1、安装插件
npm install file-saver --save
npm install xlsx --save2、引入插件
import FileSaver from "file-saver";
import * as XLSX from 'xlsx';3、在tabel中添加ref属性和导出方法

4、添加方法
exportExcel (excelName) {
try {
const $e = this.$refs['report-table'].$el
let $table = $e.querySelector('.el-table__fixed')
if (!$table) {
$table = $e
}
const wb = XLSX.utils.table_to_book($table, { raw: true })
const wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
FileSaver.saveAs(
new Blob([wbout], { type: 'application/octet-stream' }),
`${excelName}.xlsx`,
)
} catch (e) {
if (typeof console !== 'undefined') console.error(e)
}
}






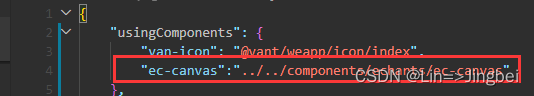
![[uni-app] 微信小程序 - 组件找不到/导入报错 (分包问题导致)](https://img-blog.csdnimg.cn/dc28d4be74d844cd831ca50d6bba6ece.png)