目录
一、安装
1、安装ElementUI
2、在main.js文件中引入
2.1、引入ElementUI组件
2.2、让Vue使用ElementUI组件
二、使用
1、在hello.vue组件使用单选框
2、使用ElementUI快速搭建后台管理系统
2.1、修改App.vue
3、修改功能成动态显示
3.1、编写快速生成组件的模板
3.2、新建MyTable设置表格内容
3.3、 App.vue使用vue-router 的模式
3.4、配置路由
3.5、调用流程
一、安装
1、安装ElementUI
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S-S: 是--save的简写,表示这个包是生产依赖, 表示项目上线也要使用这个包,是可以省略不写的包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在。
-D: 是--dev的简写,开发依赖包
包名会被注册在package.json的devDependencies里面,仅在开发环境下存在的包用-D
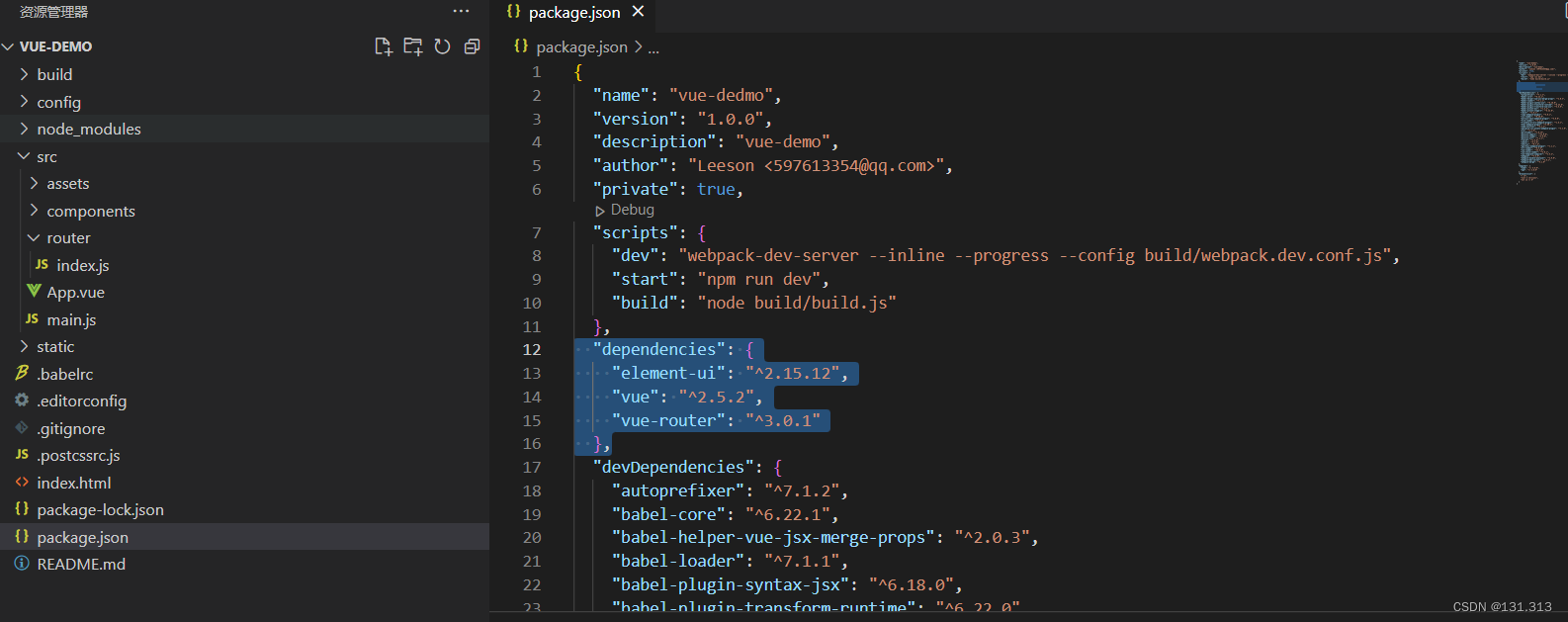
安装好了以后,我们的element-ui信息在package.json里面都会有

2、在main.js文件中引入
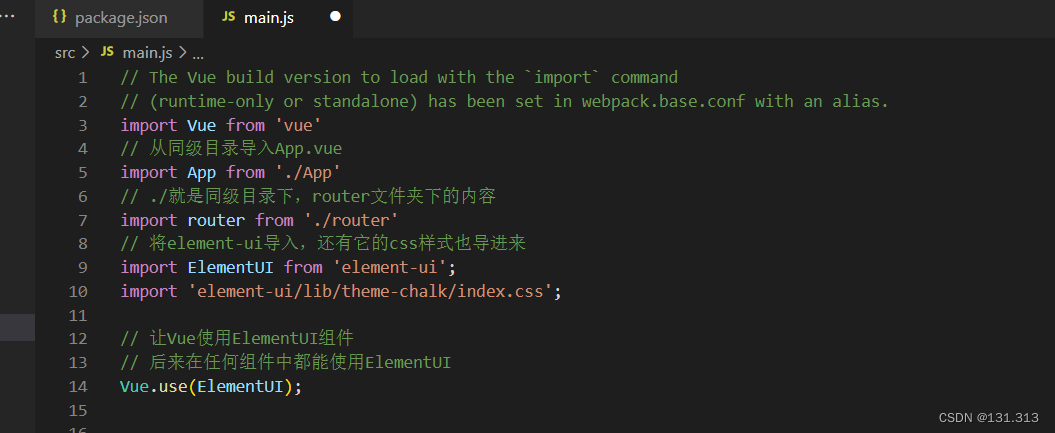
2.1、引入ElementUI组件
// 将element-ui导入,还有它的css样式也导进来
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';2.2、让Vue使用ElementUI组件
// 让Vue使用ElementUI组件
// 后来在任何组件中都能使用ElementUI
Vue.use(ElementUI);
二、使用
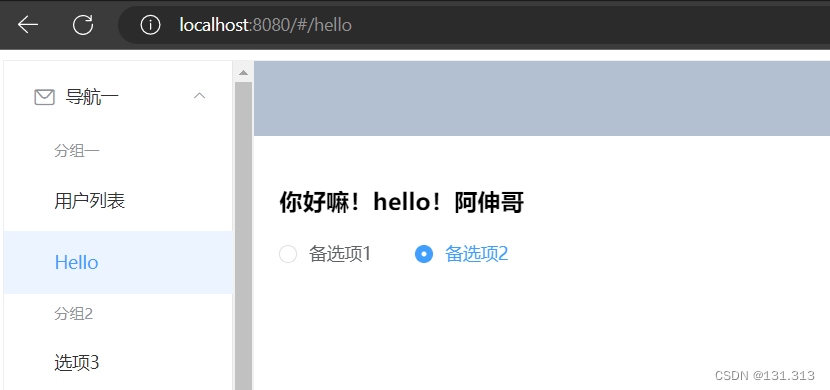
1、在hello.vue组件使用单选框
<template>
<div>
<h1>你好嘛!hello!{{ name }}</h1>
<!-- Radio(单选框)的value值 -->
<el-radio v-model="radio" label="1">备选项1</el-radio>
<el-radio v-model="radio" label="2">备选项2</el-radio>
</div>
</template>
<script>
export default {
// 组件的data要写成函数的形式
data() {
return {
name: "阿伸哥",
// 使用v-model双向绑定,设置默认选择哪个
radio: "2"
};
},
};
</script>
<
<style></style>
去hello就会默认显示选择备选项2 
2、使用ElementUI快速搭建后台管理系统
Element - 网站快速成型工具
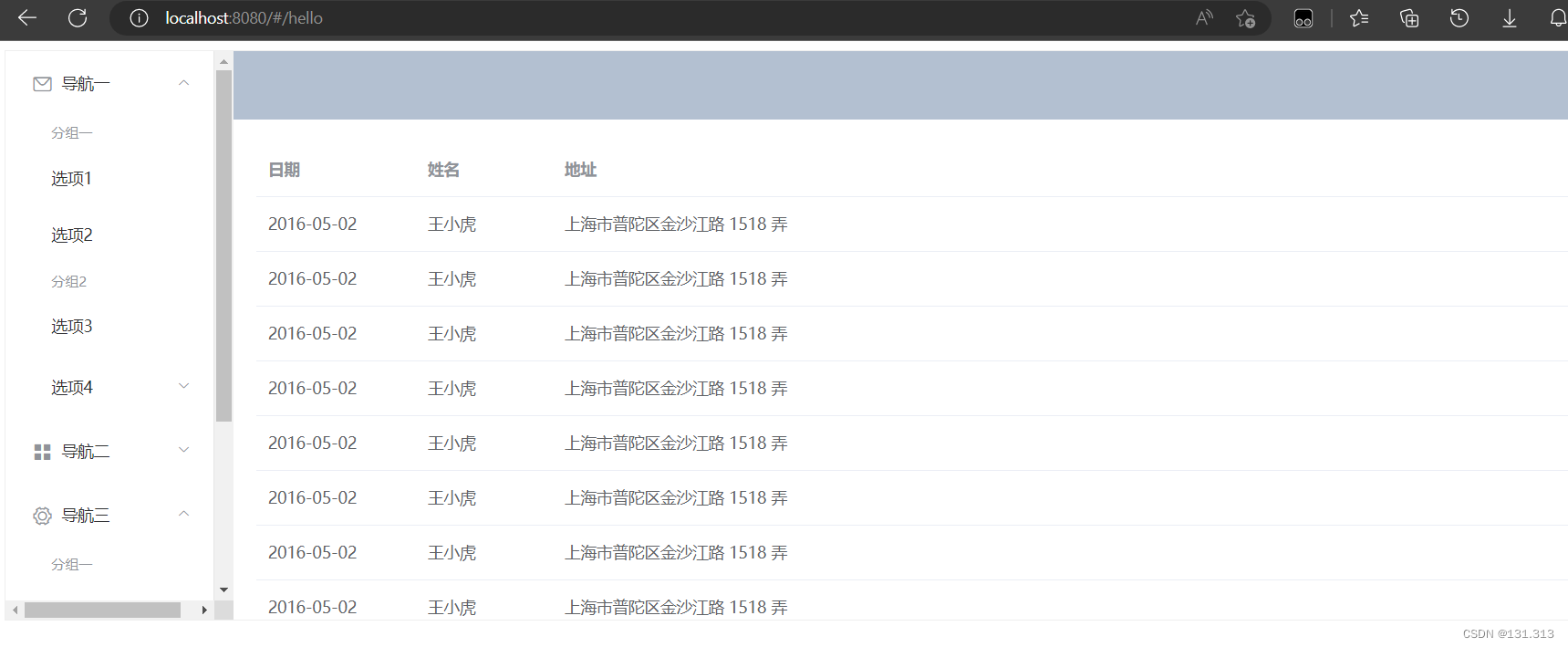
2.1、修改App.vue
使用的是Container布局容器
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<!-- 左边导航栏 -->
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<!-- 右侧内容 -->
<el-container>
<!-- 右侧内容顶部功能区 -->
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<!-- 右侧内容表格中显示的内容 -->
<el-main>
<!-- v-bind缩写就是: -->
<!-- 绑定数组后,自动遍历 -->
<el-table :data="tableData">
<!-- 当el-table元素中注入data对象数组后,
在el-table-column中用prop属性来对应对象中的键名即可填入数据,
用label属性来定义表格的列名。
可以使用width属性来定义列宽。 -->
<el-table-column prop="date" label="日期" width="140"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
data() {
const item = {
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
};
return {
// 这里是一个数组,存放多条用户信息
tableData: Array(20).fill(item),
};
},
};
</script>
<style>
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>

3、修改功能成动态显示
首先将导航修改出用户列表和hello,点击用户列表显示用户信息,点击去hello显示hello
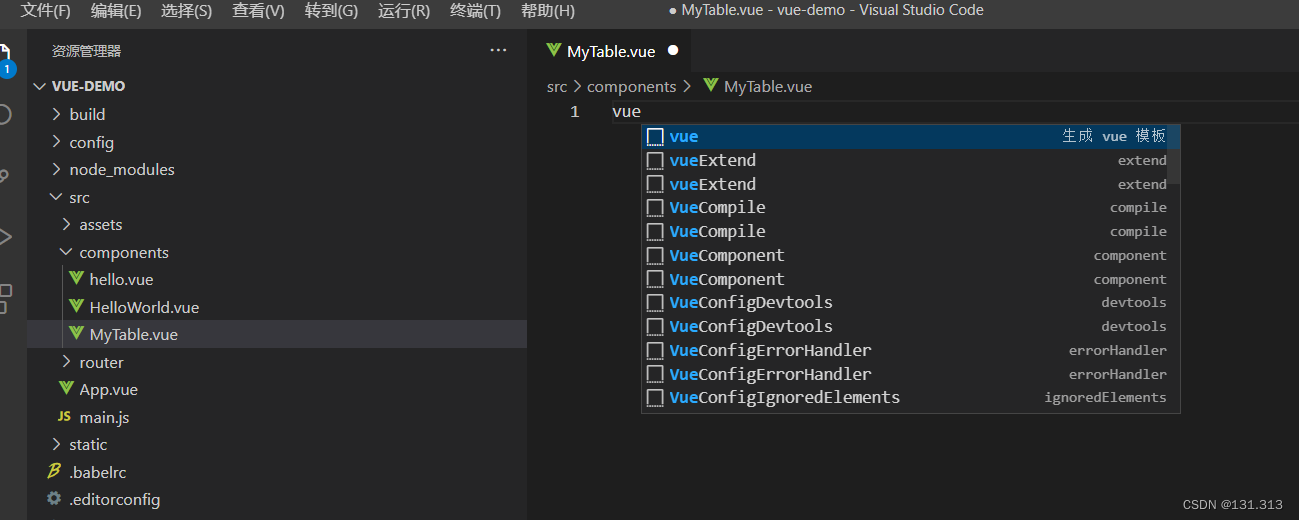
3.1、编写快速生成组件的模板
后来要经常编写Vue组件,每次自己写太麻烦了,所以我们定义一个组件模板,每次使用模板生成Vue的基本组件
{
"生成 vue 模板": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import 引入的组件需要注入到对象中才能使用",
"components: {},",
"props: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//计算属性 类似于 data 概念",
"computed: {},",
"//监控 data 中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前 this 实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问 DOM 元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"$4",
"</style>"
],
"description": "生成 vue 模板"
}
}
组件快速生成只需要输入vue点击回车
即可快速生成组件模板

3.2、新建MyTable设置表格内容
将App.vue的表格内容复制过来
<template>
<div>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import 引入的组件需要注入到对象中才能使用
components: {},
props: {},
data() {
//这里存放数据
const item = {
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
};
return {
// 这里是一个数组,存放多条用户信息
tableData: Array(20).fill(item),
};
},
//计算属性 类似于 data 概念
computed: {},
//监控 data 中的数据变化
watch: {},
//方法集合
methods: {},
//生命周期 - 创建完成(可以访问当前 this 实例)
created() {},
//生命周期 - 挂载完成(可以访问 DOM 元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
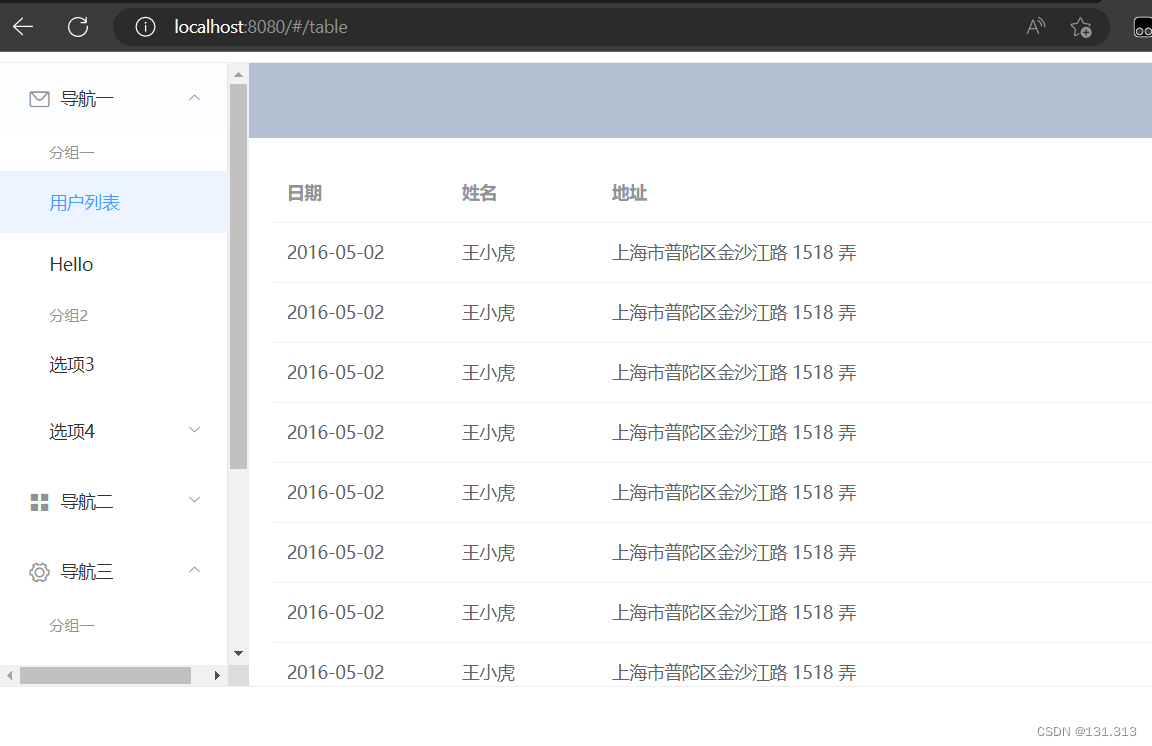
3.3、 App.vue使用vue-router 的模式
是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转,App.vue修改后的内容
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<!-- 左边导航栏 -->
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<!-- 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转 -->
<el-menu :default-openeds="['1', '3']" router>
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="/table">用户列表</el-menu-item>
<el-menu-item index="/hello">Hello</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<!-- 右侧内容 -->
<el-container>
<!-- 右侧内容顶部功能区 -->
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<!-- 右侧内容表格中显示的内容 -->
<el-main>
<!-- 路由视图,路径一变,里面会动态变化 -->
<router-view></router-view>
<!-- v-bind缩写就是: -->
<!-- 绑定数组后,自动遍历 -->
<!-- 当el-table元素中注入data对象数组后,
在el-table-column中用prop属性来对应对象中的键名即可填入数据,
用label属性来定义表格的列名。
可以使用width属性来定义列宽。 -->
<!-- <el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140"> </el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table> -->
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
data() {
const item = {
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
};
return {
// 这里是一个数组,存放多条用户信息
tableData: Array(20).fill(item),
};
},
};
</script>
<style>
.el-header {
background-color: #b3c0d1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
3.4、配置路由
在router.index.js中配置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// 导入刚刚写好的hello组件
import hello from '@/components/hello'
// @代表src
import MyTable from '@/components/MyTable'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hello', //访问路径
name: 'hello', //名字叫hello
component: hello //指定一个hello的模板,从上面导入了已经
},
{
path: '/table',
name: 'MyTable',
component: MyTable
}
]
})


3.5、调用流程
1、在vue中使用路由视图动态显示<router-view></router-view>
2、在components中编写组件用于在<router-view>中动态显示
3、配置路由,发送不同的请求,即可在<router-view>中显示











![[附源码]计算机毕业设计基于VUE的网上订餐系统Springboot程序](https://img-blog.csdnimg.cn/6d63c1955d594bd9b8ba047a16d3a35a.png)





![[附源码]Python计算机毕业设计SSM基于框架的毕业生就业管理系统(程序+LW)](https://img-blog.csdnimg.cn/82c2cc0290f24ab4aa12e4ec864aaef0.png)