标题xmSelect插件:
xmSelect文档
下载Layui第三方插件
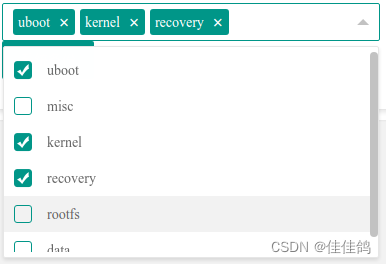
下拉多选框效果:

实现方法(例子):
将xmSelect插件的xm-select.js文件引入到layui中:
<script src="public/js/xm-select/xm-select.js"></script> //xm-select.js文件所在目录
使用方法:
HTML:
<div class="layui-row">
<div id="demo1" class="xm-select-demo" ></div>
<pre id="demo1-value"></pre>
</div>
JS:
var demo1 = xmSelect.render({
el: '#demo1',
language: 'zn',
data: dataArr
});
//更新下拉多选框默认的文本
demo1.update({
tips: '请选择需要备份的分区'
});
var selectArr = demo1.getValue();
//判断下拉多选框中是否有选项
if (selectArr.length == 0) {
layui.layer.alert('备份分区未选择', { icon: 5 });
}
//遍历下拉多选框所有选项
else {
var valuesArr = [];
for (var i = 0; i < selectArr.length; i++) {
valuesArr.push(selectArr[i].value);
}
//对数据进行处理
console.log(valuesArr);
}











![[论文阅读笔记24]Social-STGCNN: A Social Spatio-Temporal GCNN for Human Traj. Pred.](https://img-blog.csdnimg.cn/97e4dd85d7b14e3685f06e2db9b6b213.png)