

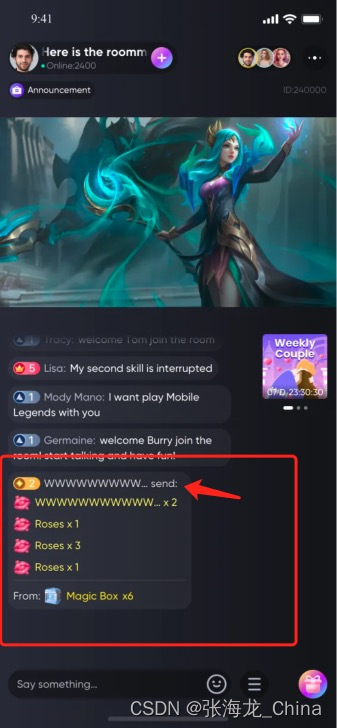
1.看上面的设计图中圈红的地方:左边设计图是一张直播间消息流,其中标红的消息流意思是:
用户的等级标签(一张图片)+ 用户名字+写死的文案send,要求这三个View写一行,但是当用户名字过长时会让用户名出现.......省略
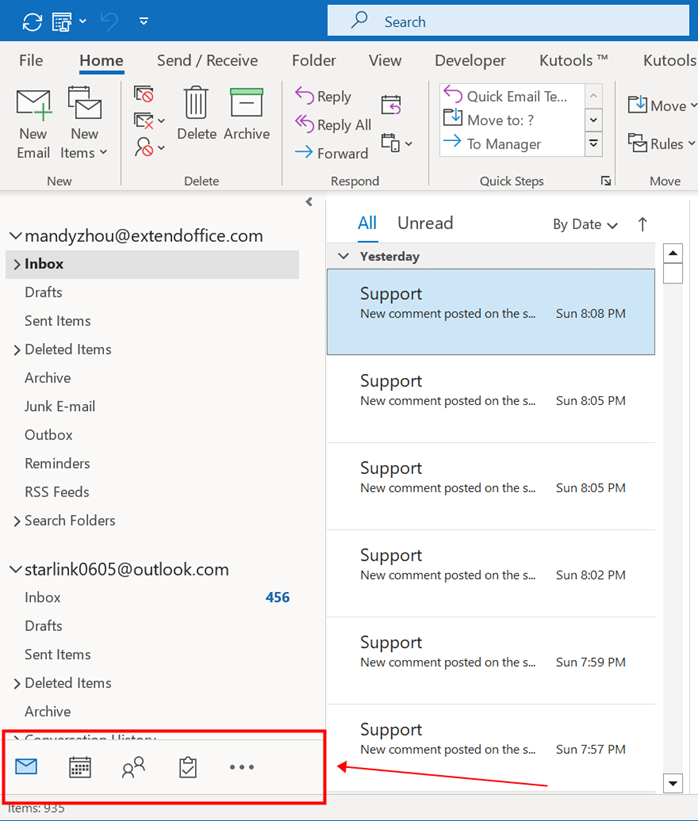
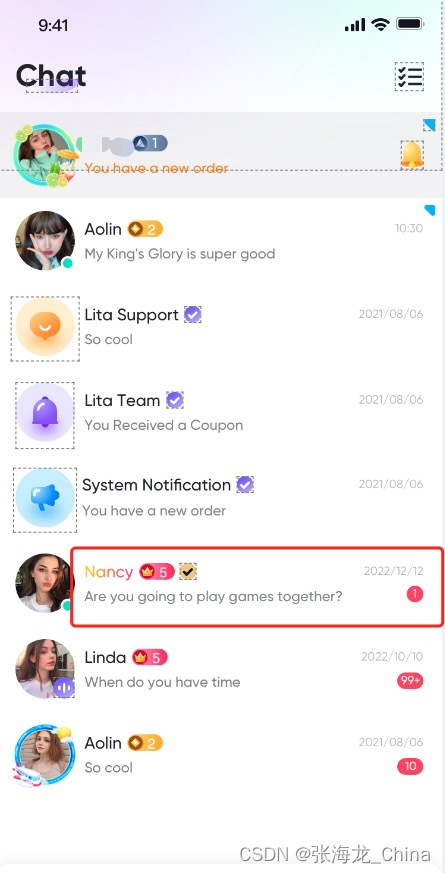
右边一张设计图是大家常见的聊天列表(Conversation list ),其中圈红的地方一般要求:
用户名字+多个用户标签+最后一条消息的时间(常驻最右边),如果用户名字过长时,用户名字要省略展示成结尾......
2.之前常规写法:一般涉及到文字放不下要省略时,长把View长度写死或者利用LinearLayout权重,给View设置权重,也就是动态设置View的宽度
设计图1圈红的地方的常规写法:
<LinearLayout android:id="@+id/ll_user_info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:id="@+id/iv_vip_tag" style="@style/VipLevelTag" android:layout_marginEnd="4dp" android:visibility="gone" tools:visibility="gone" /> <ImageView android:id="@+id/iv_svip_tag" style="@style/SVipLevelTag" android:layout_marginEnd="4dp" android:visibility="gone" /> <TextView android:id="@+id/tv_send_user_name" style="@style/TextStyleRobotoMedium" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:shadowColor="#66000000" android:shadowDx="0" android:shadowDy="1" android:shadowRadius="3.0" android:singleLine="true" android:textColor="#ffdddddd" android:textSize="12sp" tools:text="WWWWWWWWWWWWWWWWWWWW" /> <TextView style="@style/TextStyleRobotoMedium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="15dp" android:shadowColor="#66000000" android:shadowDx="0" android:shadowDy="1" android:shadowRadius="3.0" android:singleLine="true" android:text="@string/send_gift_sender_chat_message" android:textColor="#ffdddddd" android:textSize="12sp" /> </LinearLayout>这种写法如果单独一个View是可以的,但是如果此View是Adapter的Item 可能会出现View复用测量错误的情况,基于这个原因,将此布局用ConstraintLayout实现
ConstraintLayout(约束布局)实现代码:
<androidx.constraintlayout.widget.ConstraintLayout android:id="@+id/ll_user_info" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:id="@+id/iv_svip_tag" style="@style/SVipLevelTag" android:visibility="gone" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageView android:id="@+id/iv_vip_tag" style="@style/VipLevelTag" android:layout_marginStart="4dp" android:visibility="gone" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toEndOf="@+id/iv_svip_tag" app:layout_constraintTop_toTopOf="parent" app:layout_goneMarginStart="0dp" /> <TextView android:id="@+id/tv_send_user_name" style="@style/TextStyleRobotoMedium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="4dp" android:shadowColor="#66000000" android:shadowDx="0" android:shadowDy="1" android:shadowRadius="3.0" android:singleLine="true" android:textColor="#ffdddddd" android:textSize="12sp" app:layout_constrainedWidth="true" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/tv_send" app:layout_constraintHorizontal_bias="0" app:layout_constraintHorizontal_chainStyle="packed" app:layout_constraintStart_toEndOf="@+id/iv_vip_tag" app:layout_constraintTop_toTopOf="parent" app:layout_goneMarginStart="0dp" tools:text="WWWWWWWWWWWWWWWWWWWW" /> <TextView android:id="@+id/tv_send" style="@style/TextStyleRobotoMedium" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="2dp" android:layout_marginEnd="15dp" android:shadowColor="#66000000" android:shadowDx="0" android:shadowDy="1" android:shadowRadius="3.0" android:singleLine="true" android:text="@string/send_gift_sender_chat_message" android:textColor="#ffdddddd" android:textSize="12sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/tv_send_user_name" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>这里面有几点注意:用户名字那里要加:
app:layout_constrainedWidth="true" 这样才能保证后面的send 显示出来app:layout_constraintHorizontal_bias="0"备注:app:layout_constraintHorizontal_bias="" 水平偏移 取值范围是0-1的小数 app:layout_constraintVertical_bias="" 垂直偏移 取值范围是0-1的小数
’