作者:Dain Perkins

在过去的几年里,我们一直在讨论开放和透明的安全方法的好处,即向公众提供对我们的检测和预防功能、代码、文档等详细信息的访问,这将增强我们能够为客户提供的安全功能。 在本博客中,我们将探讨我们的开放安全计划对 Elastic Security 社区产生影响的一些最新方式,特别是关于生成式 AI 和大型语言模型 (LLM) 的始终存在的主题,例如 OpenAI 和 Microsoft 提供的主题。
Elastic AI 助手
Endgame 的用户可能熟悉人工智能辅助聊天机器人 Artemis。 Artemis 为 Endgame 用户提供交互式聊天体验,使所有经验级别的安全分析师都可以轻松地对端点数据执行引导调查。
Elastic AI Assistant 随 Elastic Stack 8.8.1 版本一起提供,它以 Artemis 的功能为基础,将 LLMs (Large Language Models) 的强大功能直接集成到分析师工作流程中。 这为每位分析师提供了工具,以便在任何环境中更有效地进行分类、分析和修复。
这与开放安全有何关系? 真正使我们在竞争中脱颖而出的是 Elastic Security 所有内容的公开可用性,以及现有和新的 LLMs 如何利用这些知识,使 Elastic AI Assistant 成为实现安全运营现代化的有效工具。
数据、检测和人工智能 —— 天哪!
让我们从数据开始
Elastic Security 建立在 Elastic Common Schema (ECS) 的基础之上,Elastic Common Schema (ECS) 是一种开源架构,为 Elasticsearch® 中的日志和指标定义一组通用字段和数据类型。 简而言之,源 ip 始终是 source.ip,进程名称始终是 process.name,等等。
2023 年 4 月,Elastic 将 ECS 贡献给 Open Telemetry,并致力于联合开发通用模式。 通过将 ECS 贡献给 OpenTelemetry,我们正在努力为指标、日志、跟踪和安全事件创建一个成熟的通用架构。 我们将与 OTel 一起继续开发和支持这一通用模式。
向 ECS 做出贡献向所有人开放,这实际上是我五年前开始使用 Elastic 的方式。 这种开放的精神鼓励用户、客户和开发人员——他们都拥有不同的领域专业知识和需求 —— 将他们的经验贡献给他们最热衷的领域。
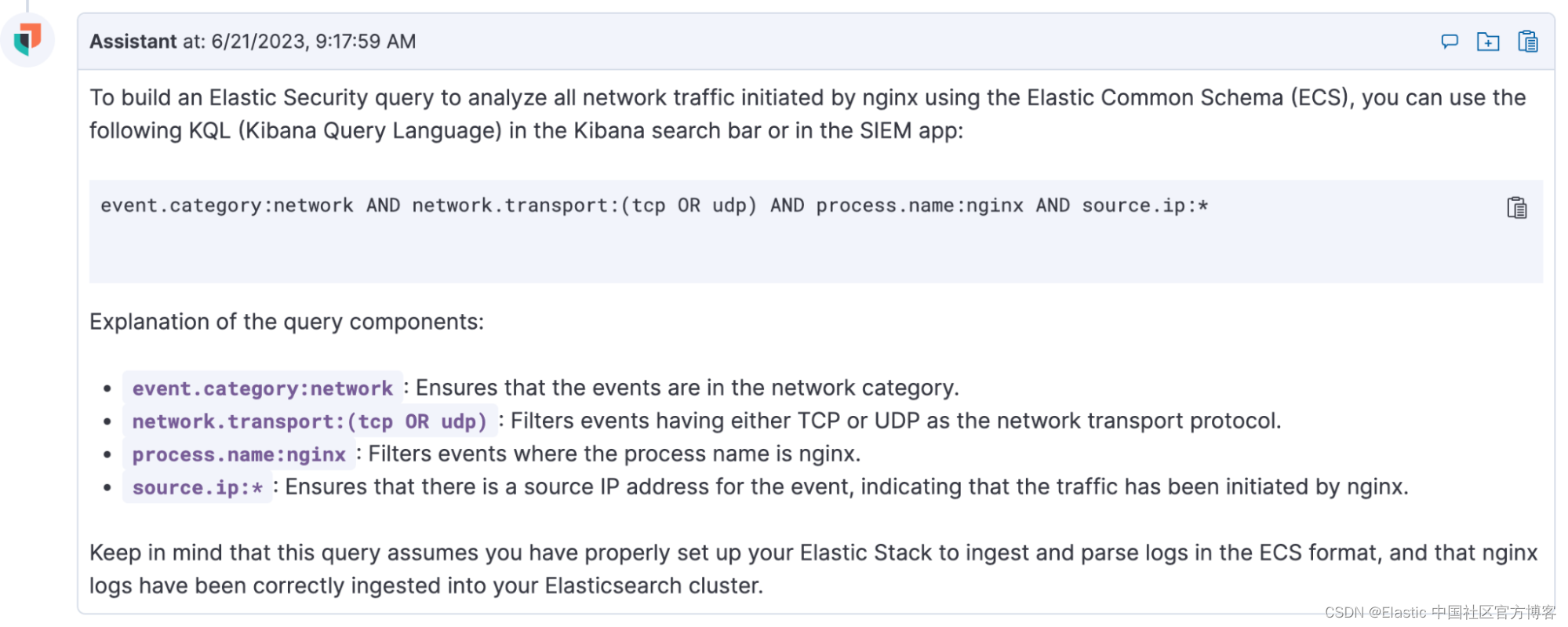
由于 ECS 是完全开放的,因此接受过公开可用数据培训的 LLMs 往往非常了解 Elastic Security 如何存储和引用数据。 例如,提示 Elastic AI Assistant 帮助进行查询以快速分析 nginx 网络流量,可为新手用户提供所需的确切语法,以及查询中使用的 ECS 字段的完整说明。

看来我们还有另一个谜团
分析永无休止的大量可疑事件对于最有经验的分析师来说可能是一项艰巨的任务,而新员工往往缺乏快速分类和响应威胁所需的安全经验和业务环境机构知识。 Elastic AI Assistant 使用我们的公共检测存储库中的信息、警报规则的上下文、风险评级以及 MITRE ATT&CK® 策略和技术信息,帮助新晋和经验丰富的分析师更快地对事件进行分类。 摘要甚至可以包括基于警报的特定上下文的调查建议。
在下面的屏幕截图中,Elastic AI Assistant 总结了 “可疑 DGA DNS 请求(Suspicious DGA DNS Request)” 警报,并提供了初步调查建议以分析此警报的潜在影响。

它是否还能切割和切块?
嗯,不,但它可以帮助:
- 编写检测规则
- 通过从其他查询语言进行快速、准确的规则转换,简化 SIEM 迁移
- 为自定义仪表板或摄取管道等内容提供工作流程建议
- 提供有关使用哪些代理来摄取特定源的建议
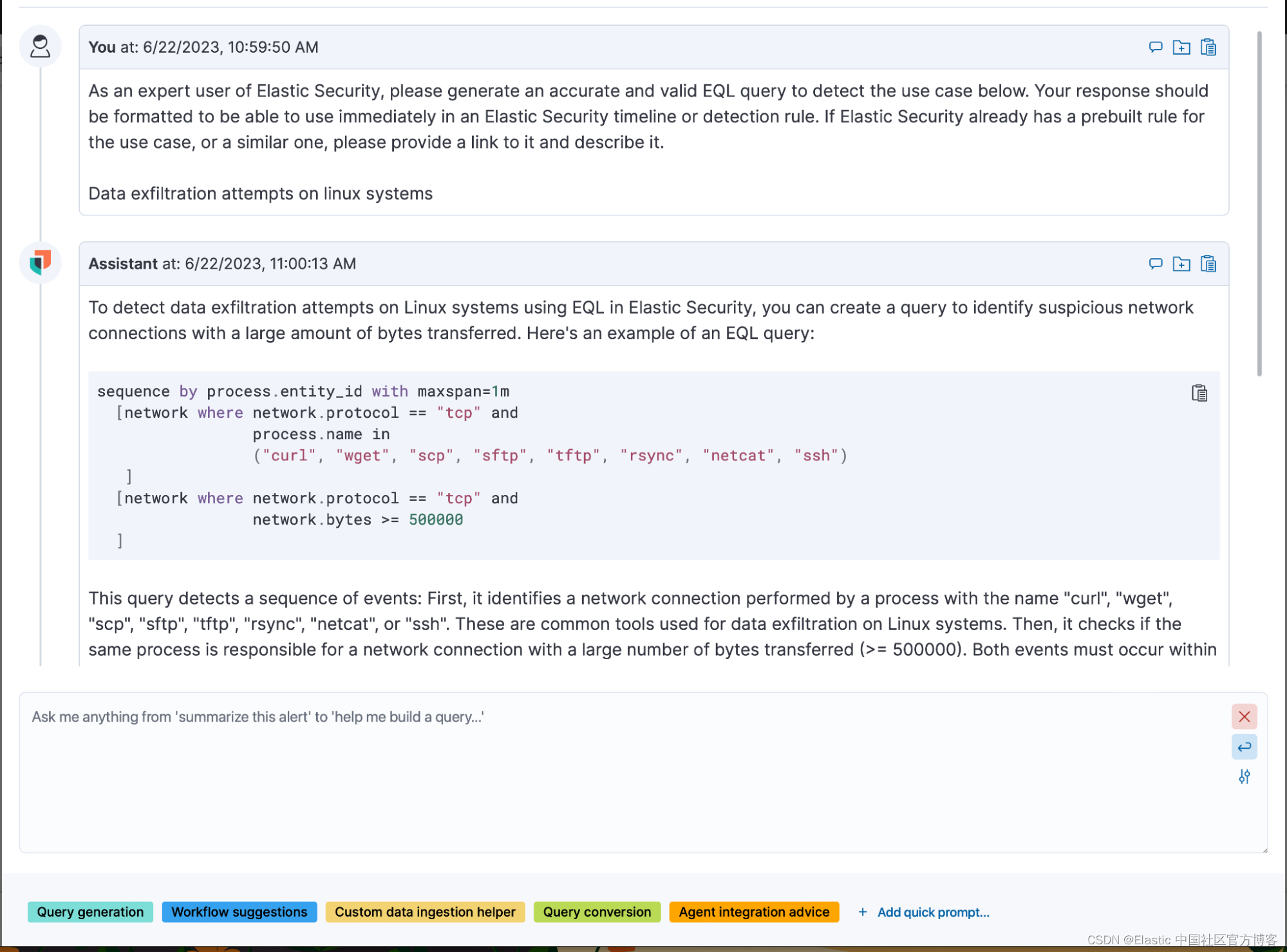
可定制的快速提示使我们的用户能够保存并重复使用提供最有效响应的提示。 在下面的示例中,Elastic AI Assistant 根据检测 “Linux 系统上的数据泄露尝试(data exfiltration attempts on linux systems)” 的一般用例构建了事件查询语言 (EQL) 规则。

生成式人工智能和开放安全的力量
与生成人工智能的战斗的一半是确保它接受了正确的数据训练。 我们对开放安全的承诺使我们的客户能够在日常操作中尽可能轻松地利用 Elastic AI Assistant 生成 AI 的力量,从而提高新手和经验丰富的用户的能力。
开放安全对我们来说不仅仅意味着公共 GitHub 存储库。 将事件和警报标准化的通用分类法、所有 Elastic Security 的公共可用性以及生成式 AI 的力量相结合,使优化和效率达到新的水平成为可能。 无论是加速架构和迁移以缩短投资回报时间,为每位分析师提供加速分类和缩短 MTTR 的环境,还是使新手和专家用户能够简化日常操作; Open Security 是利用 Elastic 实现安全运营现代化的关键组件。
今天开始
Elastic AI Assistant 现已向所有用户开放。 有关如何将其与你选择的模型集成并开始利用生成式人工智能的力量的更多信息,请阅读我们的文档。
如果你想亲自尝试一下,请访问 cloud.elastic.co 并注册 14 天免费试用。
本文中描述的任何特性或功能的发布和时间安排均由 Elastic 自行决定。 当前不可用的任何特性或功能可能无法按时交付或根本无法交付。
在这篇博文中,我们可能使用或引用了第三方生成人工智能工具,这些工具由其各自所有者拥有和运营。 Elastic 对第三方工具没有任何控制权,我们对其内容、操作或使用不承担任何责任,也不对你使用此类工具可能产生的任何损失或损害负责。 使用人工智能工具处理个人、敏感或机密信息时请务必谨慎。 你提交的任何数据都可能用于人工智能培训或其他目的。 无法保证你提供的信息将得到安全或保密。 在使用之前,你应该熟悉任何生成式人工智能工具的隐私惯例和使用条款。
Elastic、Elasticsearch、ESRE、Elasticsearch Relevance Engine 和相关标记是 Elasticsearch N.V. 在美国和其他国家/地区的商标、徽标或注册商标。 所有其他公司和产品名称均为其各自所有者的商标、徽标或注册商标。