今天在项目里面遇到了这个问题,相当炸裂,看了半天都没有看出什么问题,很是逆天,记录一下
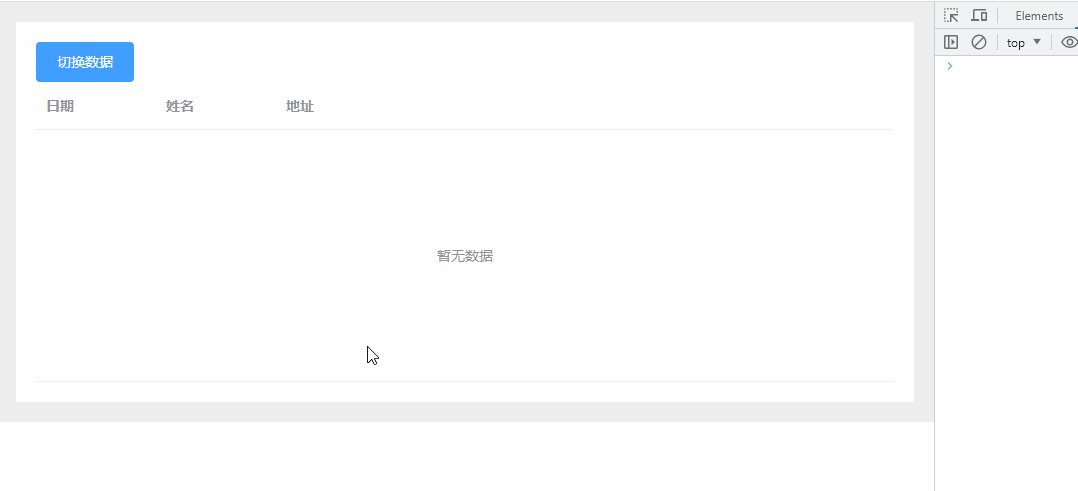
下面使用代码情景复现一下:el-table 是在 grid 布局下面的,不是子层级,中间还有一层 content 的元素包裹
<template>
<div class="kaimo-table">
<div class="content">
<el-button type="primary" size="default" @click="handleToggle">切换数据</el-button>
<el-table :data="tableData" tooltip-effect="dark" style="width: 100%" height="300px">
<el-table-column prop="date" label="日期" width="120"></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default {
name: "TableDemo",
data() {
return {
tableData: [],
tableData2: [
{
id: "1",
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
id: "2",
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
id: "3",
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
id: "4",
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
id: "5",
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
id: "6",
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
}
]
};
},
methods: {
handleToggle() {
this.tableData = this.tableData.length ? [] : this.tableData2;
}
}
};
</script>
<style lang="scss" scoped>
.kaimo-table {
display: grid;
padding: 20px;
background-color: #eee;
.content {
padding: 20px;
background-color: #fff;
}
}
</style>
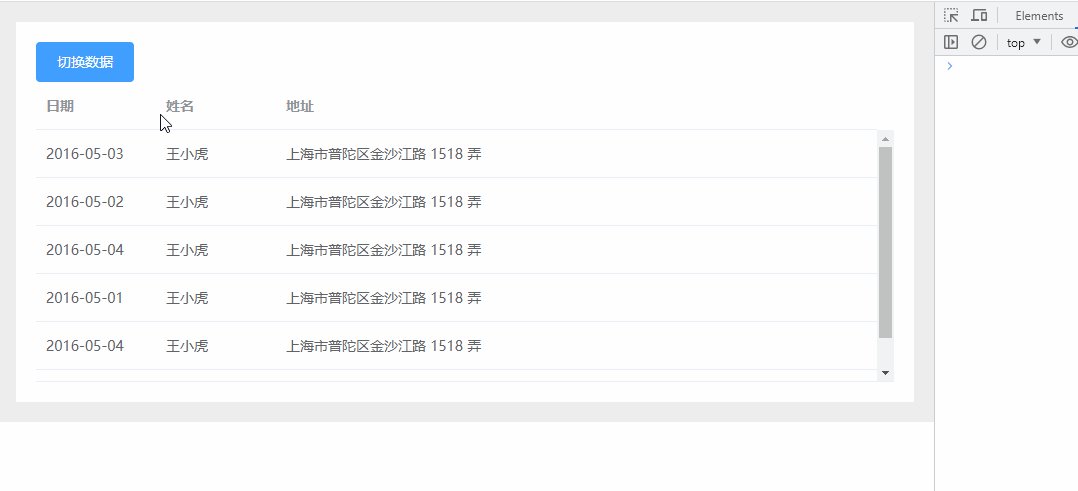
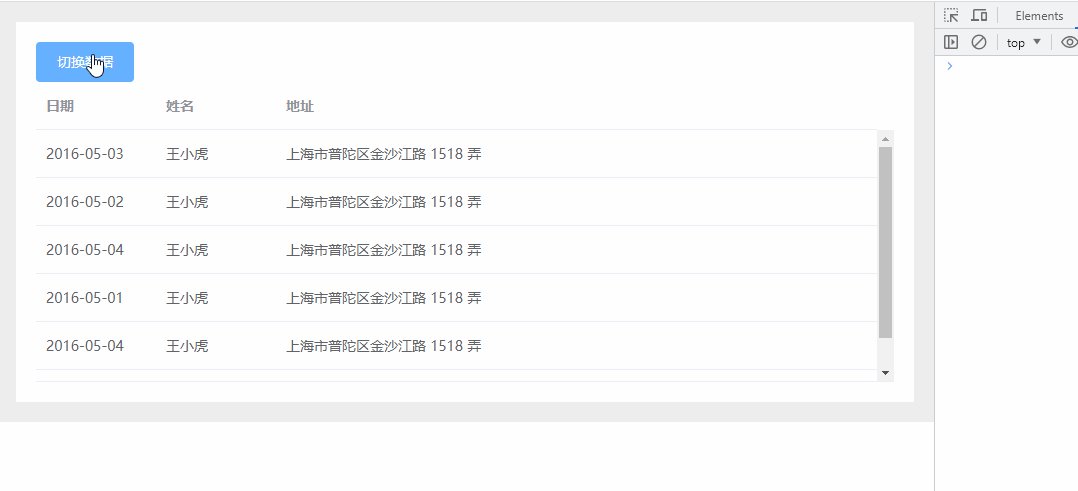
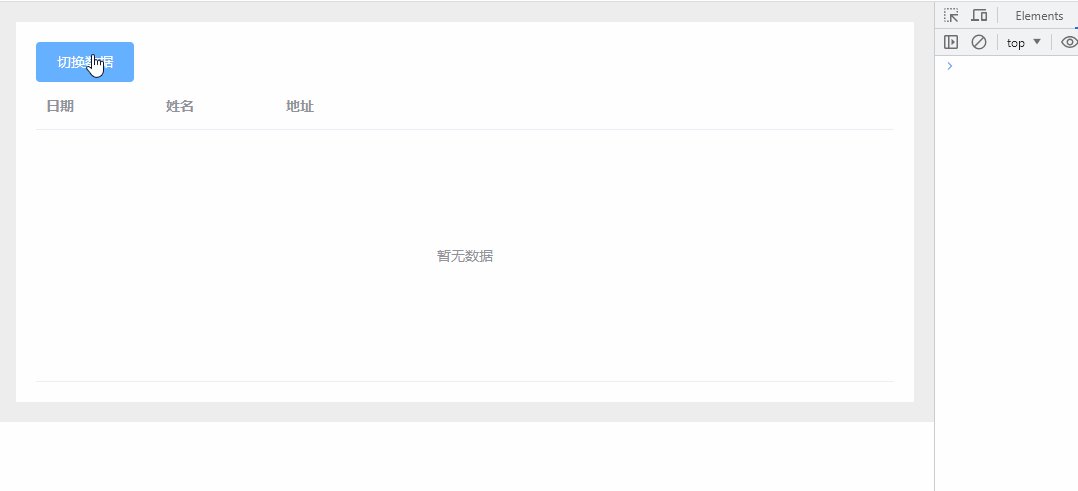
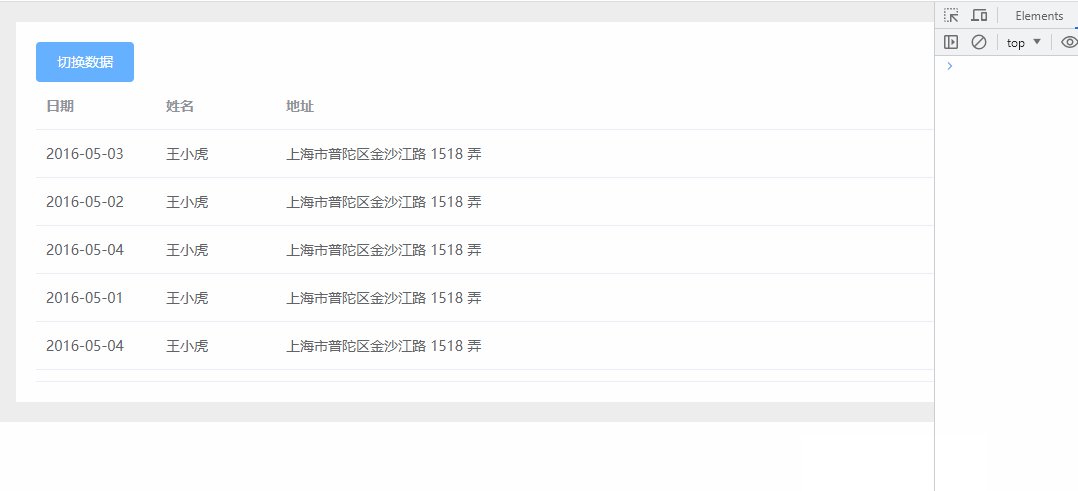
然后切换按钮,数据就会变化,产生滚动条,table的宽度就会不断增加

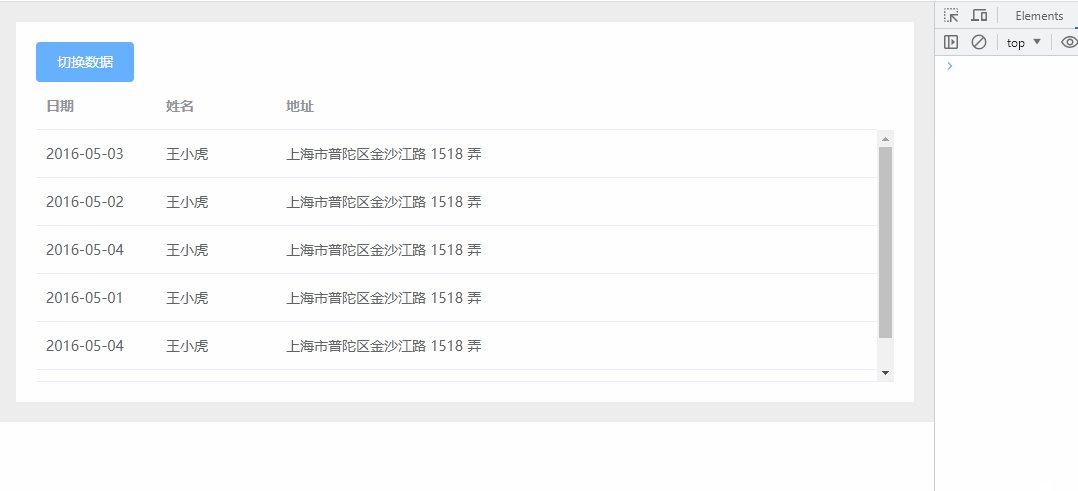
解决方案就是在 grid 布局层加上下面一行代码,定义每一列的列宽(真的笑死),这里由于只有一列,直接可以写成下面的样子
.kaimo-table {
display: grid;
grid-template-columns: 100%;
padding: 20px;
background-color: #eee;
.content {
padding: 20px;
background-color: #fff;
}
}