目录
为什么我们应该自动化Chrome开发工具?
如何打开Chrome DevTools
元素
控制台
源代码
网络
应用
安全
性能
如何使用Selenium使用chrome Devtools实现自动化?
收集性能指标
使用Selenium DevTols捕获控制台日志
模拟位置
网络节流
捕获网络请求和响应
获取网络请求
获取网络响应
开发人员工具是调试和分析网页的强大工具,许多现代浏览器都为其提供内置支持。它允许开发人员检查元素、调试JavaScript和分析网络活动。这篇文章将讨论Selenium如何与Chrome DevTools一起用于自动化任务和测试网页。
为什么我们应该自动化Chrome开发工具?
使用Selenium与Chrome DevTools交互是增强web测试功能和提高测试自动化覆盖率的强大方法。
DevTools是Google Chrome浏览器中内置的一组网络开发工具,Selenium是一种流行的开源自动化工具,使我们能够自动化网络浏览器。通过将两者结合起来,我们可以自动化各种测试任务,如性能测试、网络分析等。
有了Selenium,我们可以自动化Chrome DevTools来执行各种操作,例如拦截网络请求、模拟不同的地理位置和捕获控制台日志。这使我们能够快速识别和修复web应用程序中的问题。通过将Selenium和Chrome DevTools结合使用,我们可以改进您的网络测试工作流程,并确保网站为用户提供最佳性能。
如何打开Chrome DevTools
我们可以通过右键单击网页并选择“检查”选项来打开开发工具。
点击“检查”选项将打开开发人员工具,在那里你会看到许多选项卡,如元素、控制台、网络等。


以下是一些选项卡的列表——
- 元素
- 控制台
- 源代码
- 网络
- 应用
- 安全
- 性能
还有其他选项卡,但通常上面的选项卡比其他选项卡使用得更频繁。让我们简单地描述一下它们,然后我们将学习将硒与chrome devtools一起使用。
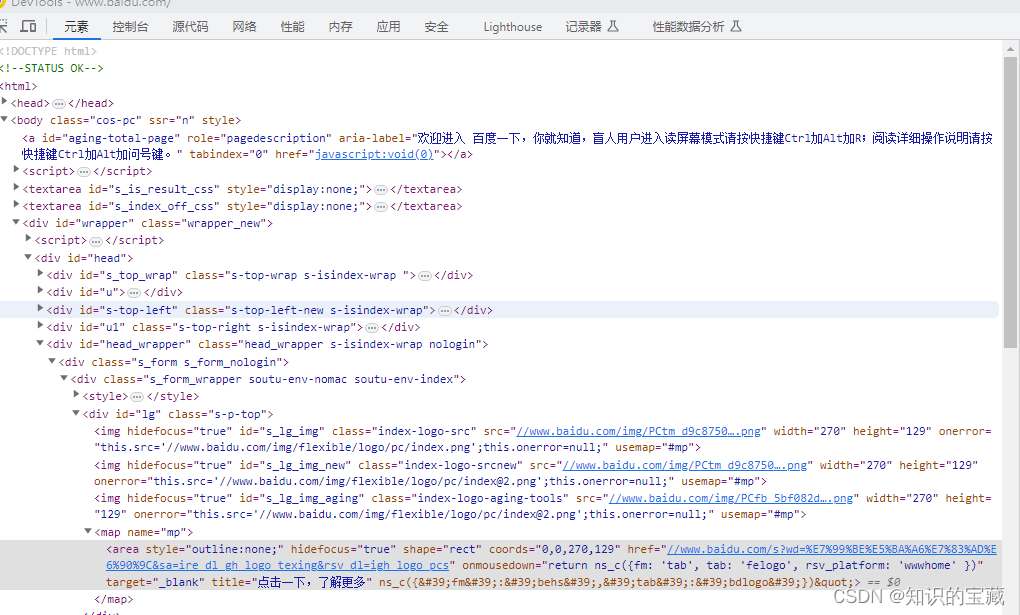
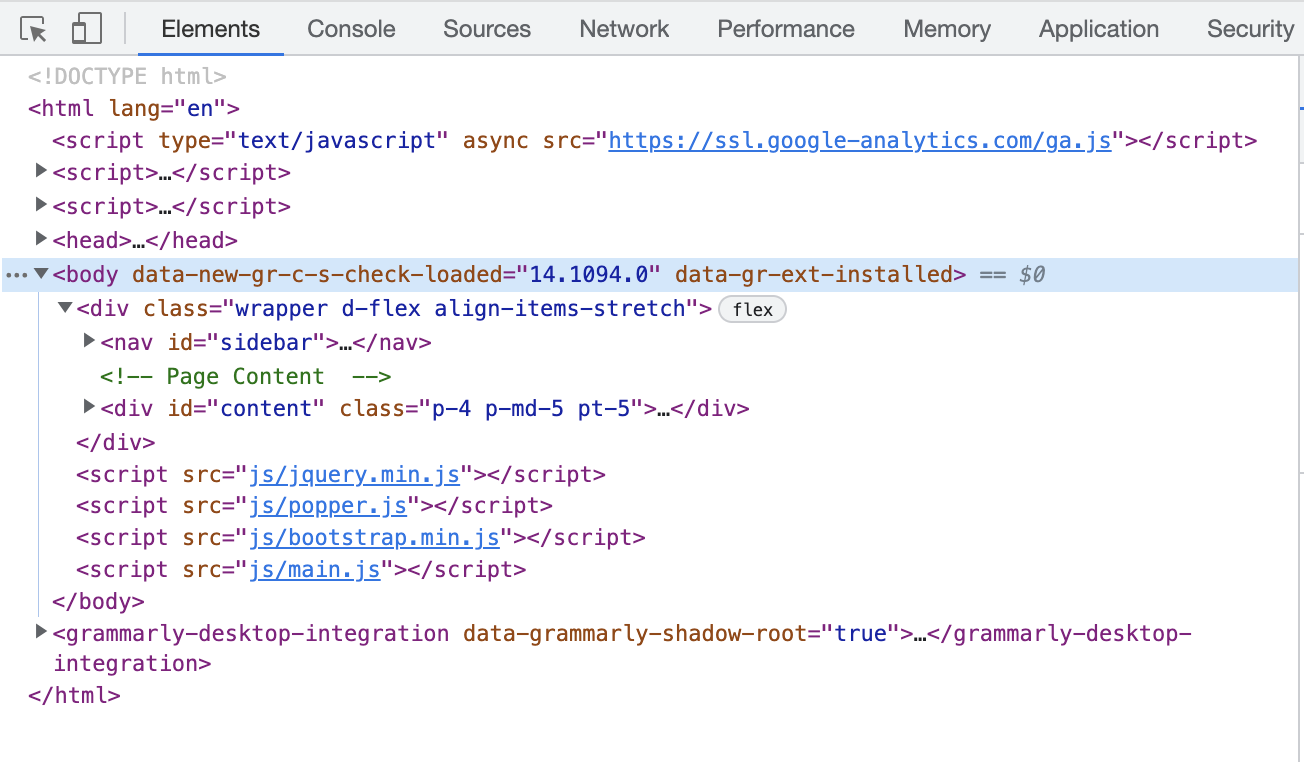
元素
Elements选项卡显示用于构建网页的HTML和CSS以及内联javascript代码。我们可以更改HTML代码或任何CSS来检查页面的外观。
控制台
控制台选项卡提供了一种查看页面上的JavaScript代码并与之交互的方式。
源代码
“源代码”选项卡显示用于组成网页的所有文件。它采用了一个调试器功能,可以用来调试Javascript代码。
网络
“网络”选项卡允许您查看和分析网页的网络活动。它提供了有关页面资源的信息,包括文件大小、加载时间和请求头。
应用
它可以深入了解浏览器上网页存储的数据,如存储在本地存储中的cookie和索引数据库数据。
安全
“安全性”选项卡提供有关网页基本安全性的信息。我们可以查看网站的证书或它提供的连接(是否安全)
性能
此选项卡可用于分析网页的性能,并确定可能影响其速度的瓶颈。现在,让我们看看如何使用Selenium实现chrome开发工具的自动化。
如何使用Selenium使用chrome Devtools实现自动化?
Selenium 4引入了DevTools API来与chrome开发工具交互。
注:我们使用的是selenium 4.8.0和chrome版本109。
首先,我们将使用DevTools创建一个会话
ChromeDriver driver = new ChromeDriver();
DevTools devTools = driver.getDevTools();
devTools.createSession();现在,让我们与devtools交互以获取一些信息。我们来看看一些常用的。
- 收集性能指标
- 捕获控制台日志
- 模拟位置
- 网络节流
- 捕获网络呼叫请求和响应
收集性能指标
我们可以使用Performance.enable(Optional.empty())启用收集和报告度量,然后使用Performance.getMetrics()获取度量信息。
Performance.getMetrics()返回一个Metric对象列表,然后我们可以对其进行迭代以获取有关每个性能度量的信息。
让我们试着获取make my travel网站的性能指标。
import java.util.List;
import java.util.Optional;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.v109.performance.Performance;
import org.openqa.selenium.devtools.v109.performance.model.Metric;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
ChromeDriver driver = new ChromeDriver();
DevTools devTools = driver.getDevTools();
devTools.createSession();
devTools.send(Performance.enable(Optional.empty()));
List<Metric> metricList = devTools.send(Performance.getMetrics());
driver.get("https://www.makemytrip.com");
for (Metric m : metricList) {
System.out.println(m.getName() + " = " + m.getValue());
}
}
}输出:
Timestamp = 1608.660693
AudioHandlers = 0
Documents = 2
Frames = 1
JSEventListeners = 0
LayoutObjects = 6
MediaKeySessions = 0
MediaKeys = 0
Nodes = 8
Resources = 0
ContextLifecycleStateObservers = 2
V8PerContextDatas = 1
WorkerGlobalScopes = 0
UACSSResources = 0
RTCPeerConnections = 0
ResourceFetchers = 2
AdSubframes = 0
DetachedScriptStates = 0
ArrayBufferContents = 0
LayoutCount = 0
RecalcStyleCount = 0
LayoutDuration = 0
RecalcStyleDuration = 0
DevToolsCommandDuration = 1.7E-5
ScriptDuration = 0
V8CompileDuration = 0
TaskDuration = 2.4E-5
TaskOtherDuration = 7.0E-6
ThreadTime = 6.8E-5
ProcessTime = 0.03125
JSHeapUsedSize = 877696
JSHeapTotalSize = 1896448
FirstMeaningfulPaint = 0
DomContentLoaded = 1608.340013
NavigationStart = 1608.062498您的输出结果可能与我们的结果不同。这是为了展示我们如何使用硒来获得任何网页的性能指标。
使用Selenium DevTols捕获控制台日志
开发人员工具的控制台选项卡通常显示一些有用的信息,这些信息可用于调试或分析网页问题。我们现在将使用硒来获得这些信息。
Log.Enable()命令启用日志,并通过entryAdded通知将迄今为止收集的条目发送到客户端。我们可以添加一个侦听器来侦听entryAdded通知,并根据我们的需求获取所需的信息。
devTools.send(Log.enable());
devTools.addListener(Log.entryAdded(), logEntry -> {
System.out.println("log: "+logEntry.getText());
System.out.println("level: "+logEntry.getLevel());
System.out.println("source: "+logEntry.getSource());
});- getText()方法获取为特定日志显示的文本。
- getLevel()方法返回日志的级别。允许的值包括verbose、info、warning和error。
- getSource()获取错误的来源。它可以是以下其中之一——xml、javascript、网络、存储、appcache、呈现、安全、弃用、worker、违规、干预、推荐、其他
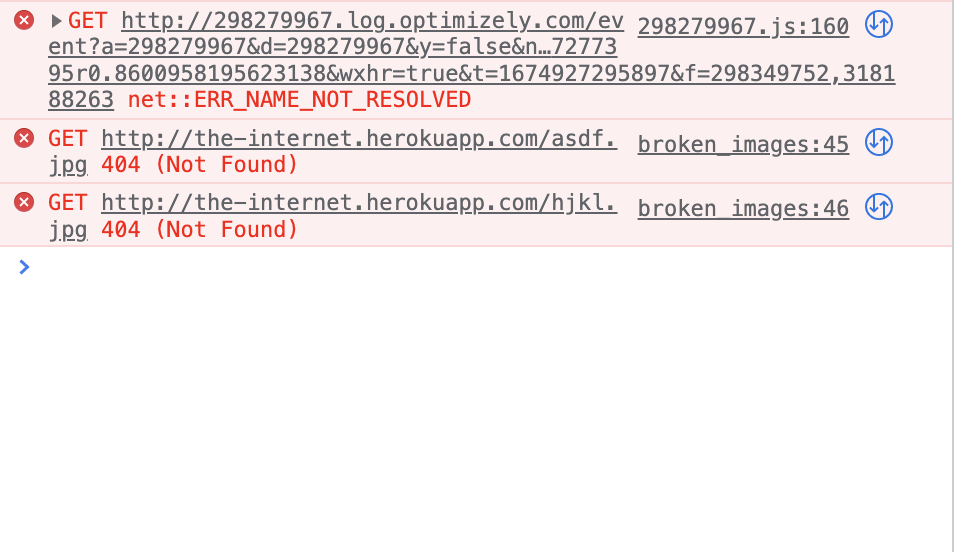
我们将使用“http://the-internet.herokuapp.com/broken_images“URL,它抛出了一些错误,如下图所示。

现在,我们将使用selenium DevTools API获取控制台日志。
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.v109.log.Log;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
ChromeDriver driver = new ChromeDriver();
DevTools devTools = driver.getDevTools();
devTools.createSession();
devTools.send(Log.enable());
devTools.addListener(Log.entryAdded(),
logEntry -> {
System.out.println("log: "+logEntry.getText());
System.out.println("level: "+logEntry.getLevel());
System.out.println("source: "+logEntry.getSource());
});
driver.get("http://the-internet.herokuapp.com/broken_images");
}
}输出:
log: Failed to load resource: the server responded with a status of 404 (Not Found)
level: error
source: network
log: Failed to load resource: the server responded with a status of 404 (Not Found)
level: error
source: network
log: Failed to load resource: net::ERR_NAME_NOT_RESOLVED
level: error
source: network注意:我们也可以在不使用开发工具的情况下获取控制台日志,我们已经为这些工具写了另一篇文章。请阅读这篇文章,以了解有关在不使用DevTools API的情况下使用selenium获取控制台日志的更多信息(文章链接–如何在selenium Java中捕获控制台日志?)。
模拟位置
作为测试人员,有时我们必须在多个地区测试我们的UI应用程序。selenium中的DevTools API帮助我们设置运行测试用例场景的位置。
Emulation.setGeolocationOverride()有助于模拟地理定位,它接受三个参数——纬度、经度和精度。
// mumbai location
double latitude = 19.0760;
double longitude = 72.8777;
devTools.send(Emulation.setGeolocationOverride(Optional.of(latitude), Optional.of(longitude), Optional.of(1)));
以下是完整代码
import java.util.Optional;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.v109.emulation.Emulation;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
ChromeDriver driver = new ChromeDriver();
DevTools devTools = driver.getDevTools();
devTools.createSession();
// mumbai location
double latitude = 19.0760;
double longitude = 72.8777;
devTools.send(Emulation.setGeolocationOverride(Optional.of(latitude), Optional.of(longitude), Optional.of(1)));
driver.get("https://my-location.org/");
}
}网络节流
网络节流是一种用于模拟较慢的互联网连接速度以测试网站或web应用程序性能的技术。
我们将首先使用Network.enable()启用网络跟踪,然后使用Network.emulateNetworkConditions()模拟网络条件。
emulateNetworkConditions()方法接受五个参数——
- offline
- latency ( in ms )
- downloadThroughput ( in bytes/sec )
- uploadThroughput ( in bytes/sec )
- connectionType ( CELLULAR2G, CELLULAR3G, CELLULAR4G, etc. )
devTools.send(Network.enable(Optional.of(1000000), Optional.empty(), Optional.empty()));
devTools.send(Network.emulateNetworkConditions(false, 1000, 1000000, 1000000, Optional.of(ConnectionType.CELLULAR3G)));
import java.io.IOException;
import java.util.Optional;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.v85.network.Network;
import org.openqa.selenium.devtools.v85.network.model.ConnectionType;
public class CodekruTest {
public static void main(String[] args) throws IOException {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
DevTools devTools = ((ChromeDriver) driver).getDevTools();
devTools.createSession();
devTools.send(Network.enable(Optional.of(1000000), Optional.empty(), Optional.empty()));
devTools.send(
Network.emulateNetworkConditions(false, 100, 1000000, 1000000, Optional.of(ConnectionType.CELLULAR3G)));
driver.get("https://www.youtube.com");
}
}捕获网络请求和响应
当用户与网站交互时,进行各种调用以获取信息或资源。所有这些都已捕获,可以在网络选项卡中查看。现在,我们还将使用selenium DevTools API捕获网络调用的请求和响应。
获取网络请求
我们将再次使用network.enable()方法启用网络跟踪,然后我们可以监听每个HTTP请求上触发的事件,如下所示
devTools.addListener(Network.requestWillBeSent(), request -> {
});- request.getRequest().getMethod()返回请求的请求方法,如GET、POST等。
- request.getRequest().getUrl()返回请求URL。
- request.getRequest().getHeaders()获取HTTP请求的标头。
- request.getRequest().getPostData()返回HTTP请求的请求体。
import java.util.Optional;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.v109.network.Network;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
DevTools devTools = ((ChromeDriver) driver).getDevTools();
devTools.createSession();
devTools.send(Network.enable(Optional.of(1000000), Optional.empty(), Optional.empty()));
devTools.addListener(Network.requestWillBeSent(), request -> {
System.out.println("Request Method : " + request.getRequest().getMethod());
System.out.println("Request URL : " + request.getRequest().getUrl());
System.out.println("Request headers: " + request.getRequest().getHeaders().toString());
System.out.println("Request body: " + request.getRequest().getPostData().toString());
});
driver.get("https://www.makemytrip.com");
}
}获取网络响应
类似地,我们可以获得网络调用响应和有关HTTP响应的所有信息,如响应头、响应体、响应代码等。
为了监听响应,我们将使用Network.responseReceived()代替Network.requestWillBeSent()。
import java.util.Optional;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.devtools.DevTools;
import org.openqa.selenium.devtools.v109.network.Network;
public class CodekruTest {
public static void main(String[] args) {
// pass the path of the chromedriver location in the second argument
System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
DevTools devTools = ((ChromeDriver) driver).getDevTools();
devTools.createSession();
devTools.send(Network.enable(Optional.of(1000000), Optional.empty(), Optional.empty()));
devTools.addListener(Network.responseReceived(), responseReceived -> {
String responseUrl = responseReceived.getResponse().getUrl();
RequestId requestId = responseReceived.getRequestId();
if (responseUrl.contains("makemytrip")) {
System.out.println("Url: " + responseUrl);
System.out.println("Response headers: " + responseReceived.getResponse().getHeaders().toString());
System.out.println("Response body: " + devTools.send(Network.getResponseBody(requestId)).getBody());
}
});
driver.get("https://www.makemytrip.com");
}
}就是这样。我们可以使用Selenium DevTools API执行许多其他操作,并与Chrome开发工具进行交互。

















![Type [unknown] not present(主要问题是jar冲突)](https://img-blog.csdnimg.cn/7e09d719aff34c0ba35e9cc5881c00cc.png)