Vue3兄弟组件之间传值-使用mitt插件
环境vue3+ts+vite
1.安装mitt
在终端cd到项目目录运行
npm install mitt
安装成功在package.json文件会有显示
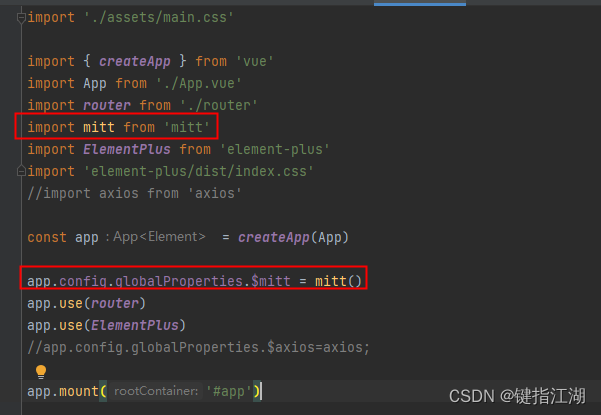
2.在main.js里面全局引用
// An highlighted block
import mitt from 'mitt'
app.config.globalProperties.$mitt = mitt()

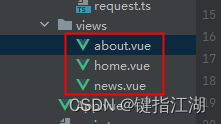
3.此时我的文件目录结构是这样的,news.vue作为发送数据的一方,about.vue作为接收数据的一方

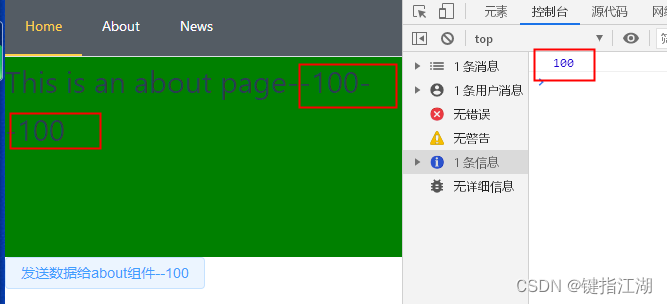
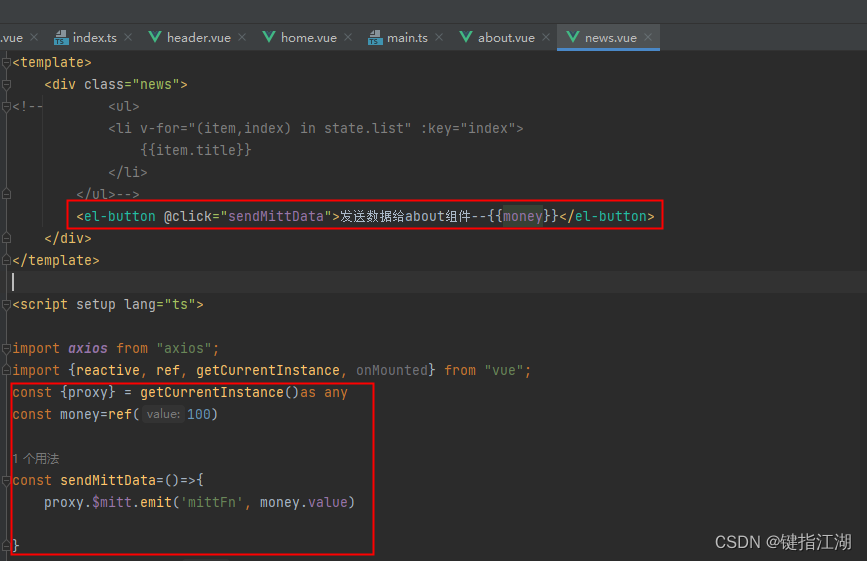
news里面定义了一个money的变量,值为100,通过点击发送给about组件
new.vue代码:

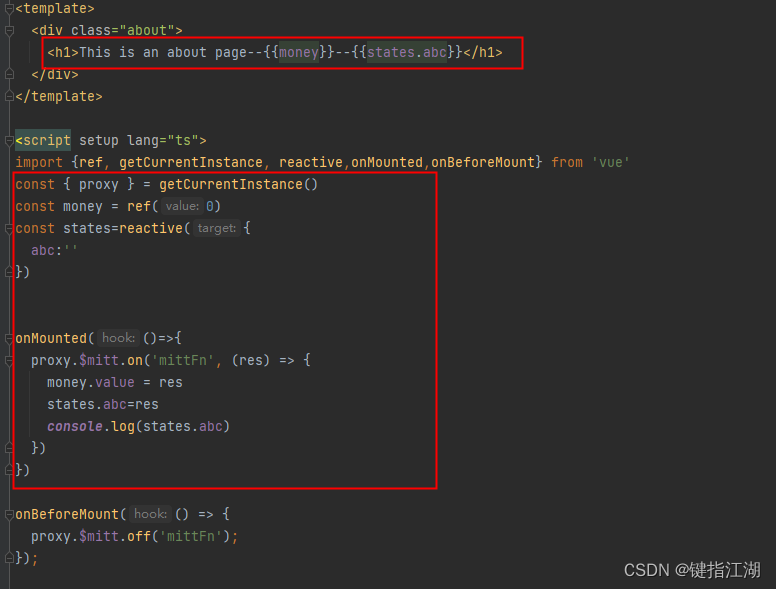
about.vue代码:

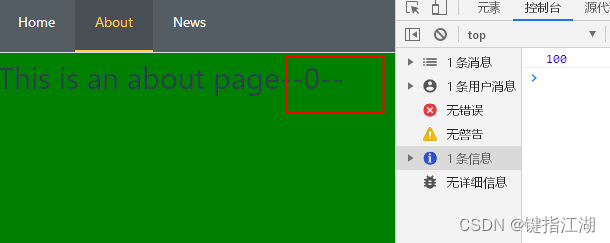
当在news.vue点击发送数据时,about页面是可以打印出res的值是100,但是页面渲染的地方不会显示值,这两个页面此时不存在兄弟关系,
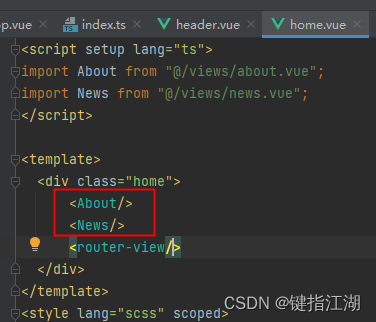
但是在home.vue 同时引用news和about页面此时它们为兄弟组件,就可以渲染出值