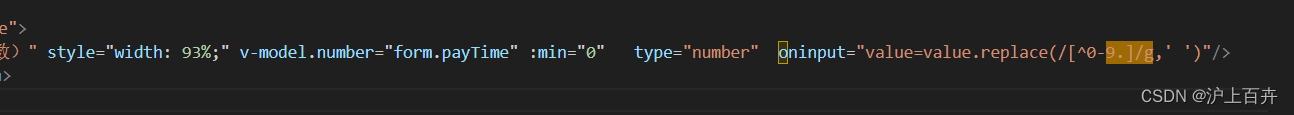
<input v-model.number="form.payTime" :min="0" type="number" οninput="value=value.replace(/[^0-9.]/g,'')" type="text" />
v-model 后面的.numer 一定要加上不然没效果
οninput="value=value.replace(/[^0-9.]/g,'')" 正则表达式 从而帮助去规定数字
type="number" 实现了input 框的 输入格式
:min="0" 规定了最小数字为0

vue 3.0实现 文本框的格式规则就是以上方式,不然会有小bug出现或者有些功能实现不了,已亲测好用好处理
maxlength="40"
还可以规定自定义长度








![[MySQL]MySQL视图特性](https://img-blog.csdnimg.cn/img_convert/17636659840f4d197e8c2e90414aee99.png)