在日常生活和工业生产中,无线遥控开关常用于控制门闸、卷帘门窗、水泵电机等场景。宇凡微推出的免布线遥控开关方案基于2.4G合封芯片设计开发,遥控插座芯片提供了信号接收端按键编码设定、继电器控制、状态显示等功能。

一、遥控开关方案介绍
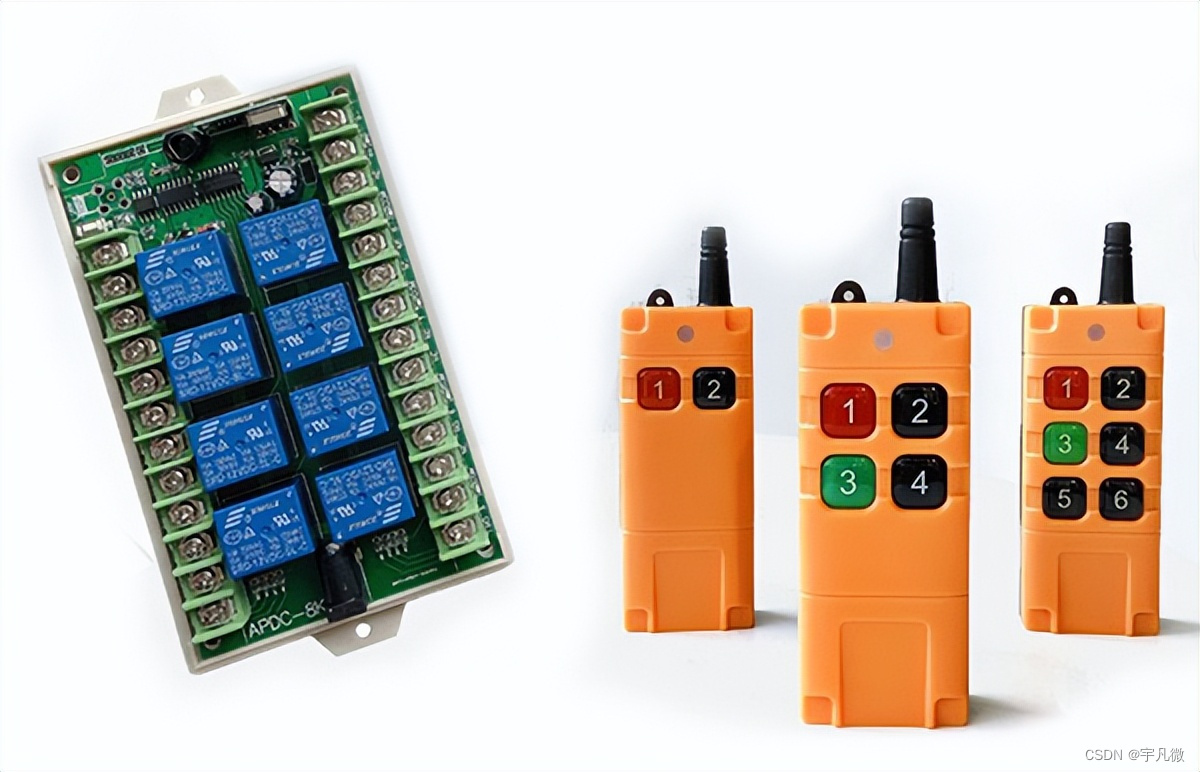
无线遥控开关是一种通过射频信号遥控的电子开关,由遥控器和接收器两个部分组成,通过遥控器可以控制电路的开启、关闭、定时。根据控制电路的数量,分为单路继电器控制和多路继电器控制等类型。此外,根据工作模式的不同,可分为点按模式、自锁模式、互锁模式、延时模式。
遥控开关的原理是发射端遥控器发出无线信号,接收端天线接收控制信号,以此控制内部继电器的开启和关闭,从而达到控制电器设备的目的。
二、遥控开关方案功能
使用的是宇凡微的2.4G合封芯片,内置了2.4G芯片+MCU,开发更省成本,实现的功能如下:
(1)对码:长按设置按键3秒,指示灯闪烁,先清码随后重新进行对码。
(2)点按模式:按住开关,继电器吸合;松开开关,继电器断开。
(3)自锁模式:按一下开关,继电器吸合;再按一下,继电器断开。
(4)互锁模式:按遥控器A键,继电器吸合;按遥控器B键,继电器断开。
(5)模式指示灯:接通电路时,闪1下为点按模式,闪2下为自锁模式,闪3下为互锁模式。
以上就是宇凡微开发工程师分享的免布线遥控开关方案开发。宇凡微提供应用方案设计与开发,提供2.4G无线合封芯片,远程遥控更轻松。