1.Background
Angular 更新至V16版后,支援 standalone,故移除了 NgModule,而TranslateModule 又要在AppModule中 import,那该如何做呢?
2.NPM packages installation
npm install @ngx-translate/core
npm install @ngx-translate/http-loade3.Import TranslateModule in bootstrapApplication of main.ts
// import ngx-translate and the http loader
import { TranslateLoader, TranslateModule } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { HttpClient, HttpClientModule } from '@angular/common/http';
// required for AOT compilation
export function HttpLoaderFactory(http: HttpClient): TranslateHttpLoader {
return new TranslateHttpLoader(http);
}
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(
NzMessageServiceModule,
NzDrawerServiceModule,
NzModalModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
})
)
]
}).catch(err => console.error(err));4. Create i18n files under assets folder.
For example: i18n\en.json, i18n\zh_CN.json, i18n\zh_TW.json
5. Add key value object in i18n files.
For example: en.json
{
"test": {
"title": "This is a test title."
}
}zh_CN.json
{
"test": {
"title": "这是一个测试标题."
}
}zh_TW.json
{
"test": {
"title": "這是一個測試標題."
}
}6. Import TranslateService service and TranslateModule module.
import { TranslateModule, TranslateService } from '@ngx-translate/core';
...
imports: [NzButtonModule, NzSelectModule, TranslateModule, CommonModule, FormsModule, NzCardModule, NzFormModule, NzInputModule]
...
constructor(private translate: TranslateService) {
this.translate.setDefaultLang('en');
this.translate.use('en');
this.selectedLang = 'en';
}7. Using in HTML
<h1>{{ 'test.title' | translate }}</h1>8. Using in component
const lang = this.translate.instant(key);9. Change language
changeLanguage(): void {
let lang = this.translate.getDefaultLang();
this.translate.setDefaultLang(this.selectedLang);
this.translate.use(this.selectedLang);
}10. The full source code
import { CommonModule } from '@angular/common';
import { ChangeDetectionStrategy, Component, OnInit } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { TranslateModule, TranslateService } from '@ngx-translate/core';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { NzCardModule } from 'ng-zorro-antd/card';
import { NzFormModule } from 'ng-zorro-antd/form';
import { NzInputModule } from 'ng-zorro-antd/input';
import { NzSelectModule } from 'ng-zorro-antd/select';
@Component({
selector: 'app-pages-sample-translate',
template: `
<br />
<h1>{{ 'test.title' | translate }}</h1>
<br />
<nz-select [(ngModel)]="selectedLang" (ngModelChange)="log($event)">
<nz-option nzLabel="English" nzValue="en"></nz-option>
<nz-option nzLabel="简体中文" nzValue="zh_CN"></nz-option>
<nz-option nzLabel="繁體中文" nzValue="zh_TW"></nz-option>
</nz-select>
<button nz-button nzType="primary" (click)="changeLanguage()">{{ 'test.changelang' | translate }}</button>
<button nz-button (click)="getLang('test.changelang')">Get lang with Component</button>
`,
styles: [
`
nz-select {
width: 200px;
}
`
],
changeDetection: ChangeDetectionStrategy.OnPush,
standalone: true,
providers: [],
imports: [NzButtonModule, NzSelectModule, TranslateModule, CommonModule, FormsModule, NzCardModule, NzFormModule, NzInputModule]
})
export class TranslateComponent implements OnInit {
selectedLang: any = {};
constructor(private translate: TranslateService) {
this.translate.setDefaultLang('en');
this.translate.use('en');
this.selectedLang = 'en';
}
ngOnInit(): void {}
changeLanguage(): void {
let lang = this.translate.getDefaultLang();
this.translate.setDefaultLang(this.selectedLang);
this.translate.use(this.selectedLang);
}
log(value: any): void {
this.changeLanguage();
}
getLang(key: string): void {
const lang = this.translate.instant(key);
console.log(lang);
}
}
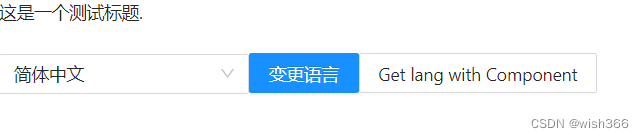
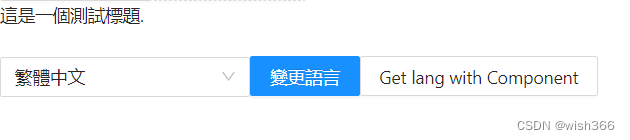
11. Test result







![[Linux]环境变量 进程地址空间(虚拟内存与物理内存的关系)](https://img-blog.csdnimg.cn/6b5e1f0806d74274b96e192d9abc0a78.png)











![[linux]VI编辑器常用命令](https://img-blog.csdnimg.cn/78cb23d3548c4f7088aec996738ed977.png)