目录
- 友情提醒
- 第一章、vue概述
- 1.1)vuej介绍
- 1.2)Vue 周边库
- 1.3)MVVM的思想
- 第二章、借助CDN使用Vue
- 2.1)vue简单引入:引入js文件
- 2.2)简单的Vue程序
- 第三章、vue的基本语法
- 3.1)Vue的数据绑定(单向和双向)
- 3.2)vue的函数
- 3.3)vue的函数与数据绑定的小练习
- 3.4)vue中的this对象
- 3.5)事件与事件修饰符
- 3.6)v-if和v-show
- 3.7)v-for
- 第四章、vue的生命周期
- beforeCreate( 创建前 )
- created( 创建后 )
- beforeMount( 挂载前)
- Mounted( 挂载后)
- beforeUpdate(更新前)
- updated(更新后)
- beforeDestroy(销毁前)
- destroyed(销毁后)
友情提醒
先看文章目录,大致了解知识点结构,直接点击文章目录可以跳转到文章指定位置。
第一章、vue概述
1.1)vuej介绍
它是一个构建用户界面的框架 Vue是一个用于构建用户界面的 JavaScript 前端框架。
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
响应性:Vue 自动跟踪 JavaScript状态并在其发生变化时响应式地更新 DOM。
渐进式框架:
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。
1.2)Vue 周边库
- vue-cli: vue 脚手架
- vue-resource
- axios :异步
- vue-router: 路由
- vuex: 状态管理
- element-ui: 基于 vue 的 UI 组件库(PC 端)
…
1.3)MVVM的思想
①MVC思想
1、M Model (domain,service,serviceimpl.utils.pojo.mapper)
2、V view ( thymeleaf jsp html ${user})
3、C controller (接收前端请求(控制器) )
②MVVM的思想
1、Model:对应数据层的域模型,它主要做域模型的同步。通过 Ajax/fetch 等 API 完成客户端和服务端业务 Model 的同步。在模型层间关系里,它主要用于抽象出 ViewModel 中视图的 Model。个人理解:后端提供API,后端服务架构是 控制器+数据模型 或者 纯控制器。
2、View:View是作为视图模板,用于定义结构、布局。它自己不处理数据,只是将ViewModel中的数据展现出来。此外为了和ViewModel产生关联,那么还需要做的就是数据绑定的声明,指令的声明,事件绑定的声明。ViewModel和View之间是双向绑定,意思就是说ViewModel的变化能够反映到View中,View的变化也能够改变ViewModel的数据值。
3、ViewModel:ViewModel起着连接View和Model的作用,同时用于处理View中的逻辑。在MVC框架中,视图模型通过调用模型中的方法与模型进行交互,然而在MVVM中View和Model并没有直接的关系,在MVVM中,ViewModel从Model获取数据,然后应用到View中。个人理解:Web前端的web服务器对View进行双向绑定渲染。
4、整个MVVM实际上实现了前后端分离,通过api来实现前后端交互,前端通过纯js或者双向绑定框架来渲染页面。
第二章、借助CDN使用Vue
2.1)vue简单引入:引入js文件
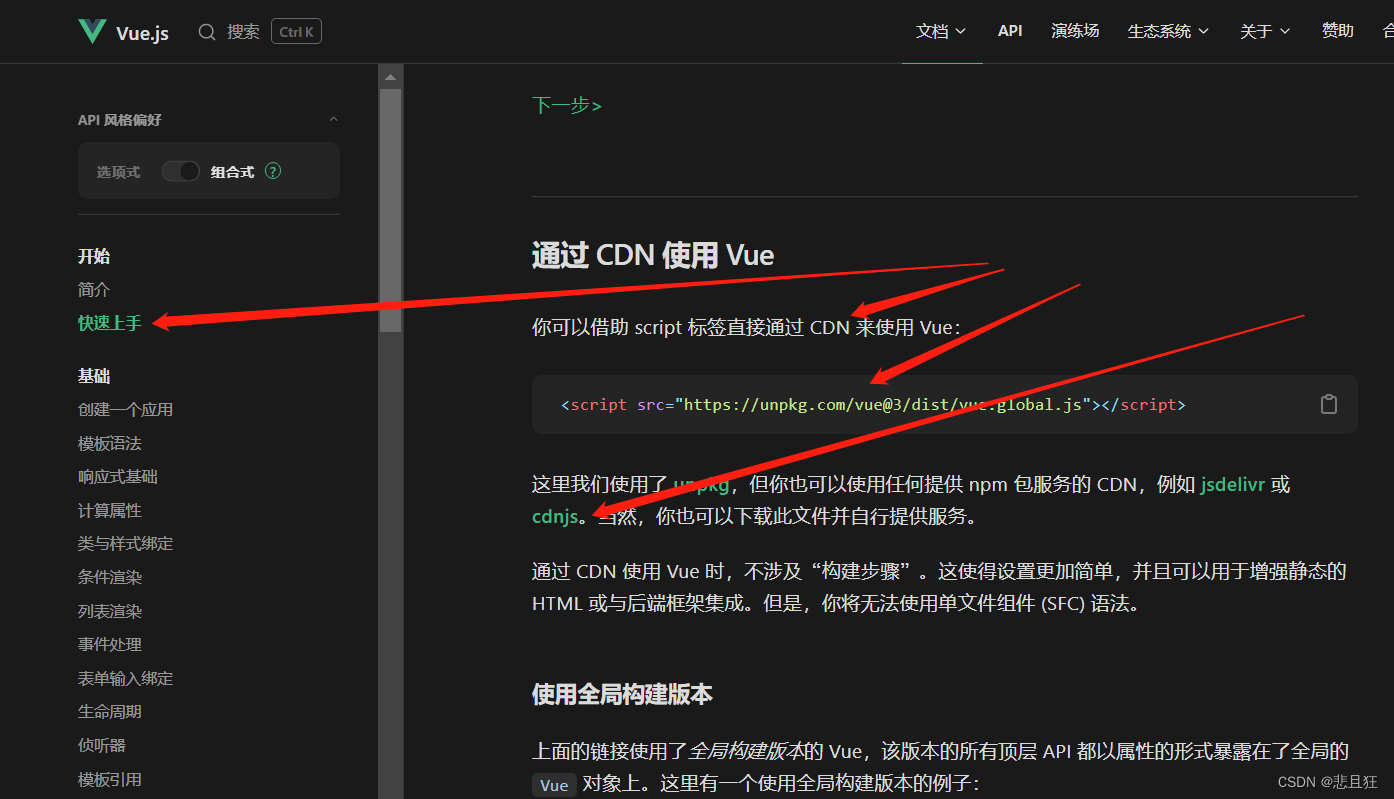
①官网下载Vue.js文件:Vue官网:快速上手

将vue.js文件复制到IDEA

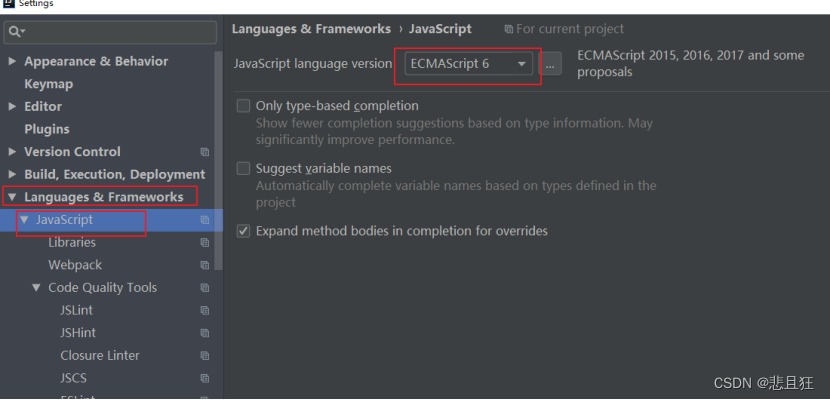
②改变IDEA对js语法的识别:如图改为ECMAScript6

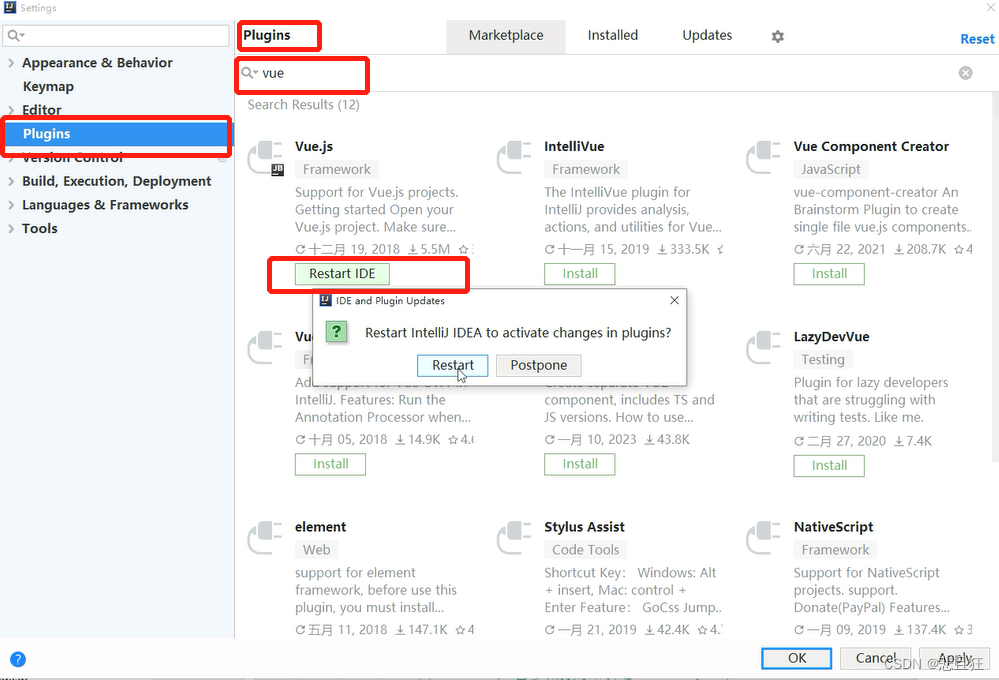
③在IDEA下载Vue插件,安装插件方便识别vue提升

④在浏览器下载安装开发者工具
Chrome浏览器安装Vue.js devtools插件
1、浏览器访问极简插件

2、右上角搜索框搜索vue DevTools插件

3、在本地解压刚刚下载的插件,解压后如图:

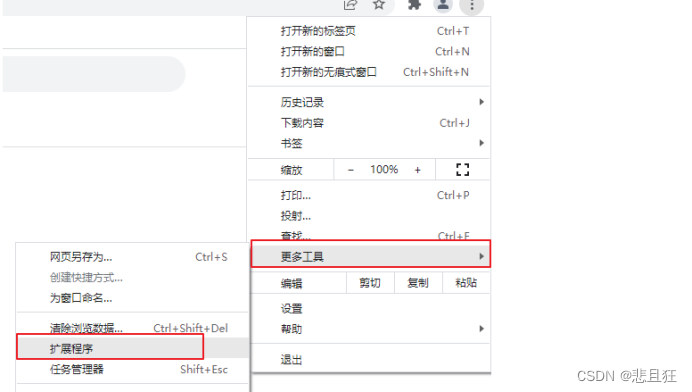
4、打开谷歌浏览器–更多工具–拓展程序
注意:打开开发者模式

5、将解压的文件拖入拓展程序页面安装,安装成功

2.2)简单的Vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<!--{{}}:插值语法 是以文本内容的形式给某个dom元素提供叶子节点-->
<h1>
{{name}}--{{age}}--{{sex}} --{{1+1}}
</h1>
<p>
{{love}}
</p>
<hr/>
User对象:<p>{{user.uname}}--{{user.uage}}</p>
users数组:<p>{{users[0].uname}}</p>
<p>{{users[1].uname}}</p>
<p>{{users[2].uname}}</p>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
name:"大朗",
age:18,//js值
sex:true,
love:"<h2>看书</h2>",//以文本显示
user:{"uname":"西门","uage":20},// js对象 对象类型的参数
users:[{"uname":"金莲","uage":20},{"uname":"王婆","uage":60},{"uname":"武松","uage":16}]
},
methods:{//vue提供的函数
}
});
</script>
</html>
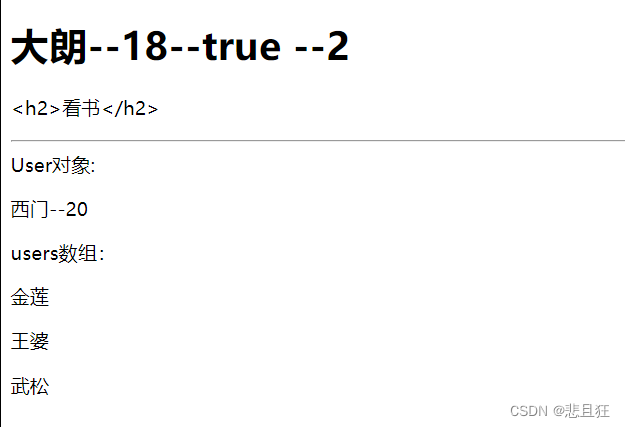
运行后页面如下

第三章、vue的基本语法
3.1)Vue的数据绑定(单向和双向)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<!--单向绑定和双向绑定-->
<!--单向绑定:v-bind:属性名 把vue对象中的data的可以绑定到标签的指定属性上-->
<font v-bind:color="myColor">文本信息</font>
<!--<p v-bind:color="myColor">这是一个p标签</p>-->
姓名:<input :type="myType" name="uname" :value="myNameValue"/>
<!--单向绑定的简化书写::属性名-->
<hr/>
<!--双向绑定:v-model 一般用在value上 data中的数据可以绑定到html属性上
当html属性值发生改变data中的对应值也会发生改变-->
姓名双向绑定:<input :type="myType" name="uname" v-model="myNameValue"/><br/>
密码双向绑定:<input type="password" name="uname" v-model="myPwdValue"/><br/>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
myColor:"green",
myType:"text",
myNameValue:"请输入用户名111",
myPwdValue:""
},
methods:{//vue提供的函数
}
});
</script>
</html>
3.2)vue的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<p v-on:click="show($event)">show函数</p>
<p @click="show()">@show函数</p>
<p @click="methodDemo1($event,18)">有参函数</p>
<p @click="methodDemo1(18)">有参函数1</p>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
},
methods:{//vue提供的函数
//函数的触发需要事件绑定 vue使用v-on:事件
show(event){
console.log("this对象:",this)
console.log("event对象:",event)
alert("show函数")
},
methodDemo1(num){
alert(num)
}
}
});
</script>
</html>
3.3)vue的函数与数据绑定的小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
num1:<input type="text" v-model="num1"><br/>
<select v-model="code">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select><br/>
num2:<input type="text" v-model="num2"/>
<input type="button" value="=" @click="addNum()"/><br/>
结果是:{{sum}}
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
num1:"",
code:"+",
num2:"",
sum:""
},
methods:{//vue提供的函数
addNum(){
if(this.code=="+"){
this.sum = parseInt(this.num1)+parseInt(this.num2)
}else if(this.code=="-"){
this.sum = parseInt(this.num1)- parseInt(this.num2)
}
else if(this.code=="*"){
this.sum = parseInt(this.num1)* parseInt(this.num2)
}else if(this.code=="/"){
this.sum = parseInt(this.num1)/ parseInt(this.num2)
}
}
}
});
</script>
</html>
3.4)vue中的this对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
姓名:{{name}}
年龄:{{age}}
<button @click="changeAge()">改变年龄</button>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
name:"大朗",
age:18
},
methods:{//vue提供的函数
changeAge(){//这个函数是绑定在vue对象身上的 谁想调用函数 必须先找到vue对象
console.log("this对象:",this)
this.addAge();
},
addAge(){//年龄+1
this.age = this.age+2
}
}
});
</script>
</html>
3.5)事件与事件修饰符
1.prevent:阻止默认事件(常用)
本身含有事件阻止本身事件,触发vue绑定的事件
2.stop:阻止事件冒泡(常用)
当父子元素中都有点击事件的时候,为了让触发子元素中的事件时,不去触发父元素中的事件,可以在子元素事件中添加stop来阻止父标签事件冒泡;
3.once:事件只触发一次(常用);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<form action="">
账号:<input type="text" name="loginName" v-model="uname"><br/>
密码:<input type="password" name="loginPwd" v-model="upwd"><br/>
<!--prevent:组织当前标签的默认事件,阻止submit提交-->
<!-- <input type="submit" value="提交" @click.prevent="loginUser()">-->
<input type="submit" value="提交" @click="loginUser($event)">
</form>
<div @click="fatherShow()">父元素
<h1 @click.stop.once.prevent="sonShow()">这是p标签的子元素</h1>
</div>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
uname:"",
upwd:""
},
methods:{//vue提供的函数
loginUser(event){
event.preventDefault();//阻止当前标签的默认事件
alert("这是vue的提交函数111")
},
fatherShow(){
alert("父标签</div>的show")
},
sonShow(){
alert("子标签h1的show")
}
}
});
</script>
</html>
3.6)v-if和v-show
v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
v-if
格式:
(1)v-if="表达式"
(2)v-else-if="表达式"
(3)v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,要求结构不能被“打断”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<font color="green" v-if="age>=18">成年人随便进入</font>
<font color="red" v-if="age<18">未成年人禁止入内</font>
<hr/>
<font color="green" v-show="age>=18">成年人随便进入</font>
<font color="red" v-show="age<18">未成年人禁止入内</font>
<hr/>
<p v-if="age>=0 && age<6">0-6岁是婴幼儿</p>
<p v-else-if="age>=6 && age<18">6-18岁是青少年</p>
<p v-else-if="age>=18 && age<60">18-60岁是中年</p>
<p v-else-if="age>=60 && age<120">60-120岁是老年</p>
<p v-else>你输入的年龄有误</p>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
age:16
},
methods:{//vue提供的函数
}
});
</script>
</html>
3.7)v-for
v-for:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<p v-for="(i,n) in arr" >{{n}}--{{i}}</p>
<hr/>
<p v-for="(user,index) in users" >{{index}}=={{user.uname}}--{{user.uage}}</p>
<hr/>
对象的遍历
<p v-for="(v,k) in person" >{{k}}--{{v}}</p>
<hr/>
字符串遍历:
<p v-for="(c,index) in str">{{c}}</p>
<hr/>普通的数字遍历
<p v-for="(num,index) in 5">{{num}}</p>
<hr/>
<table>
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
<tr v-for="(u) in users">
<td>{{u.uname}}</td>
<td>{{u.uage}}</td>
</tr>
</table>
</div>
</body>
<!--vue对象一般写在body体下面-->
<script>
//这样写当前vue对象只能作用在当前的html上
new Vue({
el:"#root",//vue要把数据渲染到哪个html容器上
data:{//vue的数据 只要符合键值对都行
arr:[1,2,3,4,5],
users:[{"uname":"大朗","uage":18},{"uname":"西门","uage":18},{"uname":"金莲","uage":18}],
person:{"pname":"张三丰","page":103},//js对象 map集合==json格式
str:"abcdefg",//['a','b','c','d']
},
methods:{//vue提供的函数
}
});
</script>
</html>
第四章、vue的生命周期
①Vue的生命周期就是vue实例从创建到销毁的全过程,也就是new Vue() 开始就是vue生命周期的开始。
②从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的⽣命周期。
③钩子函数是Vue生命周期中每个阶段对外开放让程序员操作Vue的接口。Vue有8个钩子函数。
beforeCreate( 创建前 )
这个时候,在实例被完成创建出来,el和data都没有初始化,不能访问data、method,一般在这个阶段不进行操作。
created( 创建后 )
这个时候,vue实例中的data、method已被初始化,属性也被绑定,但是此时还是虚拟dom,真是dom还没生成,$el 还不可用。这个时候可以调用data和method的数据及方法,created钩子函数是最早可以调用data和method的,故一般在此对数据进行初始化。
beforeMount( 挂载前)
此时模板已经编译完成,但还没有被渲染至页面中(即为虚拟dom加载为真实dom),此时el存在则会显示el。在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
当vue实例中,el为挂载目标,未对el进行定义,则this.el显示undefined,但页面中存在template也能识别挂载目标,因为template可以被看成占位符。如果对其进行定义则显示
Mounted( 挂载后)
此时模板已经被渲染成真实DOM,用户已经可以看到渲染完成的页面,页面的数据也是通过双向绑定显示data中的数据。 这实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的躺在我们的内存中,一动不动。
beforeUpdate(更新前)
更新前状态(view层的数据变化前,不是data中的数据改变前),重新渲染之前触发,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染。只有view上面的数据变化才会触发beforeUpdate和updated,仅属于data中的数据改变是并不能触发。
updated(更新后)
数据已经更改完成,dom也重新render(渲染)完成。
beforeDestroy(销毁前)
销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…’)
destroyed(销毁后)
销毁后(Dom元素存在,只是不再受vue控制),卸载watcher,事件监听,子组件。

















![[SQL挖掘机] - SQL挖掘机系列整体规划](https://img-blog.csdnimg.cn/93330f2707d3458980eceab67ec8cf05.jpeg#pic_center)