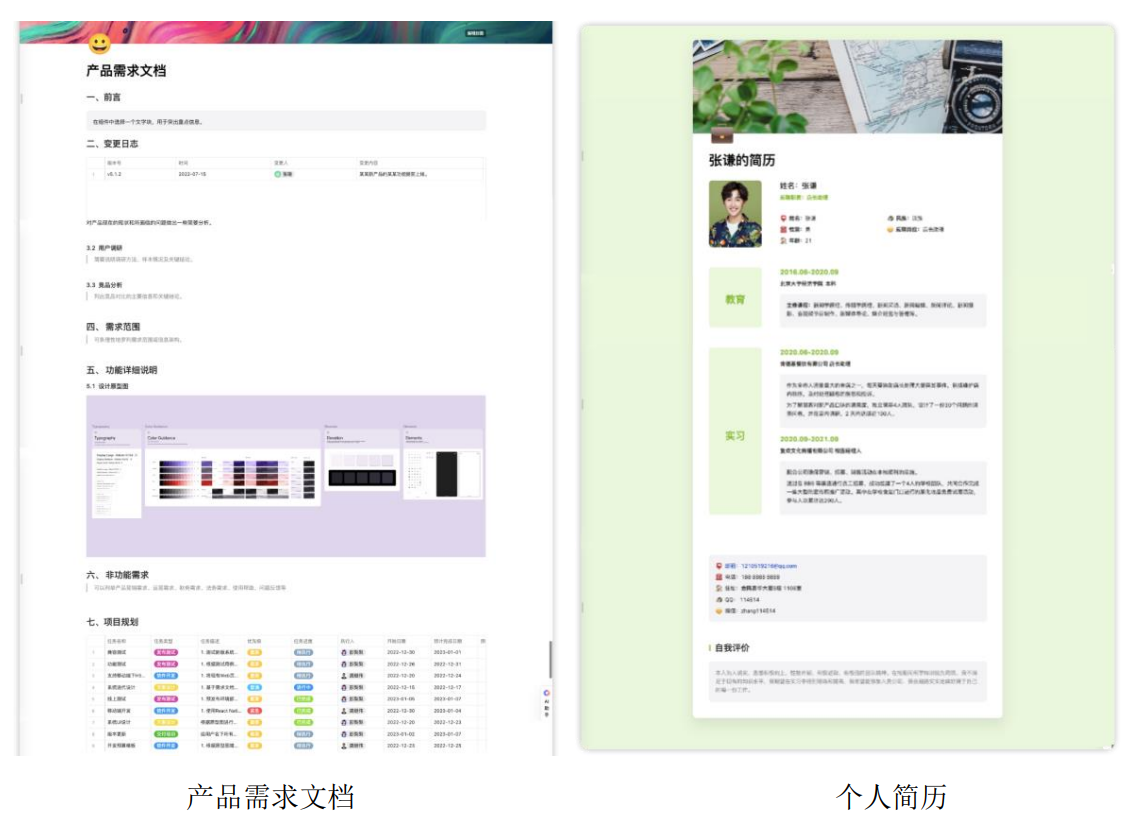
3.个性化文档
个人笔记、个人简历、产品需求文档...自由设计,场景风格你定义!

......「页面」能做的远不止这些,你想要的都能实现
注:数据分析功能近期即将上线
02灵活布局,各类组件随意变
1. 12大组件,随便拖
「页面」目前支持12种组件:字段组、快捷表单、表格列表、标签页、文本、图片、轮播图、组图、图文列表、嵌入、装饰及评论。

它就像搭积木一样简单,一拖一拽,即可实现量身定制。

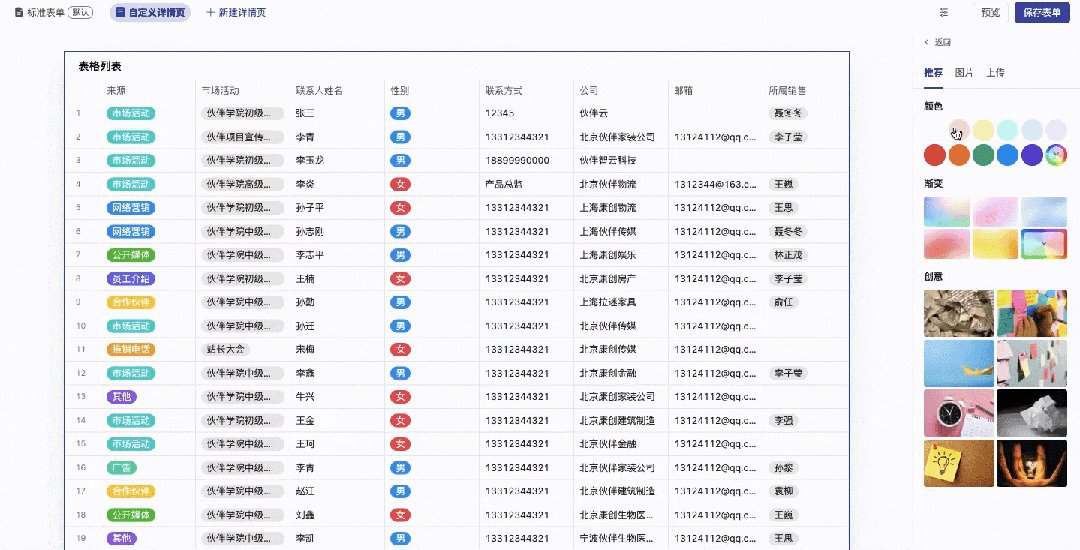
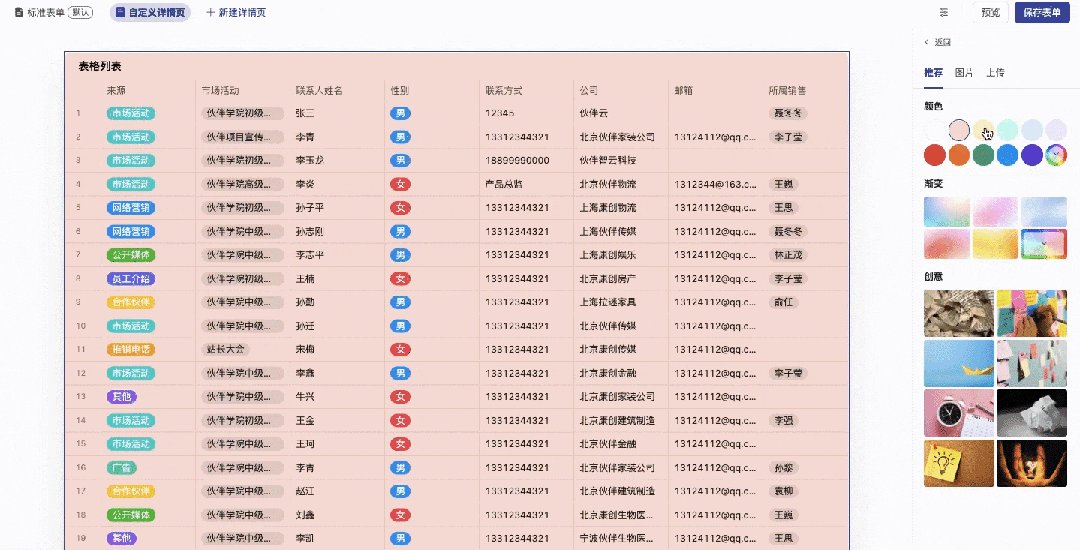
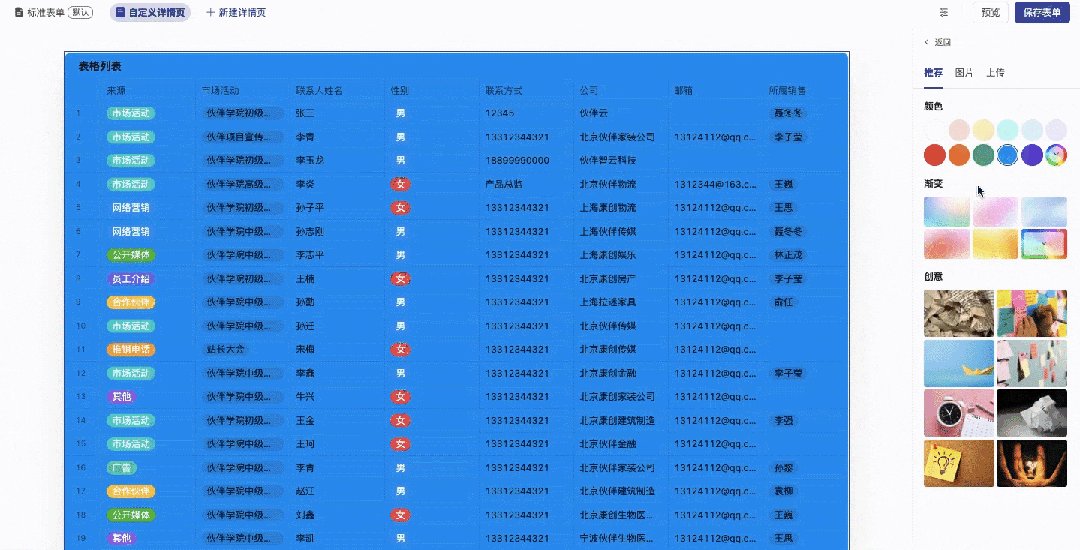
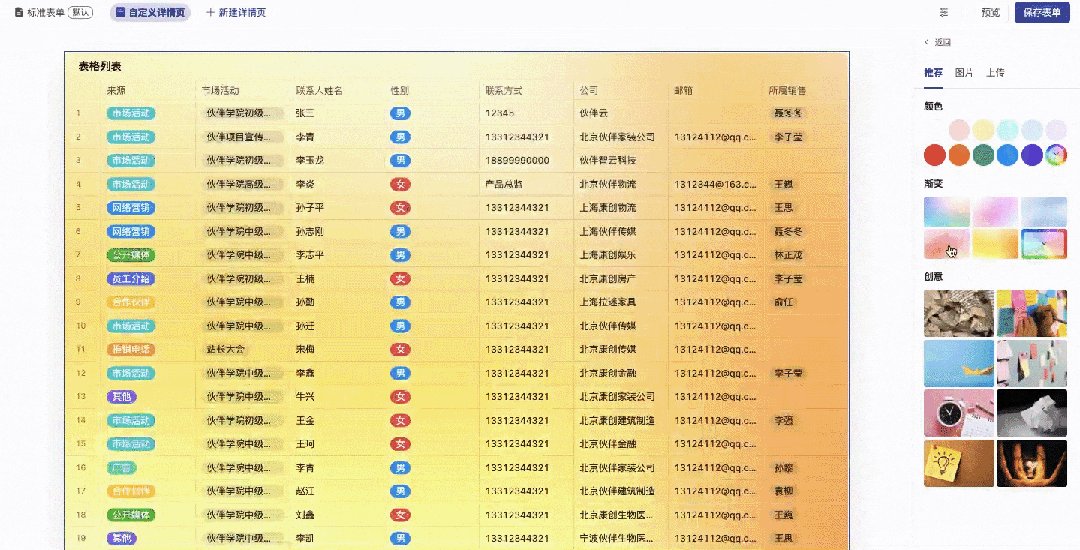
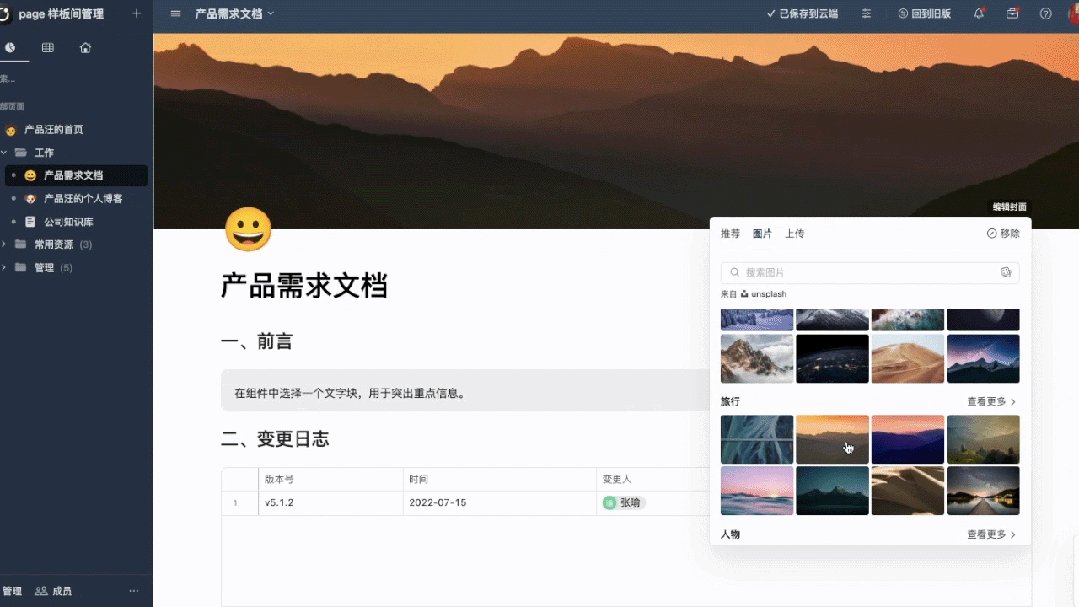
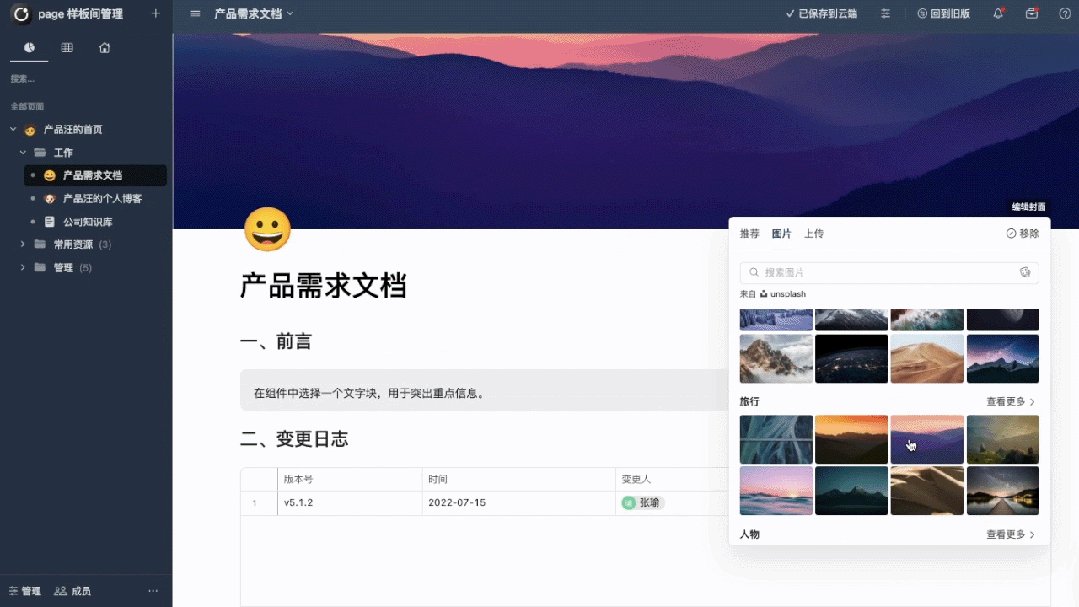
2.炫酷背景,随意改
表单背景色单调,想个性定义?没问题!「页面」为卡片样式组件提供了30多种背景填充色,包含30种单一色,6种渐变色......

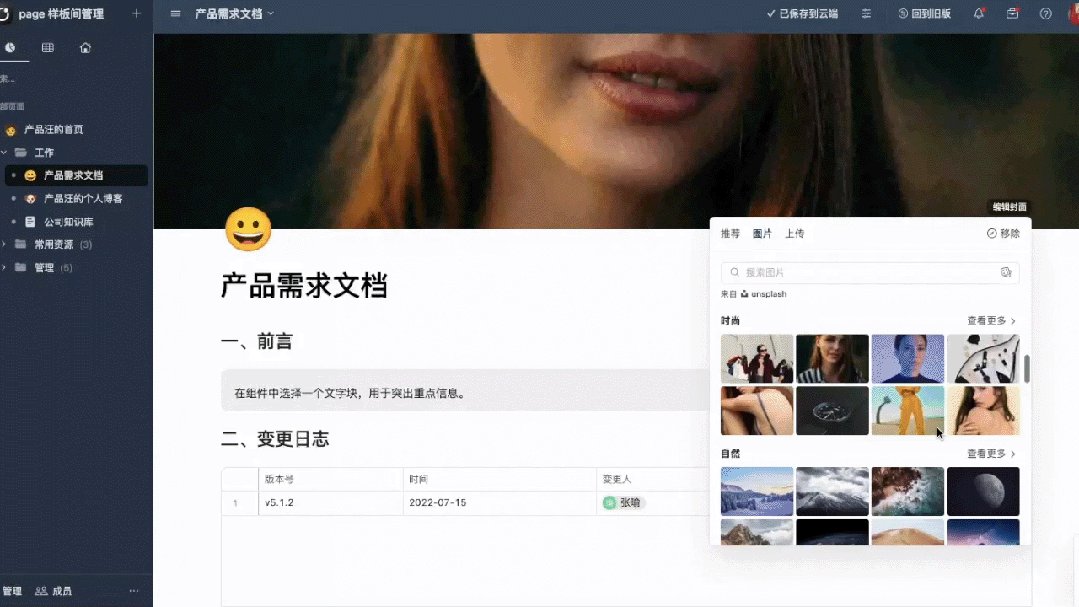
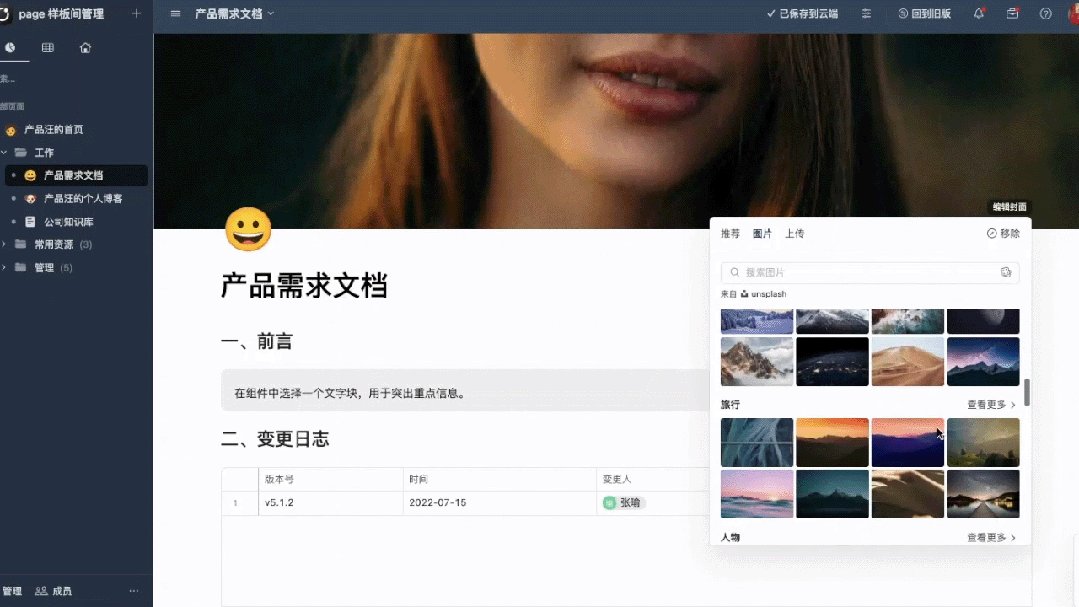
无论是封面图还是组件背景图,也都为您准备好了👇 各类风格,玩出花样!

3.排版布局,随心变
多图排太丑?「页面」内嵌多图片布局样式,从多图到少图,一步到位花式排版~

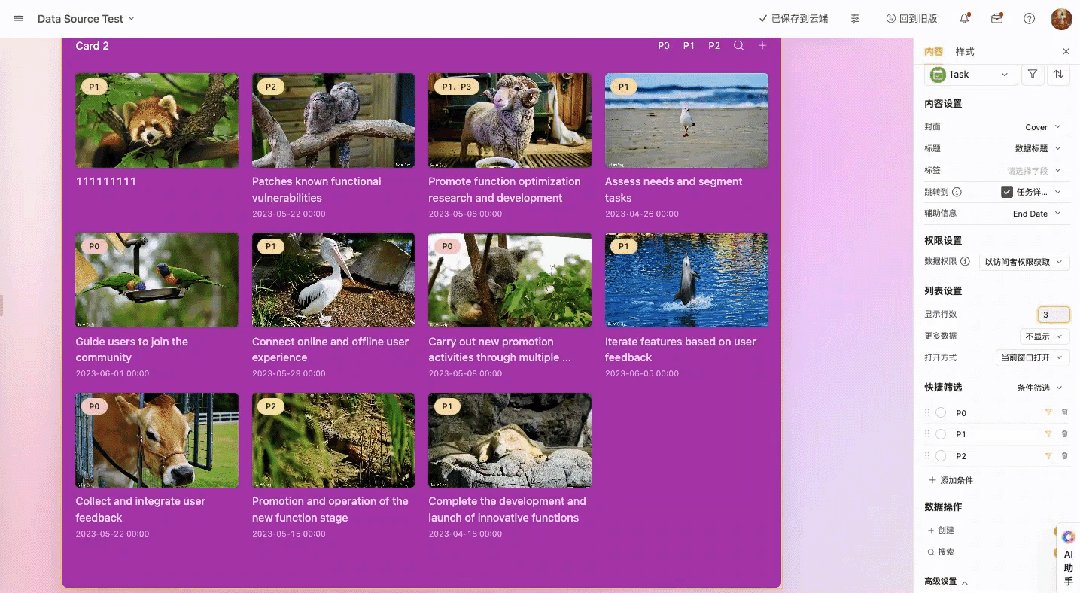
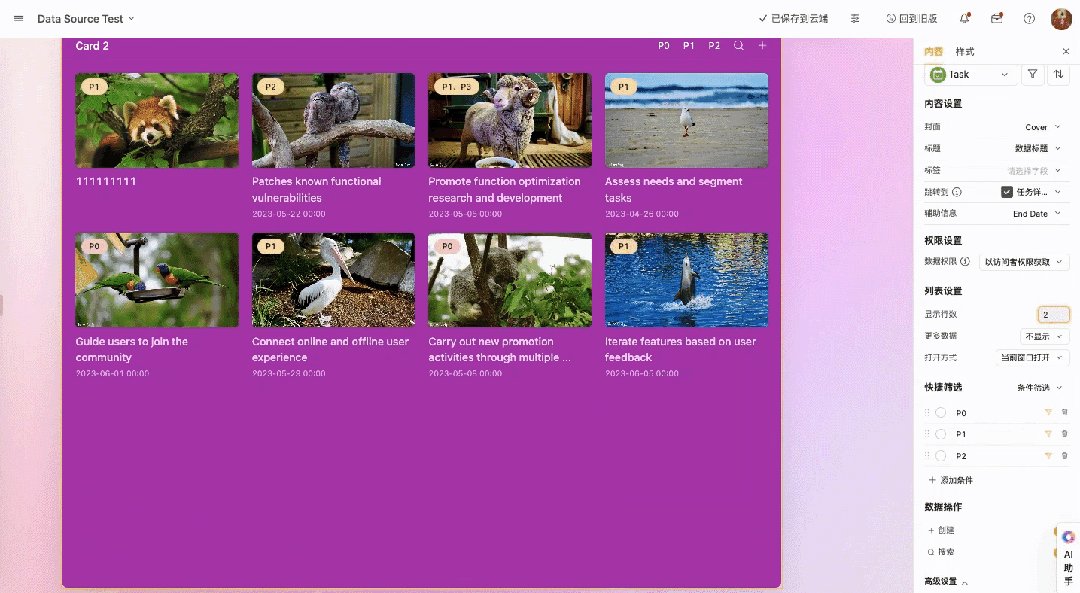
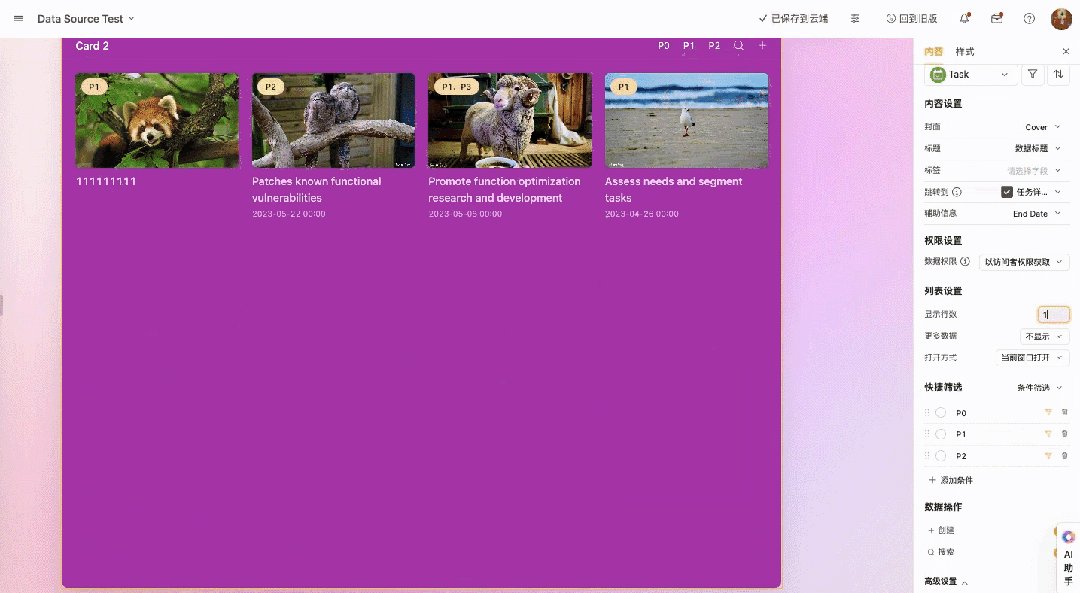
「页面」组件内容支持高度自适应,无论图片怎么拉伸,不用滚动条,也能完整展示~

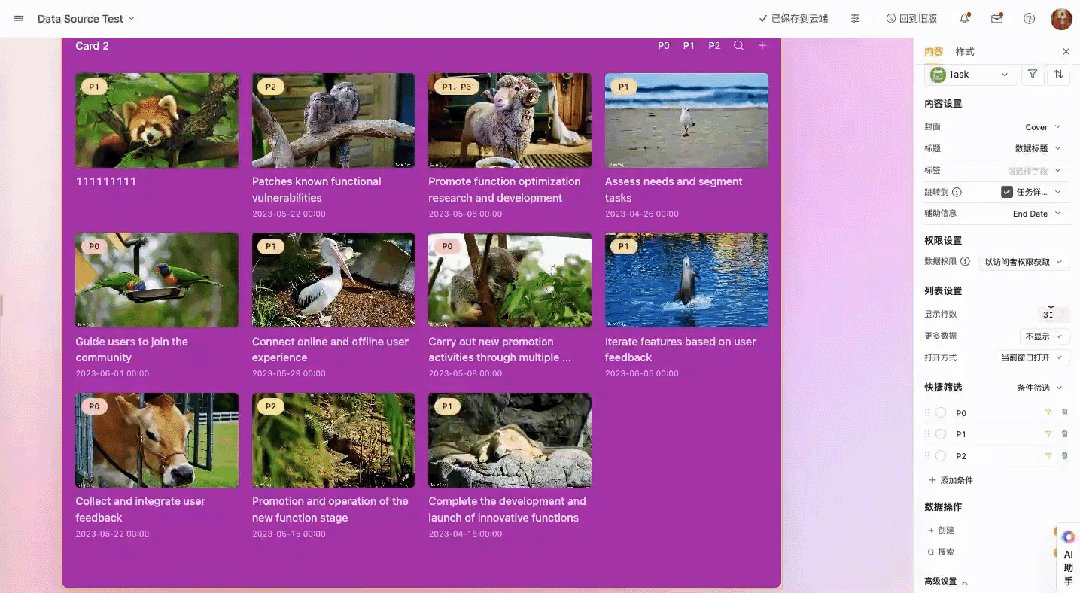
多元素组件的数据量可支持宽度灵活适配,修改列表“显示行数”就ok~

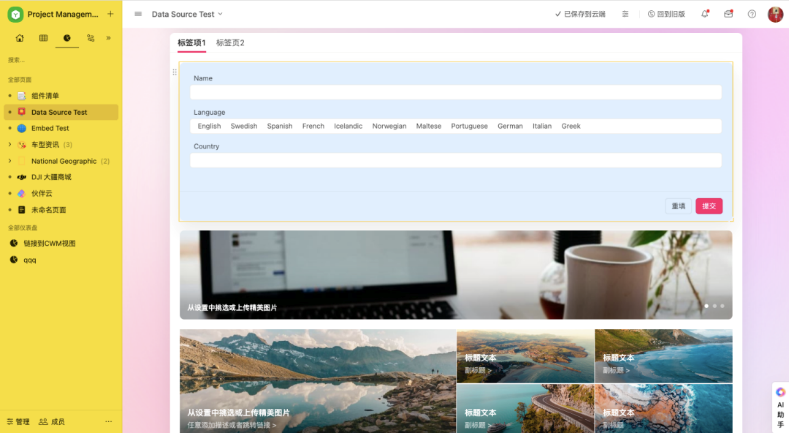
4.标签页布局,更灵活
一个组件内容可以显示多个标签页,一个标签页也可以添加多个组件👇
信息集中,切换灵活,怎么用都好用!

03自带数据源,天生强大
「页面」天生有表格作为数据源,所有组件均支持从数据源当中直接提取动态数据和手动添加静态数据,并统一呈现~
如图文列表组件里的图片、标题、作者、标签等,可直接与表格中字段匹配,同时支持过滤、排序等功能,一键筛选出你想要的数据.....

简单轻量的场景,支持手动输入数据。如写文档时装饰性文字、图片,不用重新建表就能直接填写!
至此,「页面」在仪表盘的基础上,支持了更加丰富的组件能力,如最主要的表格列表和分析图表。
在组件不断上线后,未来可将仪表盘使用场景完全迁移,届时「页面」将会取代仪表盘。
小剧透:大家期待的对外分享能力,将基于「页面」功能实现,快见面啦~
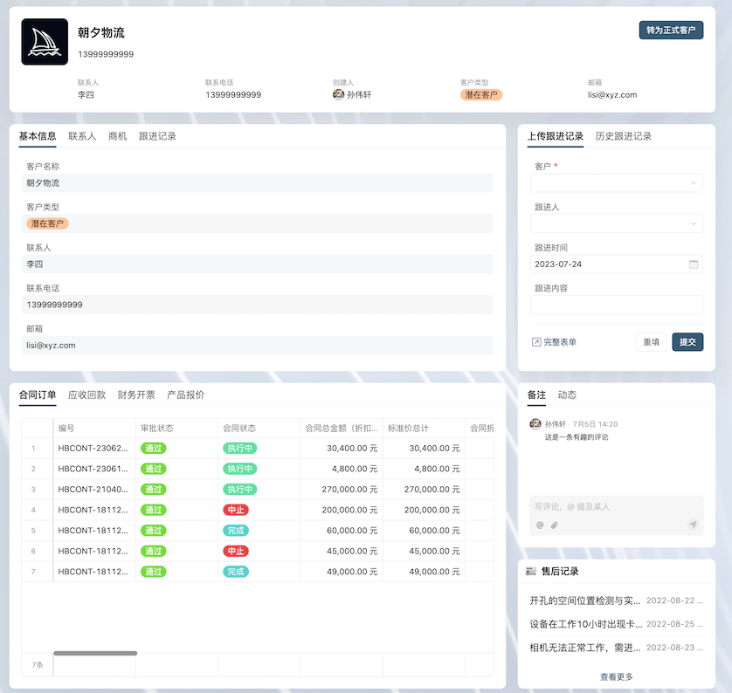
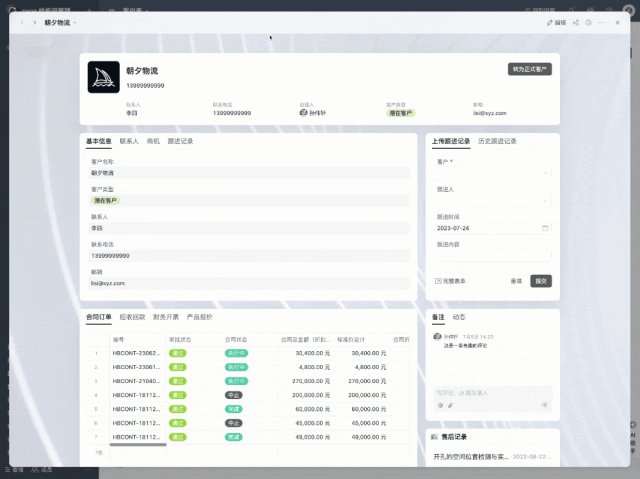
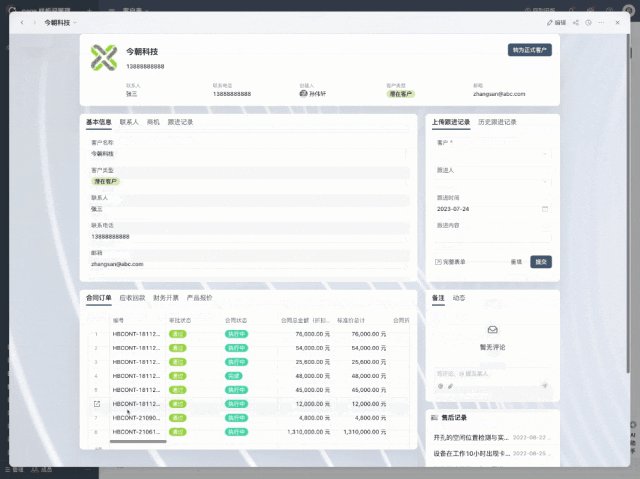
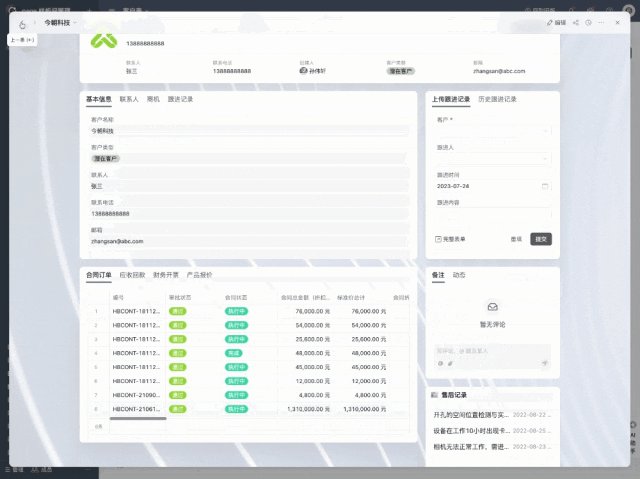
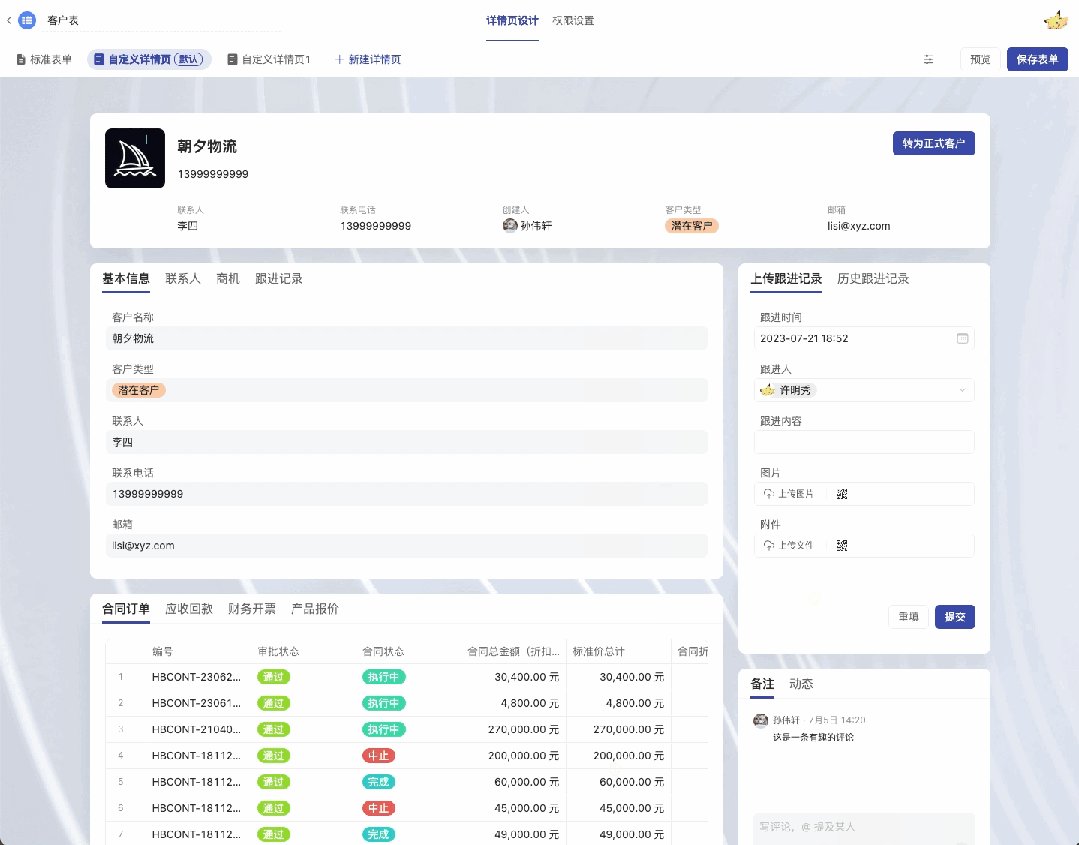
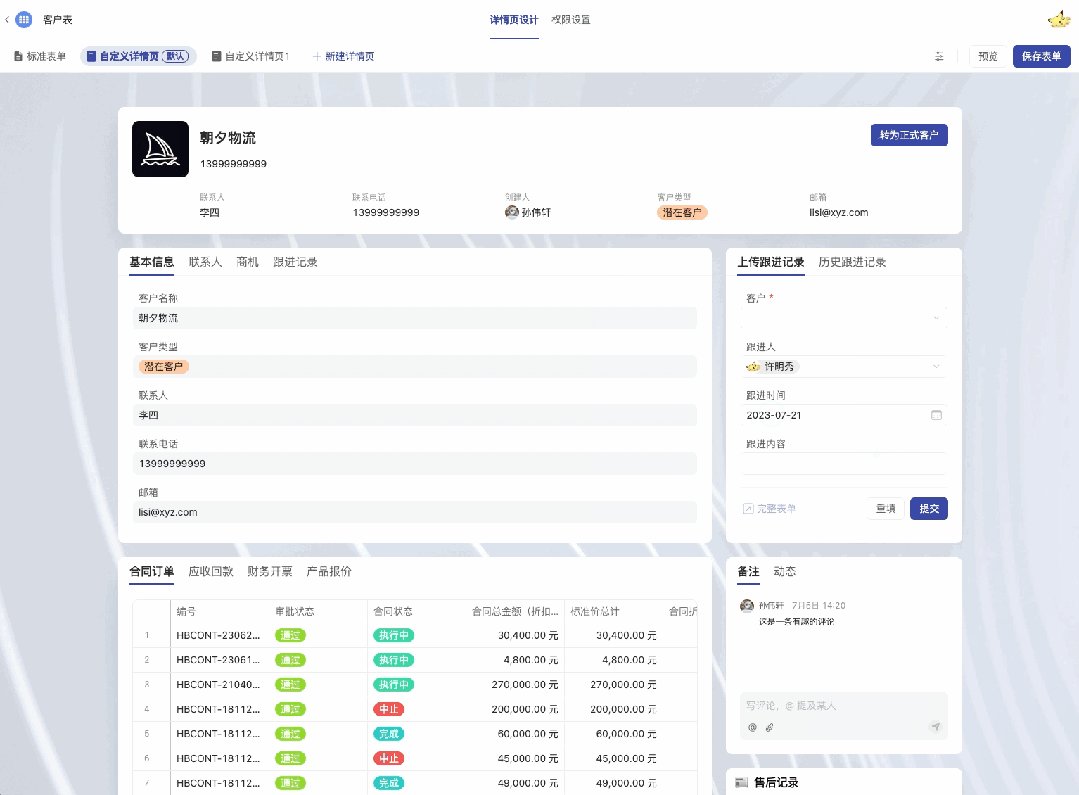
04数据详情页,不止DIY
此次发布的自定义页面布局能力,不仅可以替代仪表盘,还可以自己构建数据详情页!
告别难以修改的版式、颜色、字体,现在的「数据详情页」支持DIY各种你想要的页面和样式,美观和实用谁说不能兼得!

每个表格支持设置1个标准表单和最多5个自定义详情页。
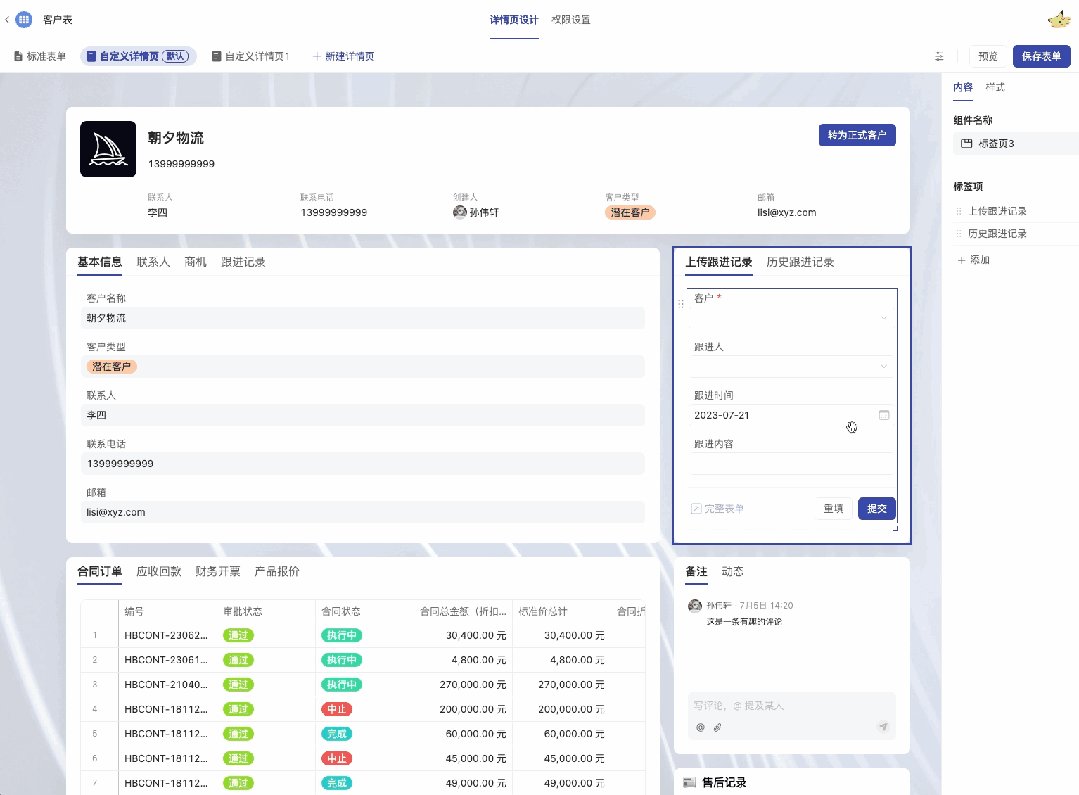
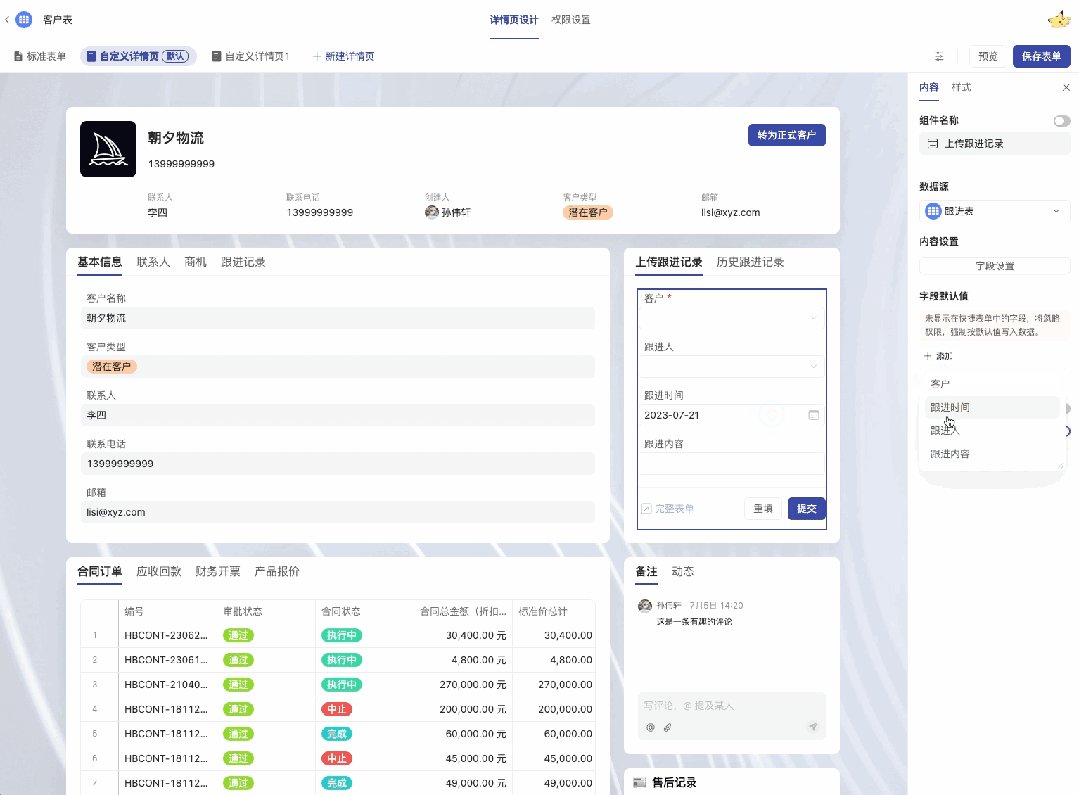
自定义详情页中的组件从表格中获取数据时,支持根据当前数据或关联数据的字段值做数据源筛选,实现根据当前查看的数据来动态加载组件内与之相关的数据。

自定义详情页除支持通用组件外,还具备特定专有组件类型👉页头卡片、流程、动态。亮点直击↓↓↓
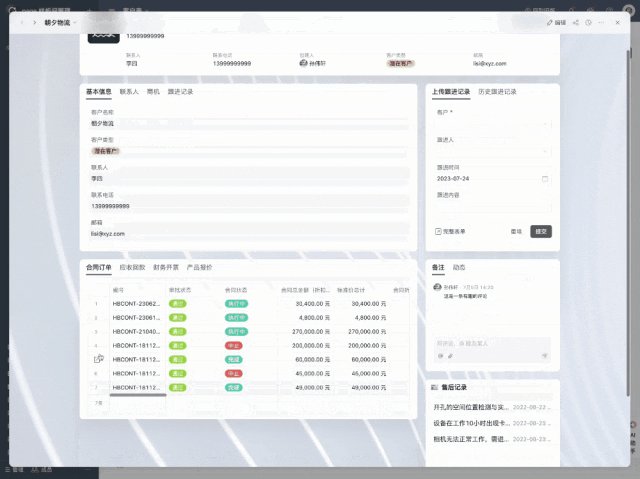
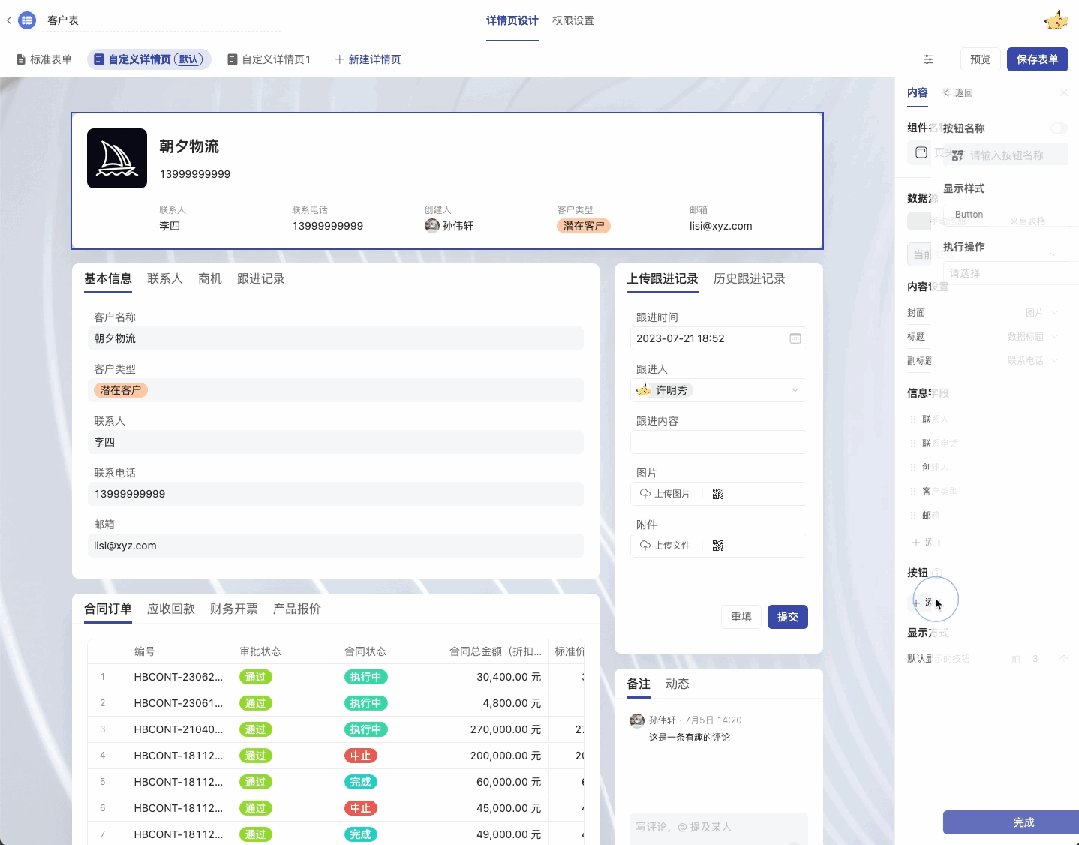
1.专有组件:页头卡片
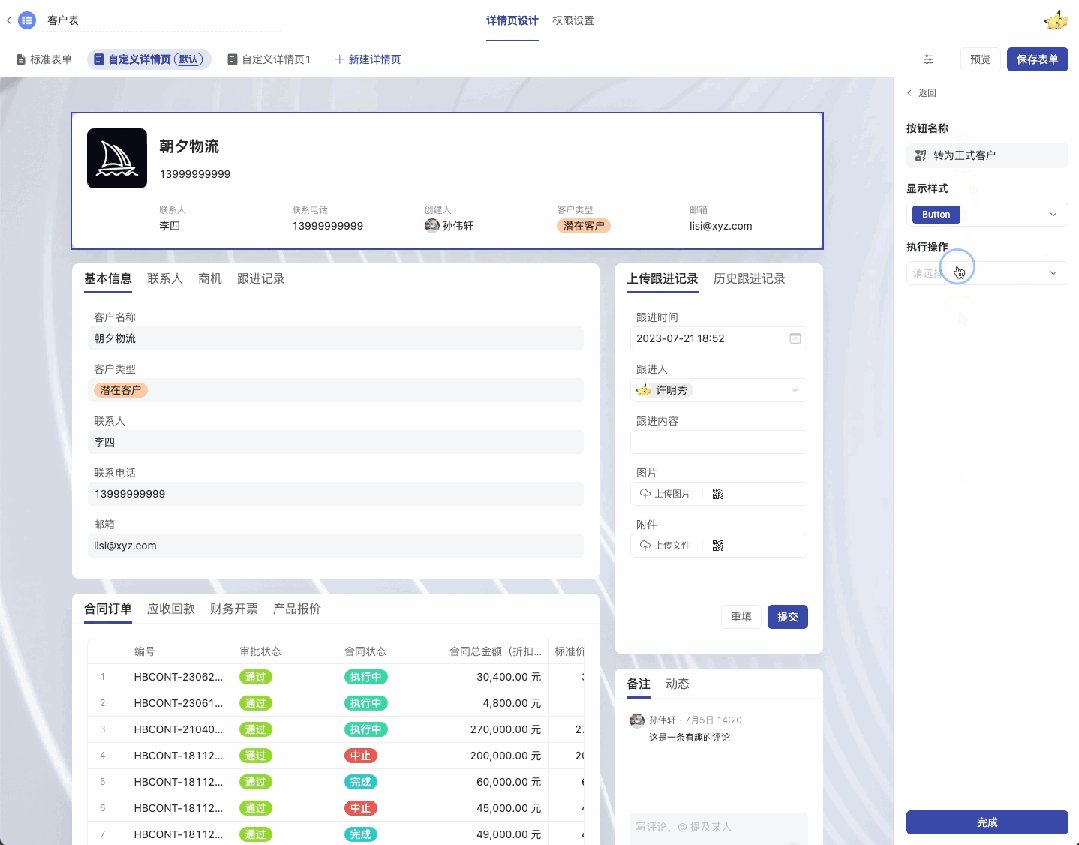
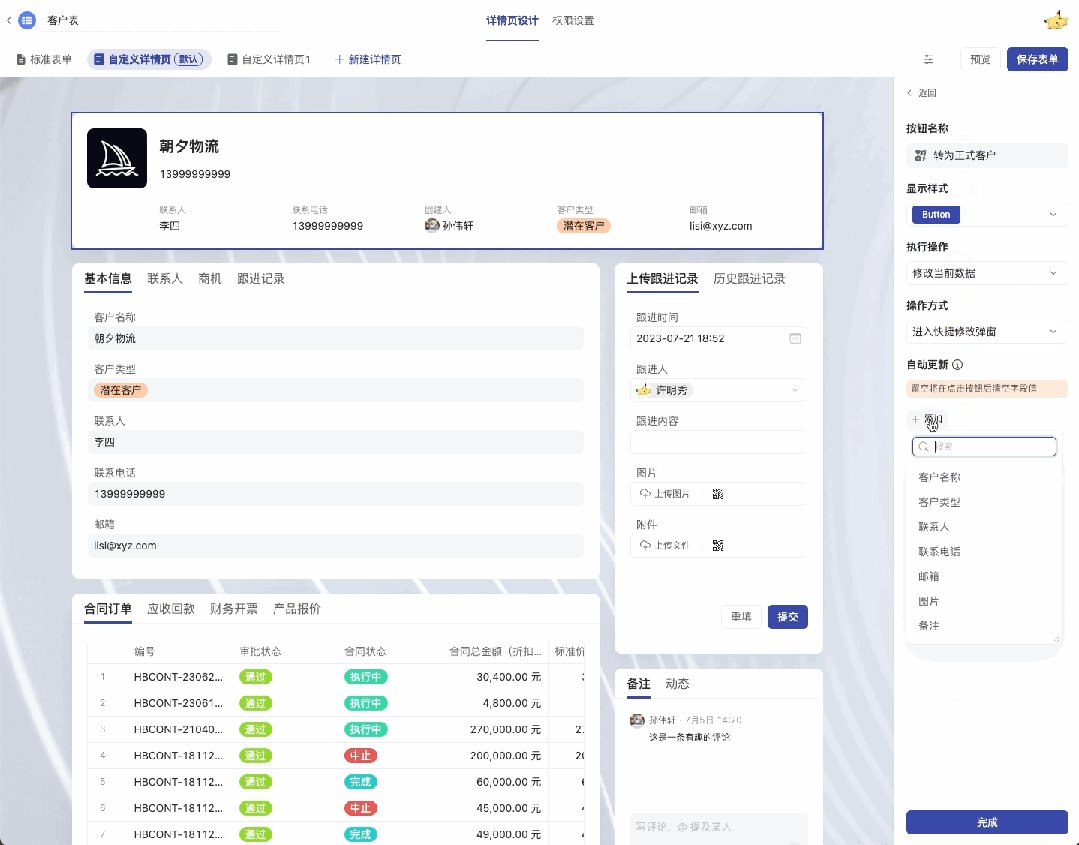
页头卡片里的自定义按钮可以执行多种系统操作,如数据编辑、复制、关注、打印、锁定、跳转网址等。
更棒的是,它还可以修改当前数据,并实现表格数据的联动更新。

分配任务时点下按钮,自动修改成当前页头卡片的任务状态
2.通用组件:快捷表单
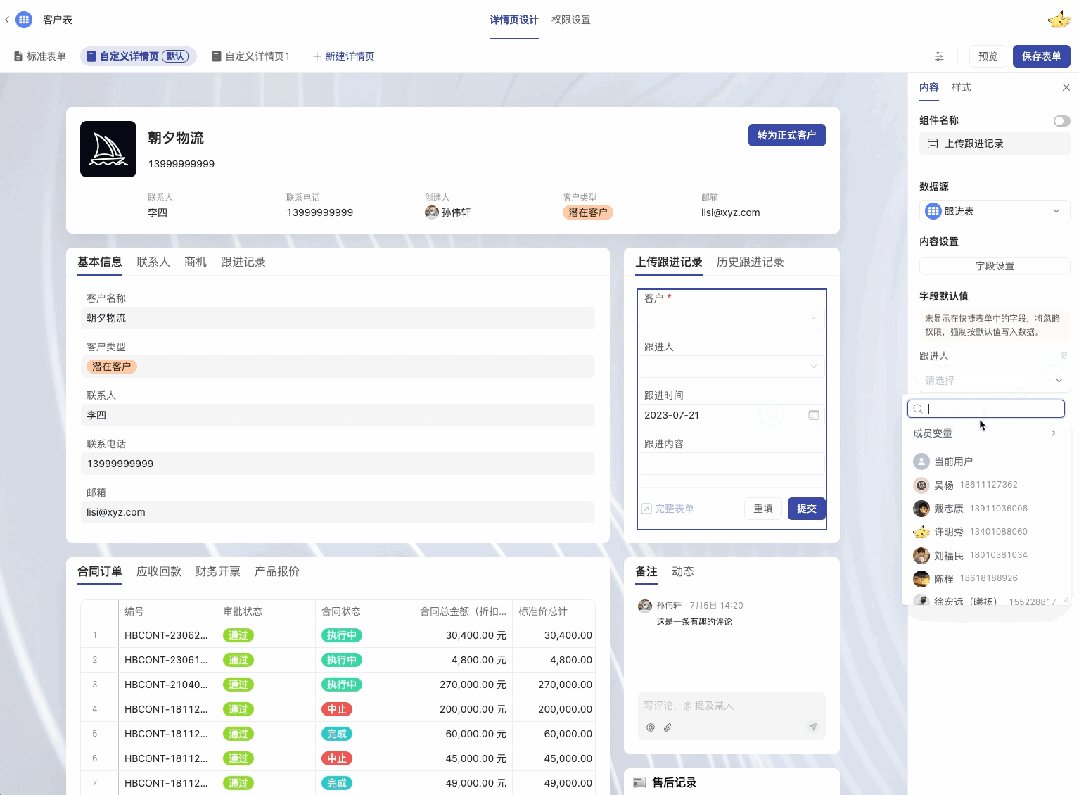
快捷表单中的字段,会强制按默认值写入,且与当前数据相关。
比如,通过快捷表单创建一个任务,普通员工虽没有权限,但也可以默认实现。如果数据关联了当前项目,这项任务还可以默认关联这个项目。

无论是否有权限的用户,均能看到信息,共同协作。
注:自定义详情页为付费版功能。
05或许,你还关心这些问题?
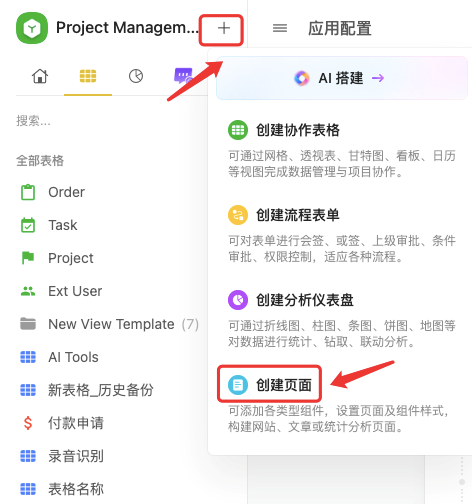
1. 「页面」创建入口在哪里?
仪表盘:页面的创建入口位于工作区左侧导航栏顶部,工作区名称右侧的“+”内。点击+,创建页面即可。

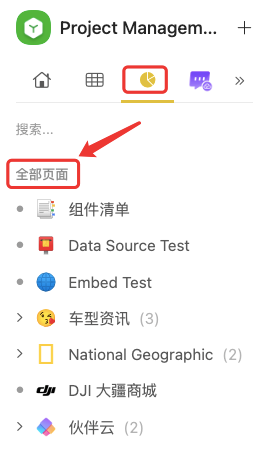
已创建的页面,显示在“仪表盘”导航中的“全部页面”下。

自定义详情页:通过前后台编辑表格的入口,可进入“自定义详情页”,在顶部导航栏可看到自定义详情页的创建入口。

2.如何申请获得「页面」公测资格?
现伙伴云「页面」公测仅面向主动申请体验的用户。
伙伴云公众号回复关键词“页面”,即可申请「页面」公测资格。报名成功后,24h之内为您开通。登录即用!