题目描述
给定两个字符串 s 和 p,找到 s 中所有 p 的 异位词 的子串,返回这些子串的起始索引。不考虑答案输出的顺序。
异位词 指由相同字母重排列形成的字符串(包括相同的字符串)。
示例 1:
输入: s = “cbaebabacd”, p = “abc”
输出: [0,6]
解释:
起始索引等于 0 的子串是 “cba”, 它是 “abc” 的异位词。
起始索引等于 6 的子串是 “bac”, 它是 “abc” 的异位词。
示例 2:
输入: s = “abab”, p = “ab”
输出: [0,1,2]
解释:
起始索引等于 0 的子串是 “ab”, 它是 “ab” 的异位词。
起始索引等于 1 的子串是 “ba”, 它是 “ab” 的异位词。
起始索引等于 2 的子串是 “ab”, 它是 “ab” 的异位词。
提示:

解法1 双重for循环 暴力破解
/**
* @param {string} s
* @param {string} p
* @return {number[]}
*/
var findAnagrams = function(s, p) {
const res=[]
if(p.length>s.length)return res;
const data={}
for(let i=0;i<p.length;i++){
if(data[p[i]]==undefined){
data[p[i]]=1;
}else{
data[p[i]]++;
}
}
for(let i=0;i<s.length;i++){
let tempData=JSON.parse(JSON.stringify(data));//浅拷贝数组
for(let j=i;j<s.length;j++){
if(tempData[s[j]]){
tempData[s[j]]--;
if(tempData[s[j]]==0){
delete tempData[s[j]];
if(JSON.stringify(tempData)=="{}"){
res.push(i);
break;
}
}
}else{
break;
}
}
}
return res;
};
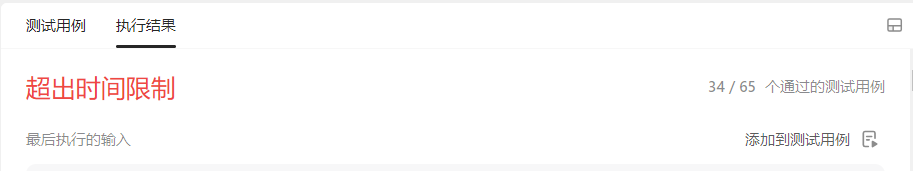
执行情况:

解法2 滑动窗口【参考力扣官方】
/**
* @param {string} s
* @param {string} p
* @return {number[]}
*/
var findAnagrams = function(s, p) {
const res=[]
const sLen = s.length, pLen = p.length;
if(p.length>s.length)return res;
const sCount=new Array(26).fill(0);
const pCount=new Array(26).fill(0);
for (let i = 0; i < pLen; ++i) {
++sCount[s[i].charCodeAt() - 'a'.charCodeAt()];
++pCount[p[i].charCodeAt() - 'a'.charCodeAt()];
}
if (sCount.toString() === pCount.toString()) {
res.push(0);
}
for (let i = 0; i < sLen - pLen; ++i) {
--sCount[s[i].charCodeAt() - 'a'.charCodeAt()];
++sCount[s[i + pLen].charCodeAt() - 'a'.charCodeAt()];
if (sCount.toString() === pCount.toString()) {
res.push(i + 1);
}
}
return res;
};
执行情况