(css)列表点击前后样式
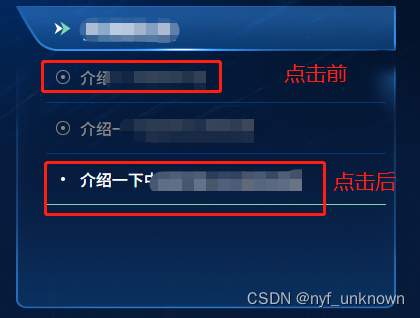
效果:

html
<ul v-show="rightOne" class="one-content">
<li
v-for="(item,index) in exampleList"
:key="index"
@click="searchHandle(item,index)"
class="liClass"
:class="{ 'active': change1 === index }"//不可少
tabindex="1" //不可少
>
<div class="liTip">
<div class="liTipmini"></div>
</div>
<span class="liSpan" :title="item">{{item}}</span>
</li>
</ul>
css
.one-content {
height: 84%;
background-image: url("../assets/image/list-background.png");
background-size: 100% 100%;
padding: 0px 10px 10px 30px;
font-size: 16px;
font-family: Medium-font;
overflow-y: auto;
.liClass {
line-height: 50px;
padding: 0 10px;
border-bottom: 1px solid rgba(3, 92, 222, 0.4);
display: flex;
align-items: center;
color: #8a8989;
cursor: pointer;
.liTip {
width: 14px;
height: 14px;
border: 1px solid #8a8989;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
.liTipmini {
width: 4px;
height: 4px;
background-color: #8a8989;
border-radius: 50%;
}
}
.liSpan {
width: 95%;
margin-left: 10px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
}
.active {
color: #fff !important;
border-bottom: 1px solid #7fd6b4 !important;
.liTip {
border: none;
.liTipmini {
background-color: #fff;
}
}
}
.liClass:hover,
.liClass:focus {
color: #fff;
border-bottom: 1px solid #7fd6b4;
.liTip {
border: none;
.liTipmini {
background-color: #fff;
}
}
}
}