目录
一、什么是模块化
二、node.js中的模块化
1. node.js中模块的分类
2. 加载模块
3. node.js 中的模块作用域
4. 向外共享模块作用域中的成员
4.1 module对象
4.2 module.exports 对象
4.3 exports对象
5. node.js 中的模块化规范
一、什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。把代码进行模块化拆分的好处:
(1)提高了代码的复用性
(2)提高了代码的可维护性
(3)可以实现按需加载
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。例如,使用什么样的语法格式来引用模块,在模块中使用什么样的语法格式向外暴露成员。模块化规范的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用。
二、node.js中的模块化
1. node.js中模块的分类
node.js 中根据模块来源的不同,将模块分为了3大类,分别是:
(1)内置模块 (内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
(2)自定义模块(用户创建的每个.js 文件,都是自定义模块)
(3)第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
2. 加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:

注意:使用require方法加载模块时,会执行被加载模块中的代码。在加载用户自定义模块时,可以沈省略.js后缀名。
3. node.js 中的模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。模块作用域可以防止全局变量污染。
4. 向外共享模块作用域中的成员
4.1 module对象
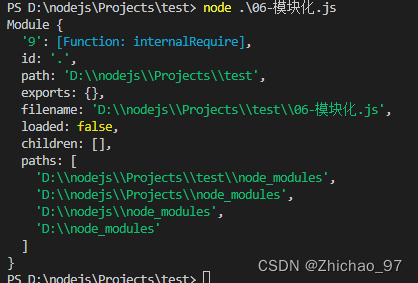
在每个.js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下:
console.log(module)
4.2 module.exports 对象
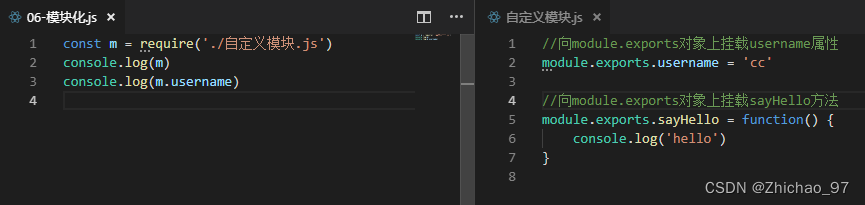
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象
例子:
我们现在有编写了两个js文件,一个名为“06-模块化.js”,另一个为“自定义模块.js”,现在我们希望在“06-模块化.js”中引入“自定义模块.js”:

“06-模块化.js”的打印信息如下:

4.3 exports对象
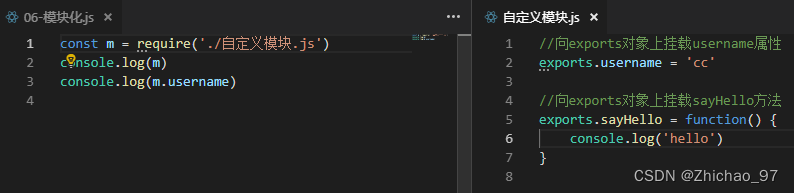
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了exports 对象。默认情况exports 和 module.exports 指向同一个对象。最终共享的结果,还是以module.exports 指向的对象为准。

5. node.js 中的模块化规范
node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
(1)每个模块内部,module 变量代表当前模块
(2)module 变量是一个对象,它的 exports 属性 (即 module.exports) 是对外的接口
(3)加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块