目录
⏬ Vue路由匹配规则routes中的name属性的使用
1. 指定页面路由,并传递参数
2. 获取组件的name值,以供页面使用
3. 同个路由,渲染多个视图
⏬ vue组件中name的使用
1、组件递归操作
2、配合keep-alive对组件缓存做限制
3、在dev-tools中使用
❣️ 结论:2者没直接联系,各有各的作用!


⏬ Vue路由匹配规则routes中的name属性的使用
在讲vue-router中name使用之前我们需要先明白几点:
const routes = [{
path:'/Home',
component:HomeCom,
name:'HomeName'
}]👋🏻 在单页面应用中,网页具体路径显示是由vue-router配置中 path 决定的,path设置的是什么就显示什么,和name无关。
👋🏻 不同路由路径下页面渲染的内容,是根据component所对应的组件来进行渲染的,和name无关。
👋🏻 其实name就相当于给你的path取个别名,方便使用,路由并不是一定要设置name值。(如果不设置name,vue-router默认name值为 default)
注意:当我们使用params传参时,在路由里一定也要使用冒号" : "来匹配对应的参数,不然在刷新页面的时候参数将会丢失。——{ name:'LiantongName', path: '/liantong/:id', component: Liantong } ——参考:如何定义动态路由
常见的几种用途
1. 指定页面路由,并传递参数
// 路由代码配置
{
path:'/liantong/:id',
component:Liantong,
name:'LiantongName'
}
<!-- 页面导航跳转 -->
<router-link :to="{name:'LiantongName',params:{id:100}}">
<el-menu-item index="/liantong">
<i class="el-icon-menu"></i>
<span slot="title">联通数据</span>
</el-menu-item>
</router-link>其实在这里使用 <router-link to="/liantong"> 同样可以实现页面导航跳转,但是这样的话就不能直接传递params参数了。
2. 获取组件的name值,以供页面使用
// 路由代码配置
{
path:'/Yidong',
component:Yidong,
name:'我是移动name'
}
<!-- 页面渲染 -->
<template>
<div class='container'>
<h3>{{$route.name}}</h3>
</div>
</template>当针对不同页面渲染不同菜单并显示菜单名的时候,我们可以把菜单名赋值给路由name,然后进行相应处理。
3. 同个路由,渲染多个视图
有时候,我们对于一个路由,采用多个视图来渲染,此时就需要视图name值来进行标记。不过此时要注意,在路由对象中要把component 改为components对象。
// 路由代码配置
{
path:'/Dianxin',
components:{
default: DianxinOne, //default 默认的router-view名字
DianxinTwo: DianxinTwo,
DianxinThr: DianxinThr
},
name:'Dianxin'
},
<div>
<el-main>
<router-view></router-view> //渲染默认DianxinOne组件
<router-view name="DianxinTwo"></router-view> //渲染DianxinTwo组件
<router-view name="DianxinThr"></router-view> //渲染DianxinThr组件
</el-main>
</div>以上就是vue-router中name的使用总结,如有错误,欢迎指正!

⏬ vue组件中name的使用
官方文档指出:name只有作为组件选项时起作用。我的理解就是在vue中,name属性是和组件息息相关的,只有在需要处理组件方面的问题才会牵扯到name属性。
常见的几种用途
1、组件递归操作
vue允许组件模板调用自身,这在日常需求中也时有出现,此时我们就可以根据组件的name,来进行操作。
示例如下:
<!-- 父组件 -->
<div class="container">
<ul>
<child-tree :list="comRecursive" v-if="comRecursive.length"></child-tree>
</ul>
</div>
data(){
return {
comRecursive :[
{
name:'第一层内容1',
childArr:[
{
name:'第二层内容1'
},
{
name:'第二层内容2',
childArr:[
{name:'第三层内容1'}
]
}
]
},
{
name:'第一层内容2'
},
{
name:'第一层内容3'
}
]
}
}
<!-- 子组件 -->
<template>
<div class="container">
<li v-for="(item,index) in list" :key="index">
{{item.name}}
<template v-if="item.childArr">
<ul>
<ChildTreeName :list="item.childArr"/>
</ul>
</template>
</li>
</div>
</template>
<script>
export default {
name:'ChildTreeName',
props:{
list:{
type:Array,
default:[]
}
}
}
<script>
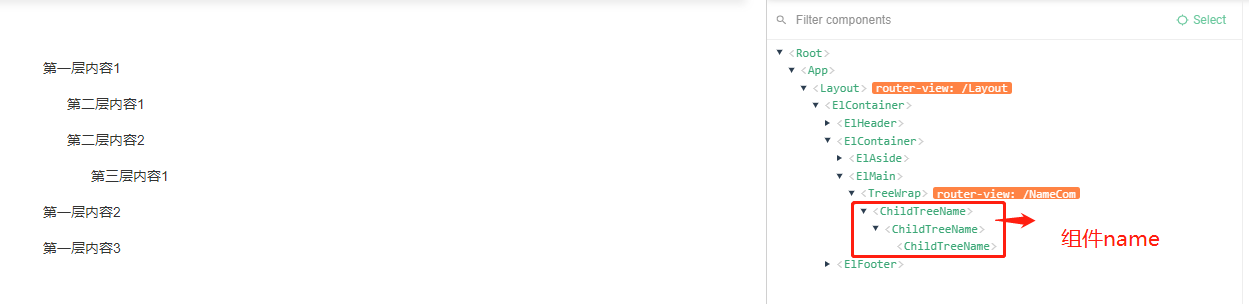
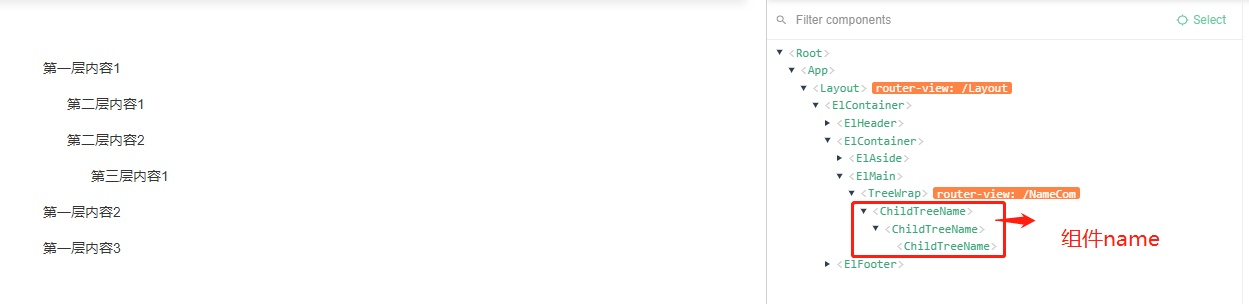
执行结果:

如上图所以,当我们需要组件嵌套自身的时候,此时在组件内部就是通过name值来调用。值得注意的时候,在做组件递归的时候一定要处理好出口,避免造成死循环。
2、配合keep-alive对组件缓存做限制
配合keep-alive对组件缓存做限制(include/exclude="name"),我们知道 keep-alive的 include和exclude 允许有条件的对组件进行缓存,其中include和exclude所匹配的就是组件的name值。
示例如下:
<!-- 把除了组件名是 Liantong,Dianxin 的组件缓存起来 -->
<keep-alive exclude="Liantong,Dianxin">
<router-view></router-view>
</keep-alive>
3、在dev-tools中使用
在开发中我们经常需要对代码进行调试,在dev-tools中组件是以组件name进行显示的,这样更有语义化,方便我们快速定位到我们需要审查的位置,结构更清晰明了。比如用途1中的实例:

以上就是vue中name的使用总结,如有错误,欢迎指正!
❣️ 结论:2者没直接联系,各有各的作用!
Vue和Vue-Router中的name没有直接联系,是两个不同的概念!