PHP后台登录功能单账号登录限制
- 单账号登陆是什么
- 第一步创建数据表
- 第二步创建登录页面test2.html
- 第三步创建登录提交test2.php
- 第四步访问后台首页
- 第五步演示
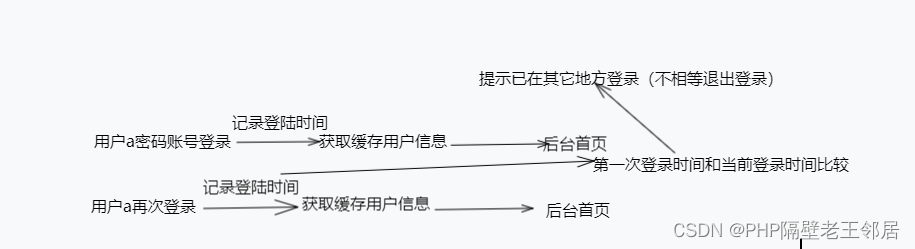
单账号登陆是什么
一个用户只能登录一个账号通常被称为单账号登录限制或单用户单账号限制。这意味着每个用户只能使用一个账号进行登录,并且不允许同一用户同时使用多个账号登录系统

第一步创建数据表
CREATE TABLE `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`username` varchar(30) DEFAULT NULL COMMENT '账号',
`password` varchar(30) DEFAULT NULL COMMENT '密码',
`last_login` varchar(30) DEFAULT NULL COMMENT '最后登录时间',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `users` VALUES ('1', 'admin', 'admin', '2023-07-20 11:39:12');
第二步创建登录页面test2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
h2 {
margin-top: 50px;
}
.container {
margin-top: 50px;
width: 300px;
margin-left: auto;
margin-right: auto;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
button:hover {
opacity: 0.8;
}
</style>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("form").submit(function(event) {
event.preventDefault(); // 阻止表单的默认提交行为
var username = $("input[name='username']").val();
var password = $("input[name='password']").val();
// 发送AJAX请求
$.ajax({
url: "test2.php", // 替换为实际的登录处理文件路径
type: "POST",
data: {
username: username,
password: password
},
success: function(response) {
// 处理服务器返回的响应数据
if (response === "success") {
alert("登录成功");
window.location.href = "http://localhost/index.php";
// 在此处可以进行页面跳转或其他操作
} else {
alert("登录失败,请检查用户名和密码");
}
}
});
});
});
</script>
</head>
<body>
<div class="container">
<h2>登录</h2>
<form>
<input type="text" placeholder="用户名" name="username" required>
<br>
<input type="password" placeholder="密码" name="password" required>
<br>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>
第三步创建登录提交test2.php
关键点:登录时更新登录时间
<?php
// 连接数据库
$servername = "localhost"; // 数据库主机名
$username = "root"; // 数据库用户名
$password = "root"; // 数据库密码
$dbname = "aaa"; // 数据库名
// 创建数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("连接数据库失败: " . $conn->connect_error);
}
session_start();
// 获取POST请求中的用户名和密码
$username = $_POST['username'];
$password = $_POST['password'];
// 查询用户表验证用户名和密码
$sql = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// 验证通过,更新用户登录时间
$currentTime = date('Y-m-d H:i:s'); // 获取当前时间
$updateSql = "UPDATE users SET last_login='$currentTime' WHERE username='$username'";
if ($conn->query($updateSql) === TRUE) {
// 更新成功
$sql = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$result = $conn->query($sql);
$user=mysqli_fetch_assoc($result);
$_SESSION['userInfo']=$user;
echo 'success';
} else {
// 更新失败
echo 'fail';
}
} else {
// 验证失败,返回失败响应
echo 'fail';
}
// 关闭数据库连接
$conn->close();
第四步访问后台首页
校验时间退出登录
<?php
// 连接数据库
$servername = "localhost"; // 数据库主机名
$username = "root"; // 数据库用户名
$password = "root"; // 数据库密码
$dbname = "aaa"; // 数据库名
// 创建数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("连接数据库失败: " . $conn->connect_error);
}
session_start();
if($_SESSION&&isset($_SESSION['userInfo']['username'])){
// 获取POST请求中的用户名和密码
$username = $_SESSION['userInfo']['username'];
$password =$_SESSION['userInfo']['password'];
// 查询用户表验证用户名和密码
$sql = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$result = $conn->query($sql);
$user=mysqli_fetch_assoc($result);
if($_SESSION['userInfo']['last_login']!=$user['last_login']){
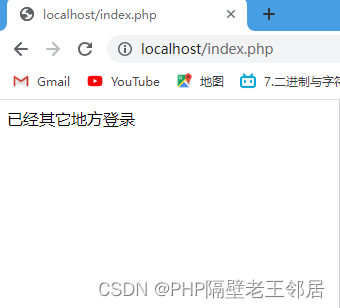
echo("已经其它地方登录");exit;
}else{
echo("登录成功");exit;
}
}
echo("登录已超时");exit;
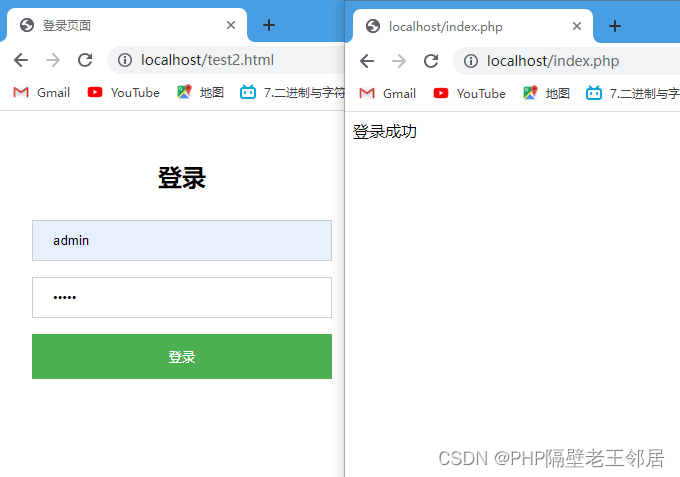
第五步演示
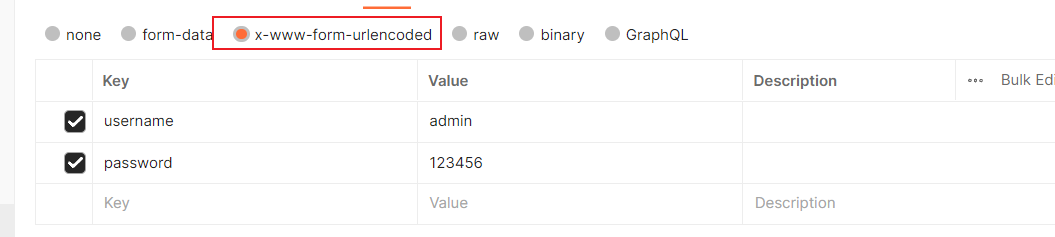
准备两个浏览器 第一浏览运行下面,然后第二个也登录如下

再次访问第一个浏览器,成功返回





![Type [unknown] not present(主要问题是jar冲突)](https://img-blog.csdnimg.cn/7e09d719aff34c0ba35e9cc5881c00cc.png)