bug记录:

解决
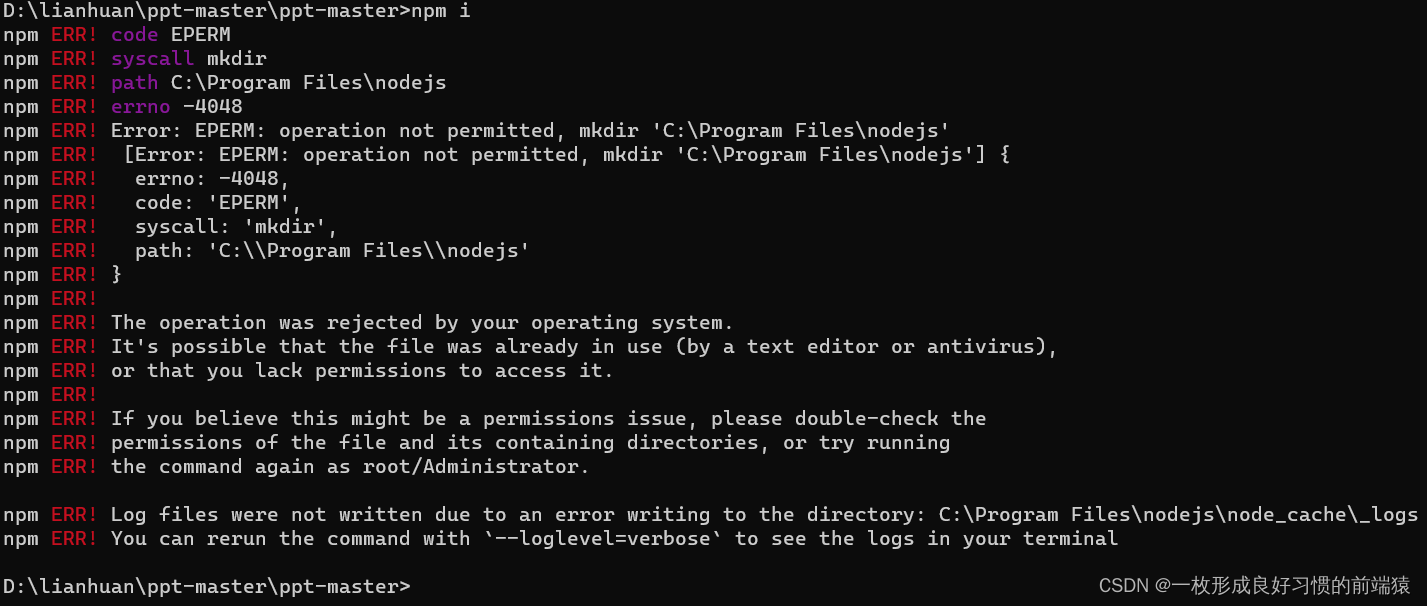
nodejs安装后,在安装目录下【nodejs】创建两个文件夹【node_global】及【node_cache】用来配置全局环境变量。
之后,打开cmd命令窗口,输入
npm config set prefix ”D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
bug记录:
- 初次登陆到dataset页面main内容缺失,控制台标红TypeError: Cannot read properties of null (reading ‘structId’)?
原因:数据格式不匹配
解决:vuex中structId初始化为空对象
bug记录:
- 导航栏跳转时下划线样式丢失问题?Vue如何获取url路由地址和参数?
原因:类名丢失
解决:点击事件本地存储路由或者配置 :default-active=“this.$route.path”,handleSelect函数用不到
<el-menu router :default-active="this.$route.path" mode="horizontal">
<el-menu-item index="/set">页面1</el-menu-item>
<el-menu-item index="/calculation">页面2</el-menu-item>
<el-menu-item index="/edit">页面3</el-menu-item>
</el-menu>
- 上测试环境后页面刷新时出现404 not found nginx?
原因:history会把/login当中目录文件请求而不是路由,兼容性不好
解决:将mode: “history”,改为mode: “hash”,用哈希,兼容性好 - 本地构建打包成功,测试环境下不能访问后端服务
请求 URL:http://192.168.212.21:9024/api/captcha/getCode
状态代码:404 Not Found
远程地址:192.168.212.21:9024
原因:跨域并不能解决不同服务器之间的问题。后端为192.168.212.22前端为192.168.212.21
解决:将服务器地址设置一致
bug记录:
- 页面加载取到vuex中的树形数据渲染,刷新时数据丢失?
原因:vuex存在内存,刷新会丢失
解决:vuex持久化插件存储解决刷新时数据丢失 - 如何监听树行数据的更新和变化?
解决:watch监听函数监听newValue和oldValue - 插槽只显示一个问题?
原因:插槽位只有一个
解决:
<!-- slot="trigger" -->
<el-upload class="upload" action="http://192.168.222.22:8074/import/upload" :headers="headers" :limit="1" ref="upload" :on-exceed="handleExceed" :file-list="fileList" :on-success="uploadSuccess" :before-upload="beforeAvatarUpload" accept="files">
<i :class="{ 'add_icon': data.id !== null && data.isDirectory == 1 }" slot="trigger" size="small" type="primary"></i>
</el-upload>
bug记录:
- 本地没问题-测试环境验证码404-修改/api-出了验证码-login请传token?
解决:请求路径中的api为webpack代理,开发环境存在,测试和生产环境无 - 本地没问题-测试环境报请传token(后端)-测试环境ok
解决:本次拿到的验证码为上次的,需要后端验证码存储方式变为radies






![[SQL挖掘机] - SQL挖掘机系列整体规划](https://img-blog.csdnimg.cn/93330f2707d3458980eceab67ec8cf05.jpeg#pic_center)