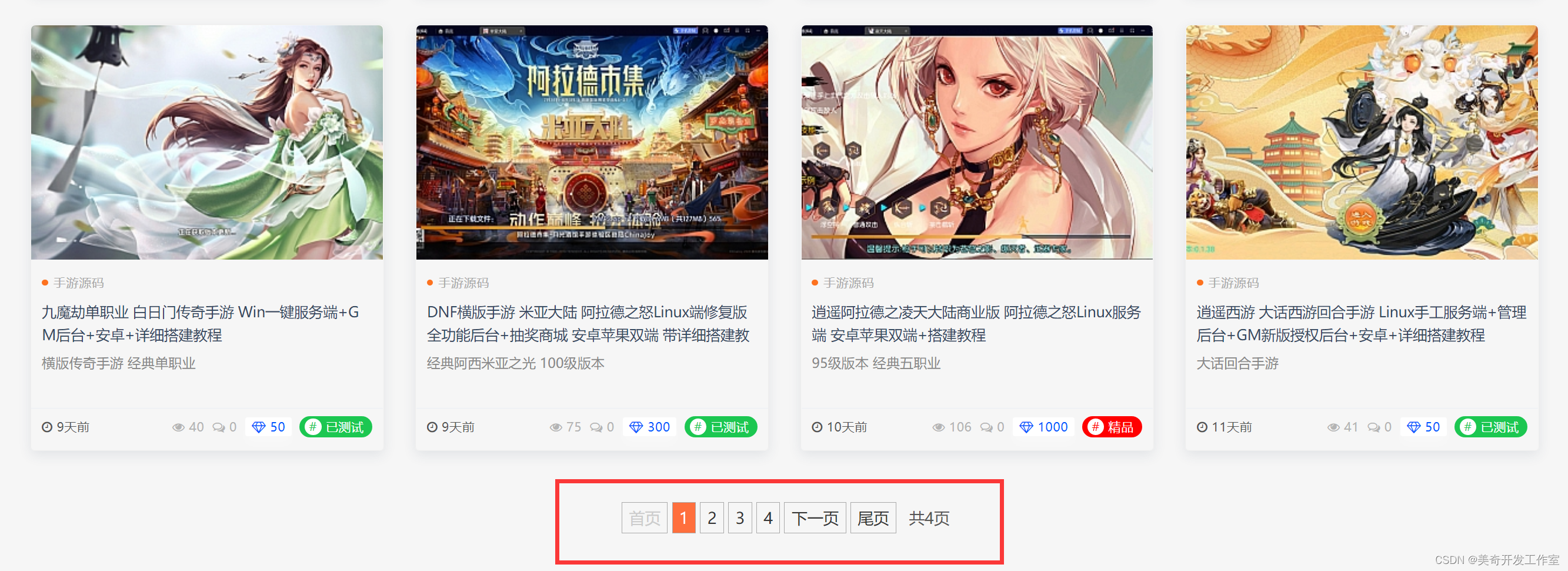
先来看效果图:

一、在主题目录下的functions.php文件里,添加如下分页函数:
/**
* 数字分页函数
* 说明:因为wordpress默认仅仅提供简单分页,所以要实现数字分页,需要自定义函数
* @Param bool $isHome 是否为主页
* @Param int $range 数字分页的宽度
* @Return string|empty 输出分页的HTML代码
*/
function number_pagenavi($isHome,$range = 4) {
global $paged,$wp_query;
/*如果是首页,则自定义查询*/
if($isHome){
$number = $wp_query->post_count;
//只统计手游、端游、页游三个分类
$query = new WP_Query(array(
'category_name' => 'shouyou,duanyou,yeyou',
));
$total = $query->found_posts;//总条数
$max_page = ceil($total/$number);//总页码
}else{
$total = $wp_query->found_posts;//总条数
if ( !$max_page ) {
$max_page = $wp_query->max_num_pages;//总页码
}
}
if ( !$max_page ) {
$max_page = $wp_query->max_num_pages;
}
if( $max_page >1 ) {
echo "<div class='fenye'>";
if( !$paged ){
$paged = 1;
}
if( $paged != 1 ) {
echo "<a href='".get_pagenum_link(1) ."' class='extend' title='跳转到首页'>首页</a>";
}else{
echo "<a class='extend' style='color:#ccc;'>首页</a>";
}
previous_posts_link('上一页');
if ( $max_page >$range ) {
if( $paged <$range ) {
for( $i = 1; $i <= ($range +1); $i++ ) {
echo "<a href='".get_pagenum_link($i) ."'";
if($i==$paged) echo " class='current'";echo ">$i</a>";
}
}elseif($paged >= ($max_page -ceil(($range/2)))){
for($i = $max_page -$range;$i <= $max_page;$i++){
echo "<a href='".get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";
}
}elseif($paged >= $range &&$paged <($max_page -ceil(($range/2)))){
for($i = ($paged -ceil($range/2));$i <= ($paged +ceil(($range/2)));$i++){
echo "<a href='".get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";
}
}
}else{
for($i = 1;$i <= $max_page;$i++){
echo "<a href='".get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";
}
}
next_posts_link('下一页');
if($paged != $max_page){
echo "<a href='".get_pagenum_link($max_page) ."' class='extend' title='跳转到最后一页'>尾页</a>";
}else{
echo "<a class='extend' disabled='disabled' style='color:#ccc;' >尾页</a>";
}
echo '<span style="margin-left:10px;">共'.$max_page.'页</span>';
echo "</div>\n";
}
}我这个函数是按网站需求做了一些调整和修改,因为我首页只显示三个分类,直接用$wp_query->max_num_pages查总页码的话是不准的,所以你要根据自己的网站数据来调整这个函数的代码。
二、在公共的css文件里添加样式,代码如下:
/*------------------
分页部分的CSS
------------------*/
.fenye{
text-align: center;
height: 25px;
line-height: 25px;
_background: #F9F9F9;
padding: 2px 5px;
margin: 20px 4px;
_border: solid 1px #ccc;
_text-align: center;
}
.fenye a{
padding:4px 6px 4px 6px;
margin:0 2px 0 2px;
border:1px solid #aaa;
text-decoration:none;
color:#333;
cursor: pointer;
}
.fenye a.current{
background:#ff6f3d;
color:#fff;
}
.fenye a:hover{
background:#ff6f3d;
color:#fff;
}
/*-- footer --*/
.footer {
width:100%;
height:64px;
background:#E6E9ED;
border-top: 1px solid #e2e2e3;
}
/*-- post --*/
.post {
background:none;
}
.post .entry-cnt {
height:auto;
line-height:2;
font-size:14px;
border-top-width: 1px;
border-top-style: dotted;
border-top-color: #eee;
padding:15px 0 0;
}
.post .entry-cnt p {
line-height:2;
font-size:14px;
}
.related {
padding:10px 5px 10px 5px;
border-top:1px solid #eee;
border-bottom:1px solid #eee;
margin: 20px auto 10px auto;
}
.r-left {
float:left;
}
.r-right {
float:right;
}
/*-- discuss --*/
.discuss {
padding:25px;
}
三、在需要使用分页的位置,插入以下代码:
<!-- 插入分页功能 -->
<?php number_pagenavi(false); ?>