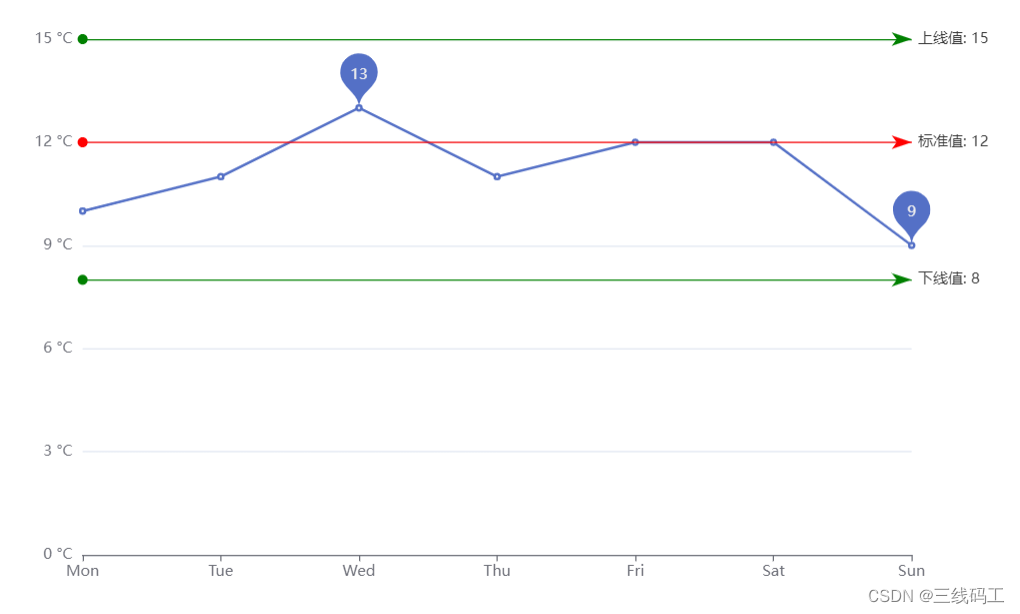
echart折线图自定义横线 markLine属性设置。直观查看是否在误差范围
Examples - Apache ECharts
api文档
Documentation - Apache ECharts

option = {
title: {
text: 'Temperature Change in the Coming Week'
},
tooltip: {
trigger: 'axis'
},
legend: {},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: { readOnly: false },
magicType: { type: ['line', 'bar'] },
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
},
series: [
{
name: 'Highest',
type: 'line',
data: [10, 11, 13, 11, 12, 12, 9],
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [ { name: '上线值', yAxis: 15, symbol: 'circle' ,lineStyle:{color: 'green',type:'solid'},label:{formatter:'{b}: {c}'}} ,
{ name: '标准值', yAxis: 12, symbol: 'circle',lineStyle:{color: '#FF0000',type:'solid'} ,label:{formatter:'{b}: {c}'}} ,
{ name: '下线值', yAxis: 8, symbol: 'circle',lineStyle:{color: 'green',type:'solid'},label:{formatter:'{b}: {c}'} }
],
},
}
]
};自定义每个横线的颜色,名称