一款简单好用的 JS 视频播放器,完美解决我遇到的移动端播放视频的需求,安利给各位。
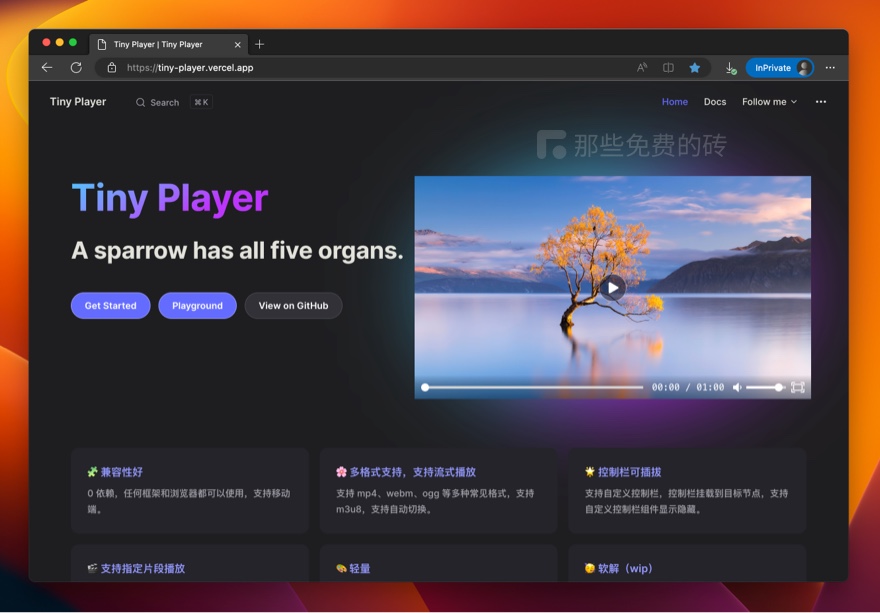
关于 Tiny Player
Tiny Player 是一个极简的视频播放器 JS 库,内置硬解、软解视频功能,支持原生控件样式以及自定义控件样式,小巧的体积实现了全部的视频播放功能。

Tiny Player JS 视频播放器技术特性
- 兼容性好:没有其他依赖,任何框架和浏览器都可以使用,支持移动端使用
- 多格式支持,支持流式播放:不仅支持 mp4、webm、ogg 等种常见视频格式,也支持支持 m3u8,支持自动切换
- 控制栏可插拔:支持自定义控制栏,控制栏挂载到目标节点,支持自定义控制栏组件显示隐藏。
- 支持指定视频片段播放:通过入参指定片段播放,类似裁剪
- 轻量:仅 25KB 大小,gzip 压缩后仅 7KB
- 「wip」软解:支持音视频软解,支持自定义解码器,解决各个浏览器的兼容性问题(开发中)
开发上手体验
在 web 开发中要实现视频播放的功能,如果使用原生视频播放器,往往兼容性不好,而且视频控制样式比较基础,不太好用,这时候就需要一款好用的视频播放器。之前我也推荐过 xgplayer.js 西瓜播放器,虽然也好用,但比较臃肿,而今天推荐的 Tiny Player 就很小巧。
我们可以用下面三种方式来安装:
然后在项目中使用:
传统开发也可以直接引入 标签,然后初始化:
tiny-player.min.js 文件可以通过下载 Github 项目中获取。从上面几行示例代码可以看到,使用非常简单。
TinyPlayer 支持 MSE (Media Source Extensions),这是一种 HTML5 规范,允许我们的 JavaScript 控制媒体流的缓冲区,以便可以无缝地播放。
目前也支持 HLS (HTTP Live Streaming),这是 Apple 的动态码率自适应技术。主要用于 PC 和 Apple 终端的音视频服务。包括一个 m3u(8) 格式的索引文件,记录了一个索引纯文本文件,打开它时播放软件并不是播放它,而是根据它的索引找到对应的音视频文件的网络地址进行在线播放。这种方式播放视频非常常见。

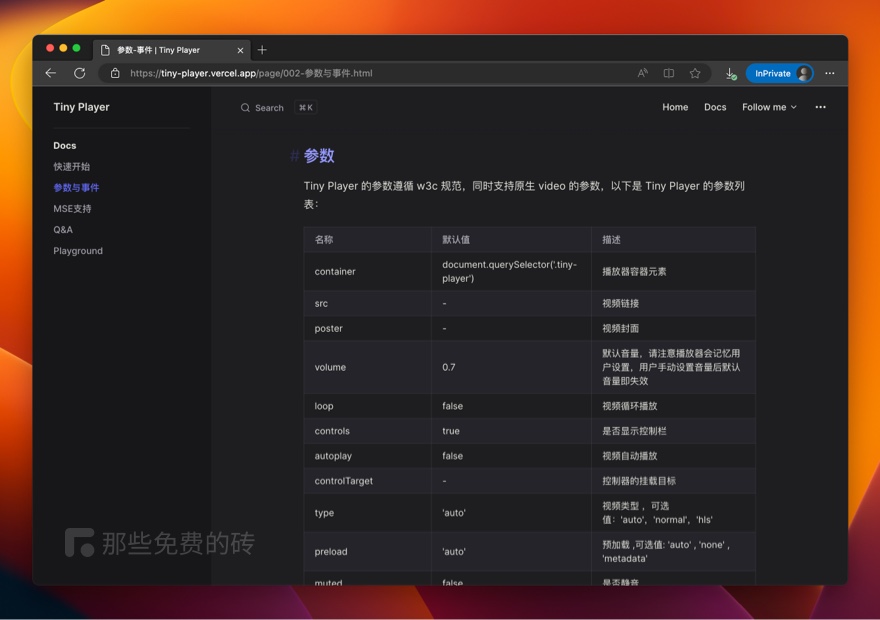
更多的参数用法可阅读文档,官网也提供了充足的代码例子,集成到项目中非常简单。不过根据我的体验,官网估计是挂在 Github 上,访问不是很稳定,偶尔需要工具加持才能打开。
免费开源说明
TinyPlayer 是一个免费开源的 JavaScript 视频播放器项目,源码托管在 Github 上,任何人都可以免费下载使用,不过 Github 仓库主页上并没有明确表示采用 MIT 开源协议,而在官网的页脚才能看到,总之,可以放心使用。
原文链接:https://www.thosefree.com/tiny-player-js




![[BSidesCF 2020]Had a bad day1](https://img-blog.csdnimg.cn/img_convert/3a612cabc55541e3a2193dcf9967f0c8.png)


![【Koa】[NoSQL] Koa中相关介绍和使用Redis MongoDB增删改查](https://img-blog.csdnimg.cn/70dc170f4f394d398853c86055fb0050.png)