浏览器调试Android App
- 1. 背景
- 2. 调试工具
- 3. 手机设置
- 4. 打开浏览器(edge)
- 5. 连接手机
- 6. 点击inspect 开始调试
1. 背景
在工作中经常会遇到在原生app中嵌套h5,
但是在某些需要在app里面调试的内容,
却没有像chrome开发者工具这样的工具来帮助我们快速的定位问题,
经过最近项目的开发,让我对app内h5开发有了些新的认识,故记录下
2. 调试工具
USB数据线
安卓手机,
电脑(安装edge或chrome浏览器)
3. 手机设置
下面红米手机为例
手机设置 -> 更多设置 -> 开发者选项开启 -> 打开 USB调试,USB安装,USB调试
如果没有开发者选项可以找到 “设置 > 关于手机 > 版本号,多次点击7次以上可以开启开发者选项.

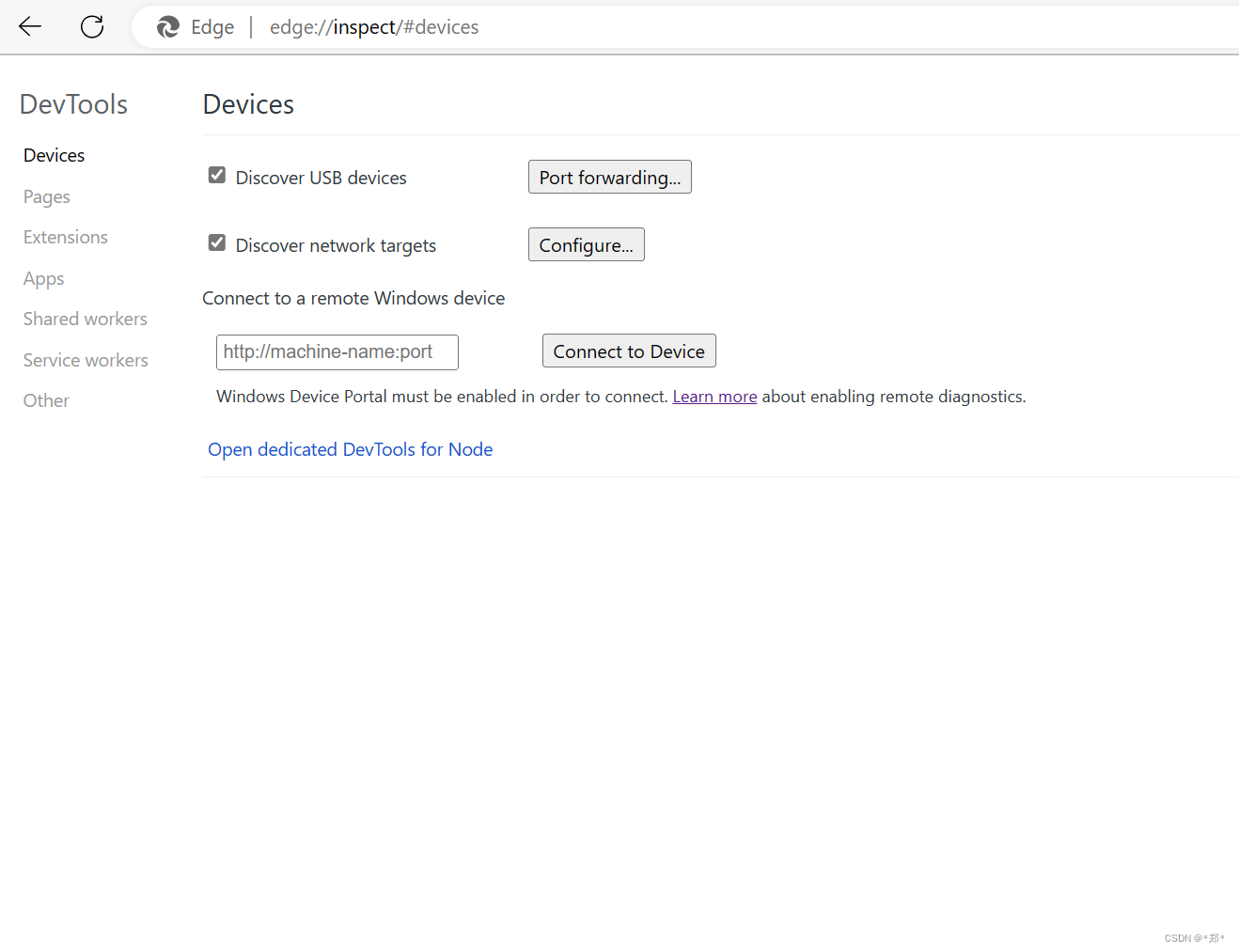
4. 打开浏览器(edge)
地址栏输入edge://inspect/
chrome浏览器输入 chrome://inspect/

5. 连接手机
使用数据线连接手机和电脑,手机选择usb共享
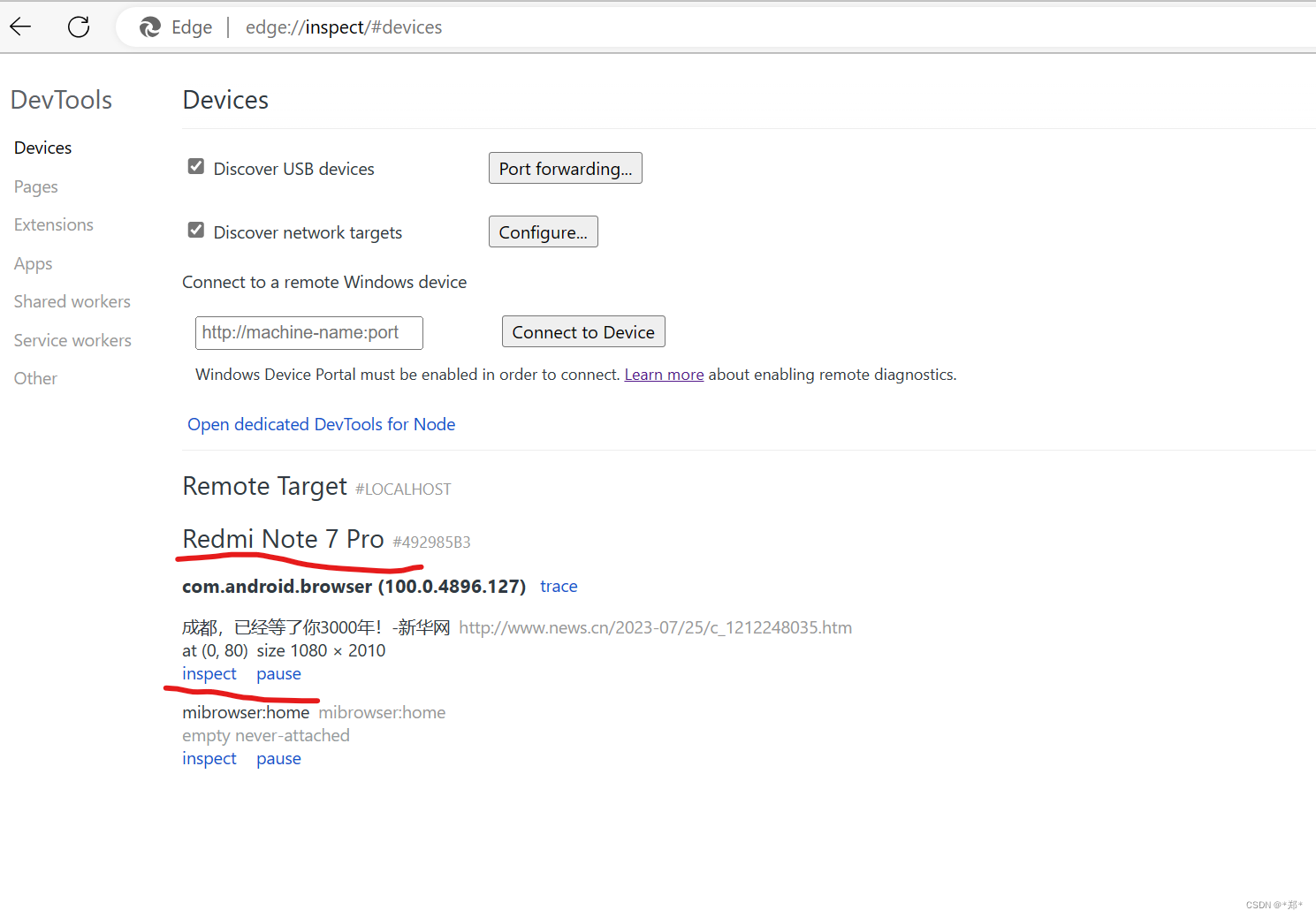
打开上图页面不动,等一会儿会出现连接手机型号.
如果长时间不显示手机,可以多吃拔插USE线试试
出现如下图所示表示连接成功

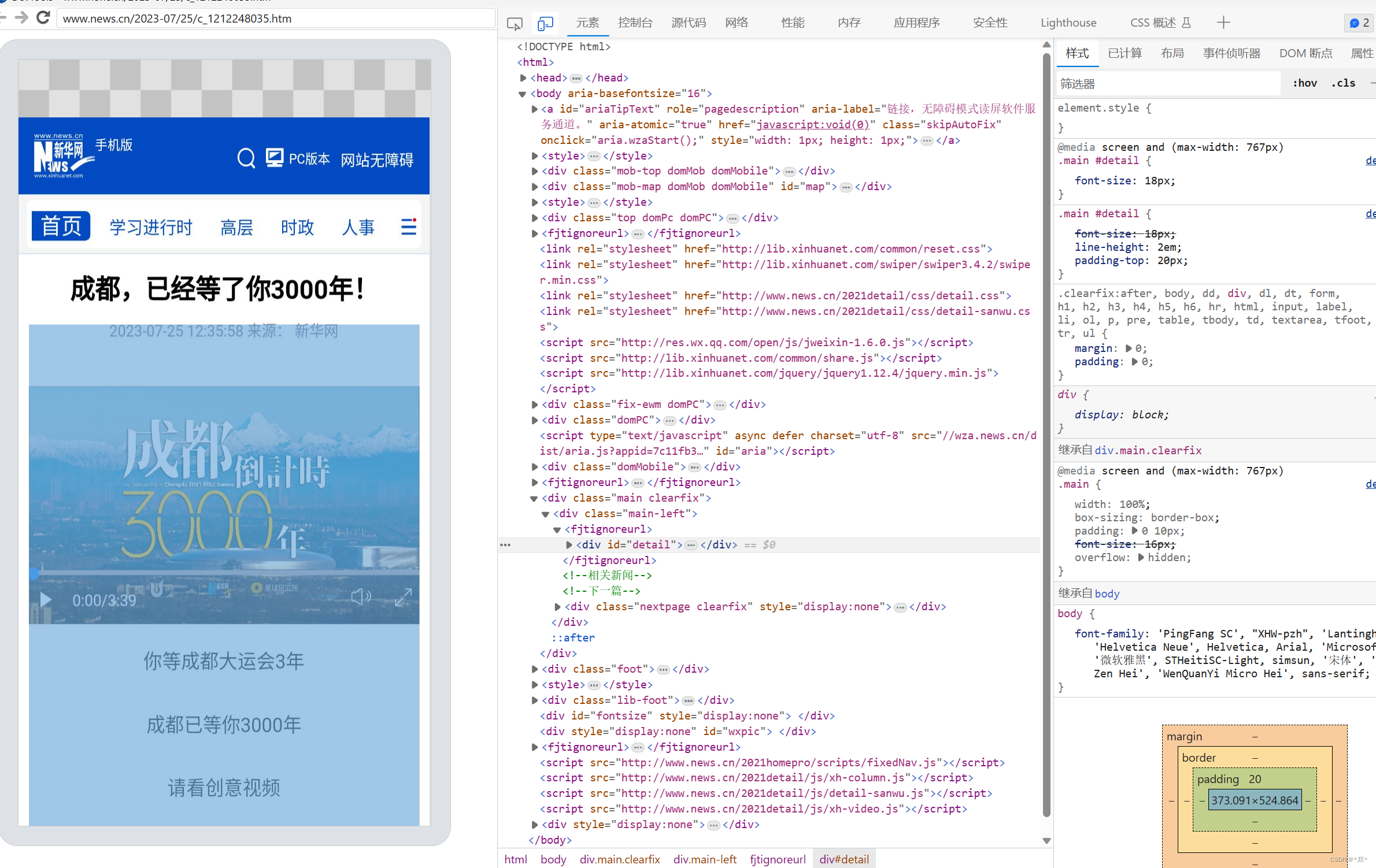
6. 点击inspect 开始调试